
HarmonyOS折疊屏設(shè)計(jì)規(guī)范更新 擁有更詳細(xì)適配范式和更豐富典型案例
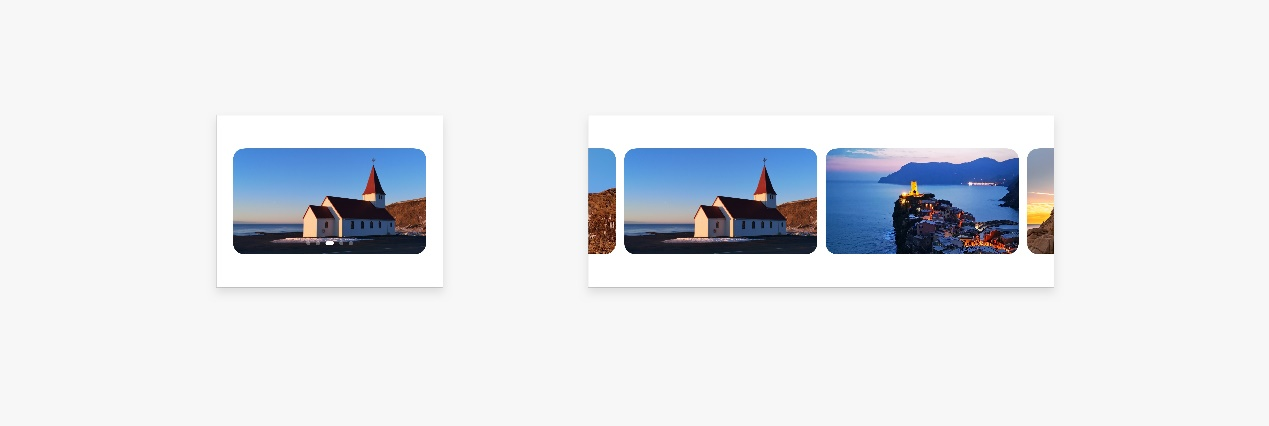
在今年上半年發(fā)布的HarmonyOS折疊屏規(guī)范中,針對字體、圖標(biāo)、圖片、視頻、彈窗等影響大屏適配的關(guān)鍵元素進(jìn)行了分析和建議,而新版HarmonyOS折疊屏設(shè)計(jì)規(guī)范基于人因研究結(jié)果更進(jìn)一步針對典型的入口圖標(biāo)、組合控件、banner卡片、宮格卡片、動態(tài)信息流圖片等進(jìn)行適配規(guī)則的定義。

此外,新版HarmonyOS折疊屏設(shè)計(jì)規(guī)范還在之前典型案例的基礎(chǔ)上,新增了電商類和H5廣告長圖的寬屏適配,以及影音娛樂、社交通訊、新聞閱讀、生活服務(wù)、電商等場景的沉浸體驗(yàn)和雙窗口創(chuàng)新,幫助開發(fā)者、設(shè)計(jì)師和產(chǎn)品經(jīng)理更快速地理解典型場景及設(shè)計(jì)規(guī)則。
通過雙窗口創(chuàng)新,不僅能解決折疊屏寬屏適配顯示問題,還能進(jìn)一步提升效率,更好地發(fā)揮折疊屏的體驗(yàn)價值。

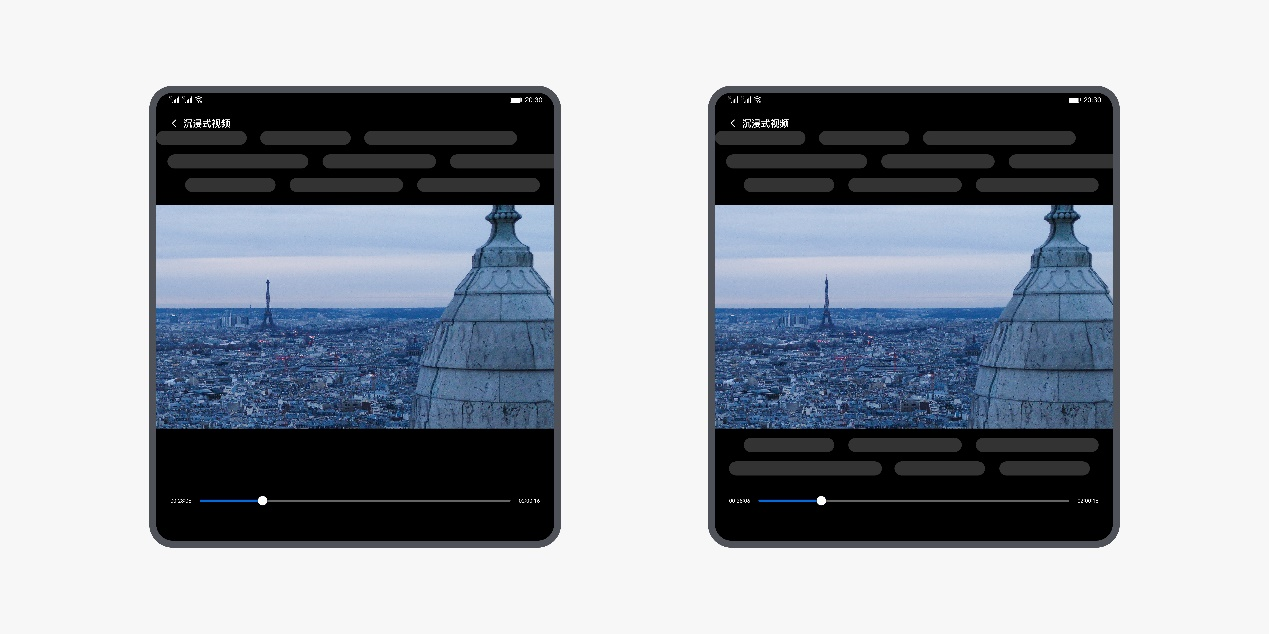
例如在觀看彈幕視頻時,全新的寬屏適配效果會在折疊屏次要區(qū)域顯示彈幕,讓展開狀態(tài)下的視頻播放體驗(yàn)更沉浸無干擾。

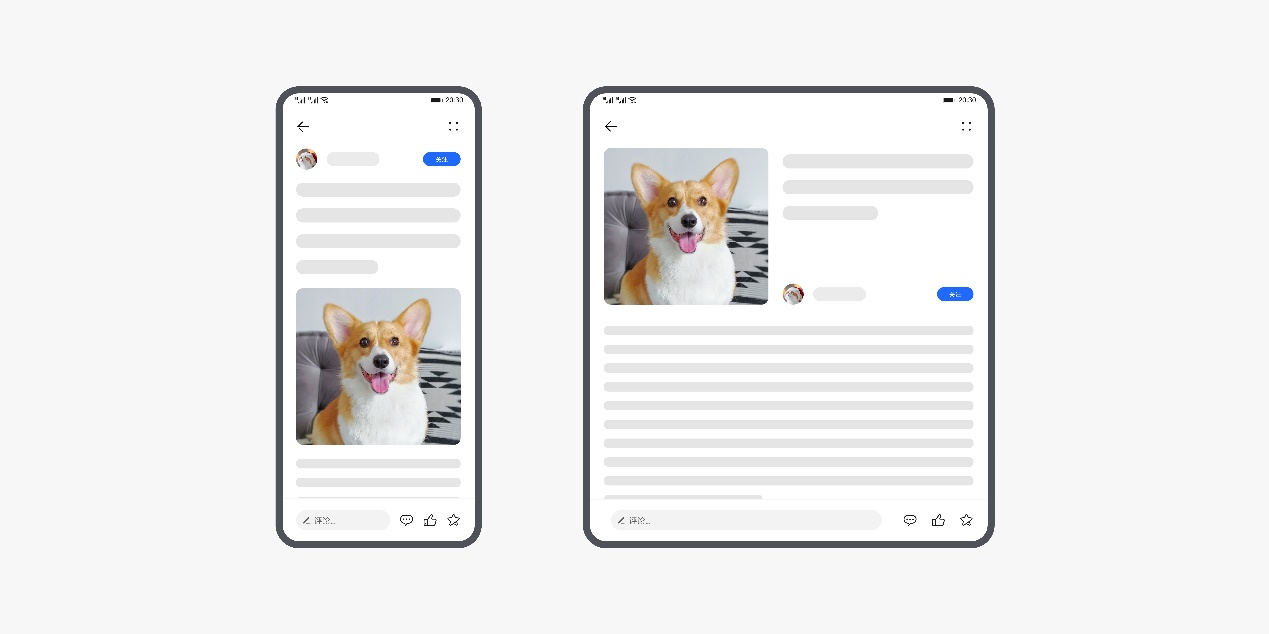
在閱讀圖文資訊時,通過寬屏適配,讓折疊屏大屏展開后的圖文挪移布局,提高寬屏顯示體驗(yàn),讓閱讀更舒適。

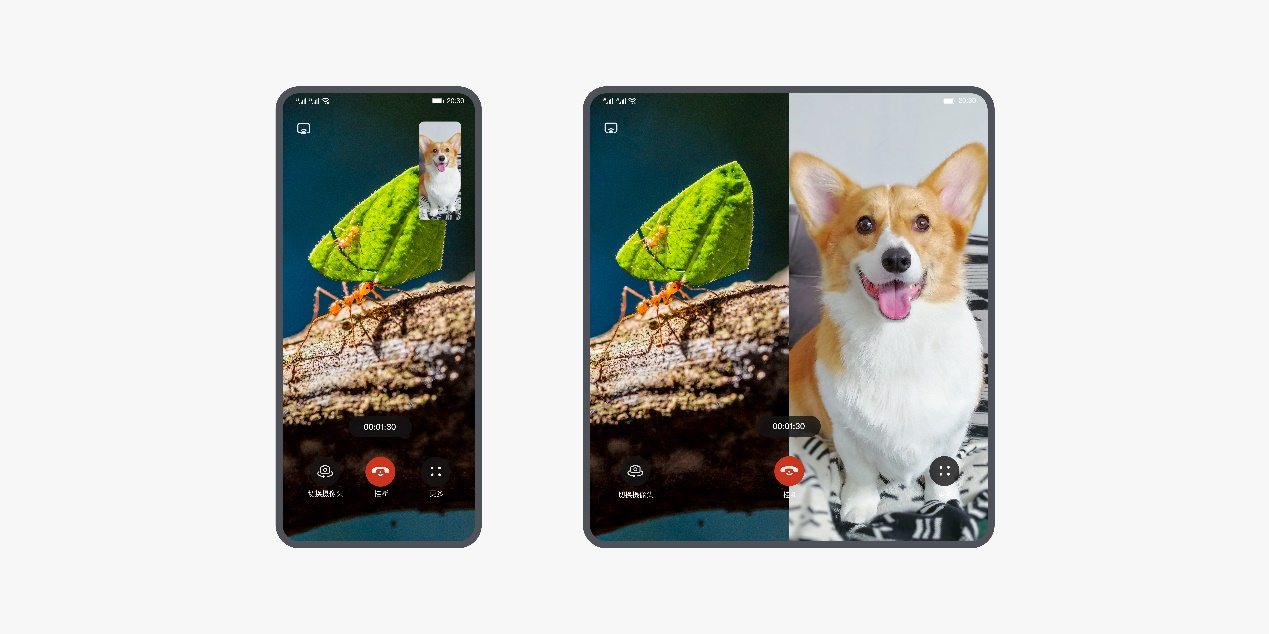
同時雙窗口體驗(yàn)也做了諸多創(chuàng)新,進(jìn)一步利用了大屏的優(yōu)勢,提升了效率。
設(shè)計(jì)工具全面升級,“自適應(yīng)UI引擎”率先落地折疊屏
除了發(fā)布新版HarmonyOS折疊屏設(shè)計(jì)規(guī)范,在設(shè)計(jì)工具方面,華為還升級了響應(yīng)式布局控件,支持更多形態(tài)靈活布局,且首創(chuàng)了“自適應(yīng)UI引擎”,開發(fā)者只需關(guān)心手機(jī)上應(yīng)用UX界面效果,折疊屏界面會自動適配擴(kuò)展,UI界面自動從小屏切換到大屏布局。
在此前發(fā)布的折疊屏手機(jī)Mate Xs 2上,華為首次引入了“自適應(yīng)UI引擎”的概念,此番針對折疊屏做了專門的設(shè)計(jì)規(guī)范和工具,華為再度突破了折疊屏手機(jī)在生態(tài)適配方面的能力,極大地降低了開發(fā)者開發(fā)適配折疊屏的難度,也改善了折疊屏用戶在大屏場景的使用體驗(yàn),實(shí)現(xiàn)更多豐富場景下的自然交互。
據(jù)華為常務(wù)董事、終端BG CEO、智能汽車解決方案BU CEO余承東此前介紹,今年華為折疊屏手機(jī)以52%的市場份額排名中國折疊屏手機(jī)市場第一,此外,華為折疊屏手機(jī)斬獲出貨量、消費(fèi)者滿意度雙項(xiàng)第一,展現(xiàn)出強(qiáng)大的市場影響力與行業(yè)引導(dǎo)力。相信隨著HarmonyOS折疊屏設(shè)計(jì)規(guī)范的進(jìn)一步優(yōu)化,華為折疊屏手機(jī)體驗(yàn)將再上新臺階,持續(xù)引領(lǐng)行業(yè)創(chuàng)新。











 京公網(wǎng)安備 11010502049343號
京公網(wǎng)安備 11010502049343號