
在開發過很多 jQuery 插件以后,我慢慢的摸索出了一套開發jQuery插件比較標準的結構和模式。這樣我就可以 copy & paste 大部分的代碼結構,只要專注最主要的邏輯代碼就行了。
使用相同的設計模式和架構也讓修復bug或者二次開發更容易。一套經過驗證的架構可以保證我的插件不出大的問題,不論插件簡單還是復雜。 我在這里分享10條我總結的經驗。
1. 把你的代碼全部放在閉包里面
這是我用的最多的一條。但是有時候在閉包外面的方法會不能調用。不過你的插件的代碼只為你自己的插件服務,所以不存在這個問題,你可以把所有的代碼都放在閉包里面。而方法可能應該放在Prototype方法內部,我們后面會講到這一點。
(function($){
//code here})(jQuery);
2. 提供插件的默認選項
你的插件應該會有一些選項是可以讓開發者設置的,所以提供恢復默認選項是以有必要的。你可以通過jQuery的extend功能來設置這些選項:
var defaultSettings = {mode : 'Pencil',
lineWidthMin : '0',
lineWidthMax : '10',
lineWidth : '2'
};
settings = $.extend({}, defaultSettings, settings || {});
3. 使用返回一個元素
JavaScript/jQuery有一個很好的特點就是可以進行方法級聯,所以我們不應該破壞這個特性,始終在方法中返回一個元素。我在我的每一個jQuery插件中都遵守這一條。
【IT168 資訊】jQuery 2.0如期發布,該版本不再支持IE 6/7/8瀏覽器,因此變的更輕更快,但仍然可以繼續運行在JavaScript環境中,在兼容這些老版本瀏覽器時,由于自身原因,常會產生一些錯誤。但別擔心,jQuery團隊將繼續對1.x 版本分支進行維護,如果你無法拋棄IE 6/7/8,那么你可以繼續使用jQuery 1.9和即將發布的1.10。

隨著jQuery 2.0的發布,jQuery團隊對1.x版本的一些環境將不再提供支持,因為2.x版本會是更好的選擇。但對支持老版本IE的非網站場景是提供支持的,它們包括:
Google Chrome附加組件
Mozilla XUL應用程序和Firefox擴展
Firefox OS應用程序
Chrome OS應用程序
Windows 8 Store (“Modern/Metro UI”) 應用程序
BlackBerry 10 WebWorks應用程序
PhoneGap/Cordova應用程序
Apple UIWebView類
Microsoft WebBrowser控件
node.js
由于這些應用處于開發階段,它們自身擁有一套規則或限制,并且與jQuery用在互聯網上的瀏覽器是不同的。雖然我們不能定期在這些非瀏覽器場景下測試,但我們仍然希望聽到,你們在這種情況下使用jQuery的感受。
jQuery 2.0有哪些的變化:
不再支持IE 6/7/8:如果在IE9/10版本中使用“兼容性視圖”模式也將會受到影響。
更輕更快:2.0版本文件與1.9.1相比小了12%。
可以構建一個更小、更輕量的版本。
jQuery 2.0 API完全兼容jQuery 1.9 API。
此外,為了兌現承諾,減少API 1.x與2.x之間的分歧,我們將在未來一兩個月內發布jQuery 1.10版本。
下載地址
http://code.jquery.com/jquery-2.0.0.min.js (minified, for production)
http://code.jquery.com/jquery-2.0.0.js (unminified, for testing)
【IT168 資訊】實時搜索是一種增強的搜索表單,它使用AJAX技術在同一視圖中提供結果或建議。這是一個常規的HTML輸入字段,它通過Chrome、Firefox或Safari等現代瀏覽器自動完成搜索功能。
在應用程序中使用實時搜索大大提高了網站的用戶友好性。無論使用什么后端技術— PHP、Java、Python、Ruby——JavaScript都是實現客戶端實時搜索功能的最佳選擇。
實時搜索一詞有點含糊不清,該術語沒有權威的定義。我遇到過一些標簽為實時搜索的解決方案,但缺乏某些關鍵功能。
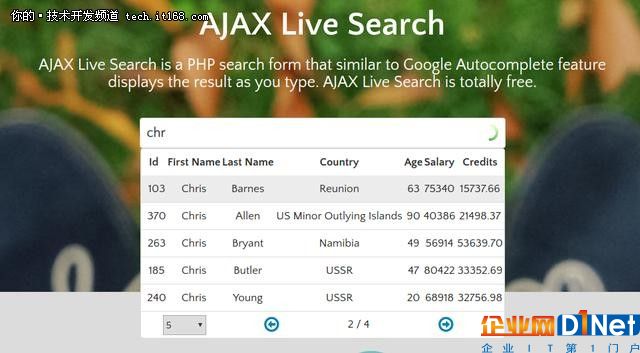
1、Ajax實時搜索

這是一個開源的實時搜索jQuery插件,具有良好的記錄,在Chrome、Firefox、Safari、Opera和IE8中均可完美呈現。 最令人印象深刻的功能是它可以以復制表的形式返回結果!
程序員可在官網或Github上了解更多信息(Github地址為:https://github.com/iranianpep/ajax-live-search)
2、Semantic UI搜索組件

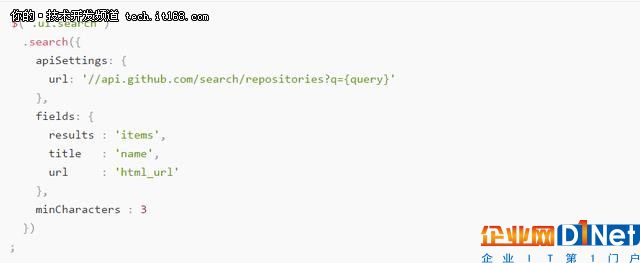
如果程序員使用CSS框架,可以考慮Semantic UI。它有一個很酷的搜索組件,使程序員可以很容易地在表單上實現實時搜索。以下是示例代碼:
HTML:
JavaScript:

小但很強大,如果使用API設置選項,可以執行自定義,例如將結果分組。同時,Semantic UI還專為React,Meteor,Ember和Angular設計了不同的風格。

要了解更多信息,可以查看相關Demo或者查看官網(https://semantic-ui.com/modules/search.html)。
3、jQueryUI AutoComplete

這是一個jQuery小部件,它是jQuery UI庫的一部分。庫本身是一組精心設計的用戶界面組件,主題是建立在jQuery之上。
自動填充帶有幾個模板,可以提供不同的實現。以下是簡單示例:
HTML:

JavaScript:

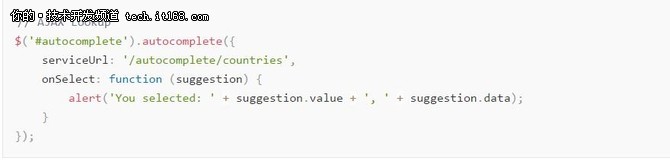
4、DevBridge jQuery AutoComplete

DevBridge jQuery AutoComplete是一個小型JavaScript庫,可讓將常規文本輸入字段轉換為自動填充建議框。它的API功能豐富、文檔良好,可以執行相當多的不同配置。
實現它很簡單,看看這個例子:
HTML:
JavaScript(AJAX查找):

JavaScript(本地查找):

5. EasyAutocomplete

EasyAutocomplete是一個高度可定制的jQuery自動完成插件,具有所有常用的功能。 它支持JSON,XML和純文本格式的本地和遠程數據集。它還支持回調處理程序以及一些默認樣式。
將這個插件分開的是它們的模板功能,模板用于定義結果視圖。程序員可以創建自定義模板或使用其中一種可用的內置預設,其中包括:
1、描述模板
2、Icon 右/左模板
3、鏈接模板
使用此插件實現基本的自動完成非常簡單,請參閱以下示例代碼:
HTML:
JSON:

Javascript:

6、PixaBay jQuery-autoComplete

這是一個開源的自動完成jQuery插件,您可以用于您的項目。最初該項目團隊使用DevBridge的jQuery自動填充功能。后來他們創建了一個fork,并開始更新它以滿足自己的需求。最終,他們對原始的源代碼進行了多次迭代優化,開源了這款超輕量級優化插件。
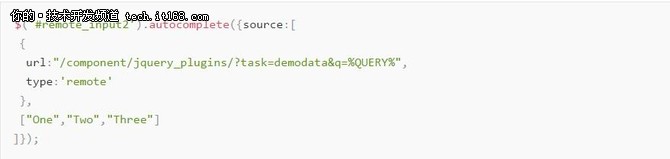
該插件只有1.4 kB壓縮,支持多個數據源,回調和智能緩存系統。這是插件的一個示例實現:
JavaScript:

程序員要了解更多信息,可以去官網或Github上查看(github鏈接:https://github.com/Pixabay/jQuery-autoComplete)
7、Marco Polo

這是一個jQuery自動完成插件,它具有高質量的文檔、緩存、內存選擇、自定義樣式、回調處理和WAI-ARIA支持。它需要jQuery v1.4.3或更高版本,并支持所有現代瀏覽器(甚至IE6!)。
實現Marco Polo很簡單。這是一個示例實現:
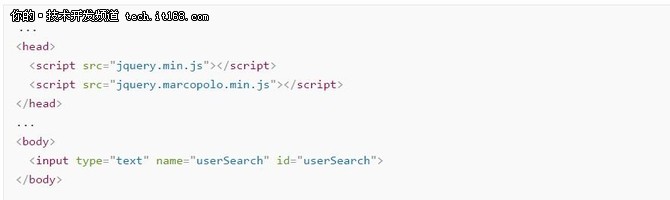
HTML:

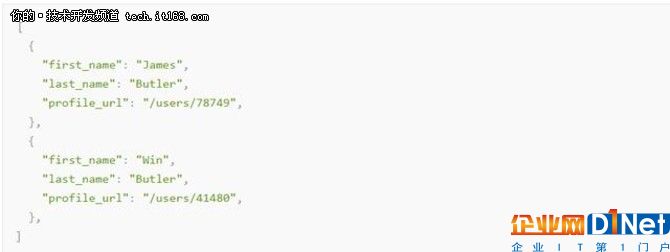
JSON(源數據):

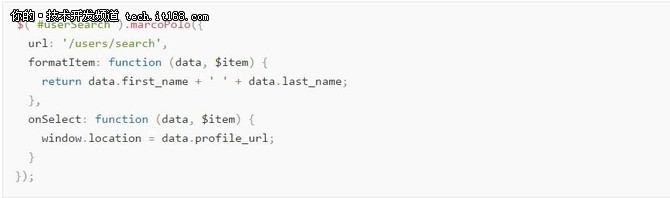
Javascript:

程序員要了解更多信息,可以去官網或Github上查看(github鏈接:https://github.com/jstayton/jquery-marcopolo)
8、xDSoft Autocomplete Like Google

這是一個輕量級的自動完成jQuery插件,具有本地和遠程數據源支持。
以下是一個示例代碼:
JavaScript:

程序員要了解更多信息,可以去官網或Github上查看,自行百度即可。
9、 jQuery Typeahead Search

jQuery Typeahead Search是一個自動完成插件,內置深度自定義選項。它適用于所有來自IE8 +的現代瀏覽器,并支持多種內部和外部AJAX回調。
如果查看演示頁面,你會發現許多不同代碼實現的示例。
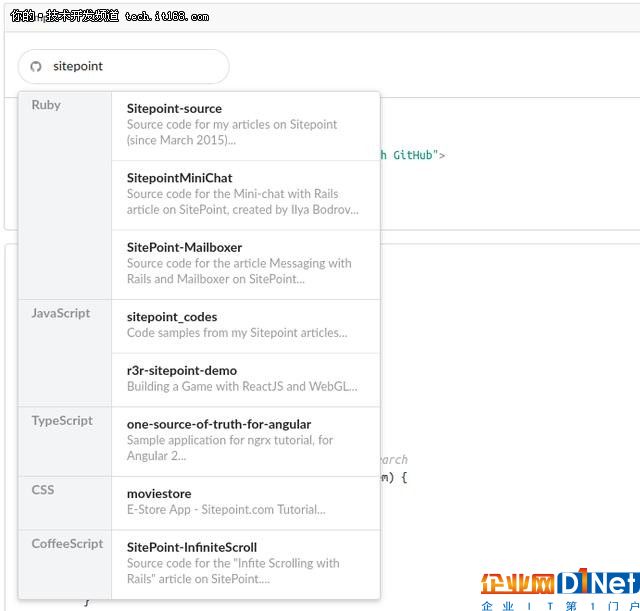
10、Algolia Autocomplete
該JavaScript庫能夠在搜索框中添加快速且功能齊全的自動填充菜單,它可以與Algolia搜索引擎結合使用。
它支持來自IE9的所有現代瀏覽器,可用作jQuery插件,Angular指令和獨立庫。除了常規功能,它還具有諸如防止XSS攻擊的安全功能。
11、ng-bootstrap Typeahead

如果在項目中使用Angular和Bootstrap,則應使用ng-bootstrap框架。它具有一個類似于常規jQuery自動完成插件的aTypeahead組件。
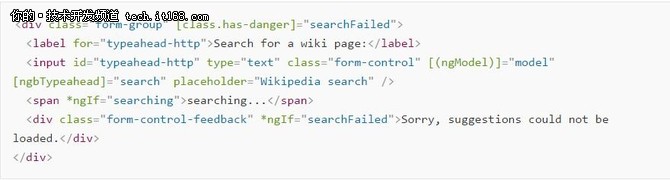
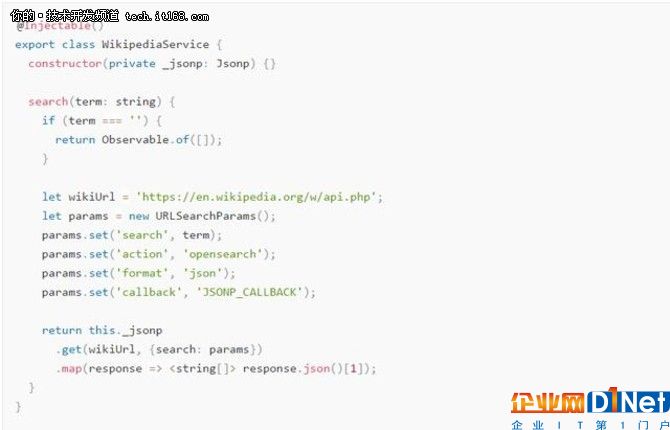
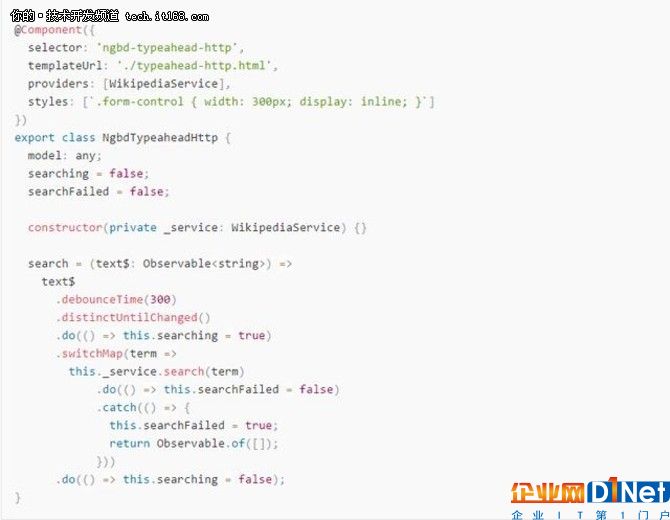
它支持模板,本地和遠程數據集,以及通常的搜索功能。以下是維基百科搜索的部分代碼實現:
HTML:

Typescript:


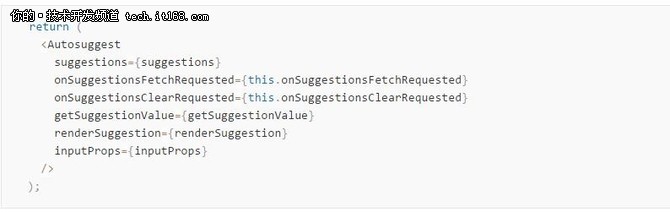
12、React Autosuggest

你可以從標題中知道這不是一個jQuery插件,但是它仍然是JavaScript。React Autosuggest是一個具有大量配置選項的開源庫。它符合移動設備,符合WAI-ARIA,完全可定制,并且與Redux和Flux完美結合。
經過恰當的配置,程序員會得到一個真正的搜索插件,這是組件的部分代碼示例:

盡管源文檔說明了使用本地陣列進行數據源的解決方案,但可以通過onSuggestionsFetchRequested()函數中的遠程提取調用輕松地交換。
程序員要了解更多信息,可以去官網或Github上查看(github鏈接:https://github.com/moroshko/react-autosuggest)
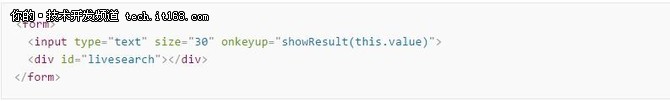
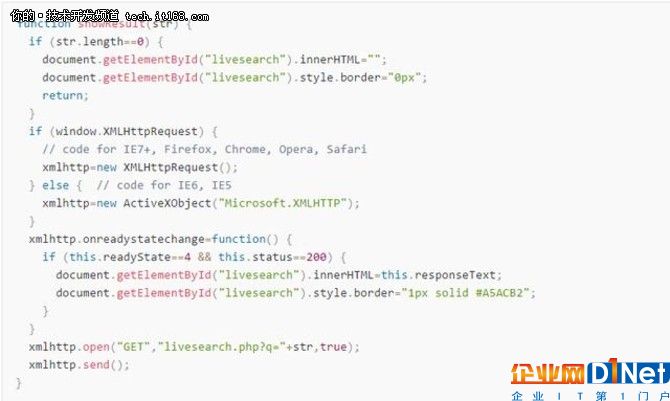
13、W3Schools Ajax Live Search

如果希望避免依賴并使用純JavaScript實現解決方案,那么應該嘗試使用w3schools提供的解決方案。
本示例中的后端使用PHP服務器。顯然,程序員可以用喜歡的服務器技術來代替。該代碼需要XML格式的數據,可以重寫代碼以接受JSON格式。
這個解決方案的偉大之處在于,它適用于所有現代瀏覽器和較早的IE5!
HTML:

Javascript:

14、WordPress Live Search

如果使用WordPress,程序員可以使用最少的編碼來實現實時搜索。只需要安裝和設置具有實時搜索功能的WordPress插件。最受歡迎的是Dave的WordPress Live Search,目前有超過10,000個活動安裝。它與大多數主題兼容,具有多種可配置選項,并且易于集成,最小化。
總結
希望這份清單可以幫助程序員為項目選擇合適的實時搜索解決方案。根據您的經驗和項目環境,選擇比其他環境更容易實現和定制的方案。
沒有列出的其他有能力的解決方案,也許你可以在下面的評論中列出來。
【IT168 評論】jQuery得以流行的主要原因是可讓程序員輕松地選擇DOM元素,遍歷并修改其內容。但這是在很多年前,那時程序員還被IE7困擾,ECMAScript 5還未面世。
在那之后,世界發生了翻天覆地的變化。瀏覽器已經變得稱心如意,JavaScript出現了跨越式發展。這時,就有程序員站出來說,“我們還需要jQuery嗎?”恐怕你是不知道這六個原生DOM方法吧!看完,沒準你會因為jQuery庫夠酷而愛上JavaScript!
1、append()
append方法執行插入操作,即將節點添加到DOM樹。它將參數附加到被調用節點的子節點列表中,請考慮以下示例:
程序員或許會問:這與本機appendChild方法有什么不同呢?第一個區別是,anappend()可以一次使用多個參數,相應的節點將被附加到子列表中。繼續代碼:
此外,一個參數可以是一個字符串。所以,使用appendChild()時,必須使用相當詳細的語法:
parent.appendChild(document.createTextNode('just some text'))
與append()操作一樣短:
字符串轉換為Text節點,因此不會解析任何HTML:
這與jQuery方法形成對照,該方法分析了標記字符串,并生成相應節點插入到DOM樹中。
通常情況下,如果附加節點已存在于樹中,則首先從其舊位置移除:
append()和appendChild()之間的最后一個區別是后者返回附加節點,而前者返回undefined。
2、prepend()
prepend方法與append()非常相似。添加了子項,但是它們將被添加到調用該方法節點的子節點之前,就在第一個子節點之前:
方法的返回值為undefined。
3、after()
after方法是另一種插入方法,但它必須在子節點之后調用,也就是一個具有確定父節點的節點。節點作為相鄰的兄弟節點插入,如以下所示:
返回值是undefined。
4. before()
before()與after()類似,但是在子節點之前插入:
返回值同樣是undefined。
5. replaceWith()
假設程序員想替換一個DOM節點。當然,他們可能有子節點,所以這個操作將替代整個DOM子樹。在介紹這套方法之前,將使用replaceChild():
可以使用replaceWith以不冗長的方式執行相同的操作:
除了較短的語法之外,此方法的一個特點是接受幾個參數,允許用其他節點列表替換一個節點。繼續以前的交互式JavaScript會話:
方法的返回值也是undefined。
6、remove()
從DOM樹中刪除節點怎么辦?常用的方法是removeChild()。 如其名稱所示,它必須在被刪除節點n的父節點上調用:
然而,使用remove(),操作相當簡單:
本機與jQuery操作的不同之處在于如何處理附加到已刪除節點的事件偵聽器。 jQuery刪除與元素相關聯的所有綁定事件和數據,而本機方法不會觸及事件偵聽器:
這種行為更類似于jQuery detach方法。
瀏覽器支持
寫這篇文章時,這幾種方法所獲得的瀏覽器支持為:
prepend()>append()>before()>after()>replaceWith()
桌面瀏覽器如下:
1、谷歌瀏覽器從54版開始,全面支持上述方法。
2、Firefox從49版本開始,全面支持上述方法。
3、Safari從10版開始,全面支持上述方法。
4、Opera從41版開始,全面支持上述方法。
但是,請注意:Internet Explorer并不支持,Microsoft Edge也不支持(盡管對于Edge而言,該功能正在開發中)。remove方法得到了更廣泛的支持,Microsoft Edge自14版本以來就實現了。
insertAdjacentHTML
結束之前,還想說幾句insertAdjacentHTML。它提供類似于上面列出的前四種方法的插入操作:append(),prepend(),after(),before(),并且要添加的內容使用HTML字符串指定:
請注意,我們必須使父節點成為另一個節點的子節點才能使用該位置參數beforebegin andafterend。
幸運的是,insertAdjacentHTML()隨處可見。
結論
看完這些方法之后,你認為jQuery如何?還是因為缺乏IE支持而打算放棄呢?程序員來說說你們的看法吧!萬一讓這個世界有點不同了呢!
【IT168 評論】jQuery表單向導是一個jQuery插件,與某種表格流協助表單創建(不用刷新頁面)。舉個例子,如果你有一個巨大的表格來輸入用戶數據,你可以使用表單向導來將其分成一系列相關步驟。這一優點使用戶不會被超長表單嚇到,并且當用戶輸入信息時為其提供一些進度指示。
在這篇文章中,我們列出了開發者最喜歡的六大jQuery表單向導,考量了它們的不同功能以及如何創立你自己的向導。這不會是一個冗長的列表,如果你正在尋找一個jQuery表單向導,這一定會為你指明正確的方向。
此列表在2017年8月30日更新,從列表中刪除了損壞和棄用的插件,并加入了新的插件來提供開發者要求的功能。
1. jQuery Steps
jQuery Steps是一個智能UI元素,使開發者可以很方便地創建向導界面。這個插件將內容分成區塊來形成更有結構和順序 的頁面外觀。它有多種功能,例如、狀態保持(這會保存你每一步的輸入)以及每個區塊的過渡效果。它可以通過NuGet或者bower安裝,擁有內容和功能豐富的API。
2. jQuery Smart Wizard
Smart Wizard是一個靈活且高度客戶化的jQuery步驟向導插件,有Bootstrap支持。它很容易執行,并且可以為你的表單、檢出屏幕、注冊步驟創建一個整潔而時髦的界面。它的功能包括主題支持(包括了多個主題)、URL導航、步驟選擇和動態隱藏或關閉步驟。它可以通過npm、bower和composer安裝,擁有內容和功能豐富的API。
3. formToWizard
這個小型插件可以用jQuery將任何網絡表格轉換成多步驟的向導,每個表格











 京公網安備 11010502049343號
京公網安備 11010502049343號