現(xiàn)在不少技術(shù)人有記錄的習(xí)慣,記錄與Bug奮戰(zhàn)的故事,記錄一些實(shí)踐心得,本文作者也是一個(gè)喜歡記錄的程序員,并且喜歡在博客上寫文章,這次他將講述自己用React、GraphQL和Cosmic JS創(chuàng)建一個(gè)簡(jiǎn)易博客的經(jīng)歷,這是一個(gè)建立在現(xiàn)代技術(shù)堆棧上的輕量級(jí)博客,具體如何做呢?(Github源代碼、demo視頻以及在Cosmic JS上安裝簡(jiǎn)易R(shí)eact博客等內(nèi)容鏈接均在文末提供)
1、入門
第一步當(dāng)然是確保你的機(jī)器上安裝了Node.js和NPM,如果沒有,請(qǐng)?jiān)L問Node.js官網(wǎng)以安裝最新版本。
然后,開始為應(yīng)用程序創(chuàng)建文件夾。在你喜歡的終端中運(yùn)行以下命令:

接下來,讓我們添加一個(gè)package.json文件導(dǎo)入應(yīng)用程序的所有依賴關(guān)系:
vim package.json
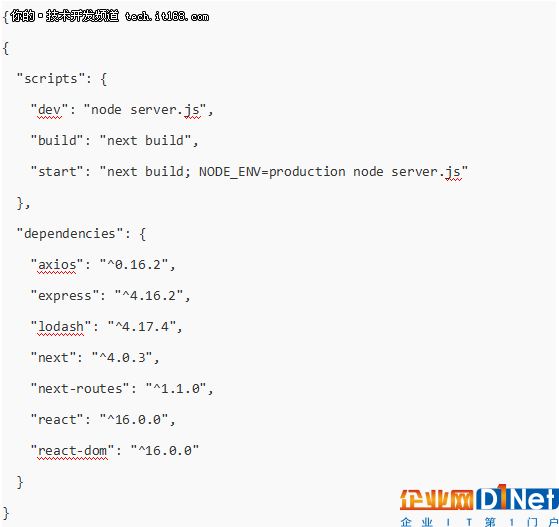
將以下內(nèi)容添加到package.json文件中:

這是一個(gè)相當(dāng)輕的應(yīng)用程序依賴列表。所以要安裝的是:
·Axios為基于承諾的HTTP客戶端從Cosmic JS GraphQL API中獲取內(nèi)容。
·Next.js作為React Universal框架。
·Next routes 動(dòng)態(tài)路由。
·Express為服務(wù)器端Web應(yīng)用程序框架。
·React處理用戶界面。
腳本是開始生產(chǎn)和開發(fā)應(yīng)用程序所必需的。
運(yùn)行以下命令來安裝依賴關(guān)系:
· npm i
2、建立博客
接下來,讓我們開始建立博客頁(yè)面。首先,創(chuàng)建一個(gè)頁(yè)面文件夾并添加index.js文件:
· vim index.js
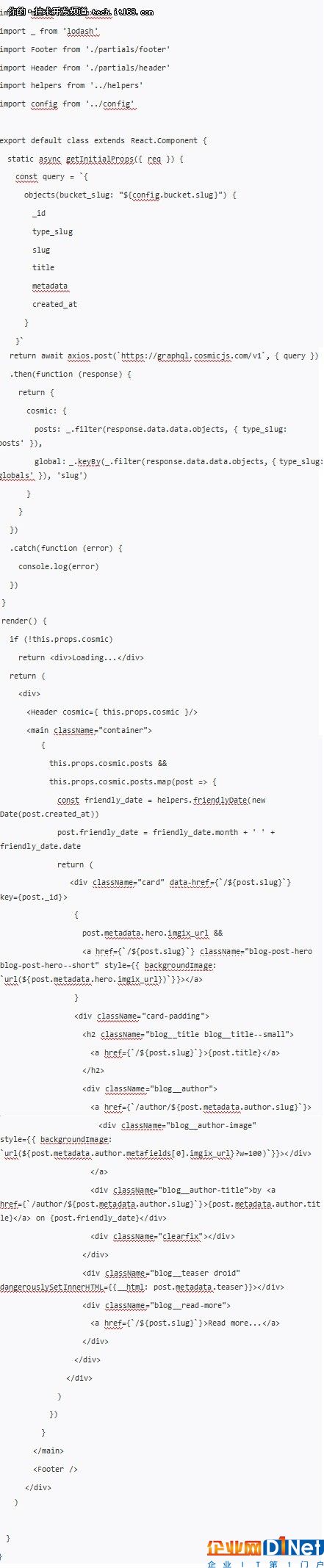
將以下內(nèi)容添加到index.js中:

這個(gè)過程,會(huì)發(fā)生幾件事情:
·導(dǎo)入基本模塊:Axios,Lodash、其他幫助器以及組件。
·拉一些部分:頁(yè)眉和頁(yè)腳,你可以從GitHub的代碼庫(kù)中引用這些部分。
·查詢Cosmic JS GraphQL API只返回我們需要的東西:_id,type_slug,slug,title,metadata和created_at。
·把元素中的主要組件設(shè)置為cosmic對(duì)象,并使用lodash解析Post和Global Object類型。
·將帖子數(shù)組數(shù)據(jù)和圖片網(wǎng)址返回主要blog Feed。
3、單一post查詢
對(duì)于單個(gè)post,添加一個(gè)post屬性到props。通過將query.slug與Object slug進(jìn)行匹配找到Post:


▲(完整代碼請(qǐng)查看Github)
結(jié)論
這是Simple React Blog簡(jiǎn)要版本,可以在Cosmic JS Apps(https://cosmicjs.com/apps?utm_source=syndicate&utm_medium=post&utm_content=sitepoint-dec17)頁(yè)面下載。完整的代碼庫(kù)包括一個(gè)單一頁(yè)面視圖,以及可以查看每一次提交的更改。在GitHub上查看完整的代碼庫(kù),并將應(yīng)用程序安裝到Cosmic JS Bucket中,從Cosmic JS儀表板單擊幾下即可部署此應(yīng)用程序。
Github源代碼地址:https://github.com/cosmicjs/simple-react-blog?utm_source=syndicate&utm_medium=post&utm_content=sitepoint-dec17
DEMO視頻地址:https://cosmicjs.com/apps/simple-react-blog/demo?utm_source=syndicate&utm_medium=post&utm_content=sitepoint-dec17
在Cosmic JS上安裝簡(jiǎn)易R(shí)eact博客:https://cosmicjs.com/apps/simple-react-blog?utm_source=syndicate&utm_medium=post&utm_content=sitepoint-dec17










































































































 京公網(wǎng)安備 11010502049343號(hào)
京公網(wǎng)安備 11010502049343號(hào)