又到新的一年,讓我們再次展望未來。2017年,Web設計領域將出現哪些新興趨勢?讓我們馬上進入正題。

1.嵌入徽標
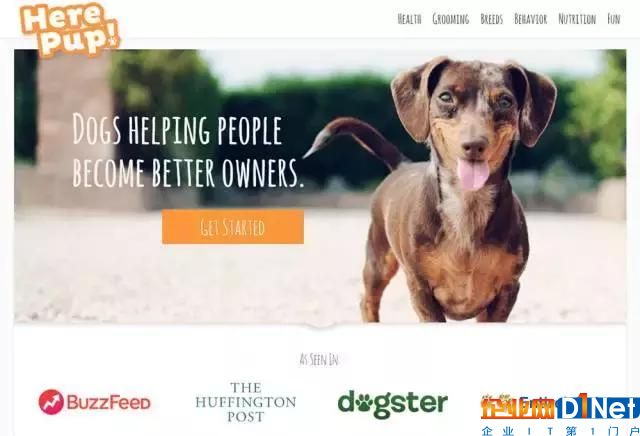
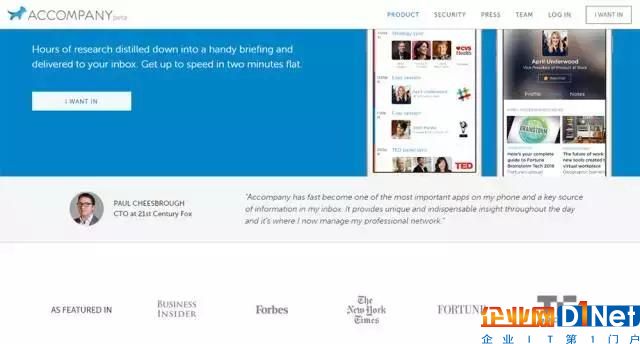
初創企業、博客以及SaaS項目開始越來越多地在網站上使用嵌入徽標。這些徽標指向的則是其它一些主流博客上與其相關的文章內容。

嵌入徽標目標在于證明網站本身的有效性并與新訪客建立信任關系。如果當前網站在其它權威出版物中被提及,那么用戶顯然會更信任此網站中的內容。
事實上,很多頂級博客都喜歡發布徽標,而且大家能夠通過搜索引擎找到透明PNG或者SVG的相關圖像格式。

2.加粗的全大寫導航鏈接
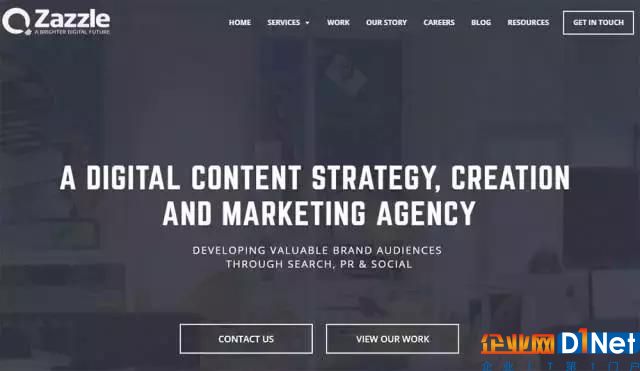
加粗的全大寫導航鏈接,已經有很多出色的導航菜單都在采用這種設計思路。這些導航鏈接雖然各自選取了不同的字體與尺寸,但卻擁有一些共性,具體包括:
全部大寫
加粗
均勻間隔
對齊至右角
Zazzle網站的主頁就是個很好的例子。不過大家也能在其它很多初創網站上發現這種特色,這種簡潔的方式能夠簡化閱讀過程并讓訪客更易于瀏覽鏈接內容。

采用這種風格的大多數為商業與技術初創企業,不過相信未來其也會在博客中廣泛出現。
請記住這種趨勢,也許您會在2017年越來越多看到它的出現。
3.雜志風格博客
十多年前,博客還只是種小眾概念。回顧2003的博客,其還只是一種個人愛好的體現。但如今這種狀況發生了根本性變化,如今開設博客已經成為一種全職工作,且其定位也越來越像是數字化雜志。
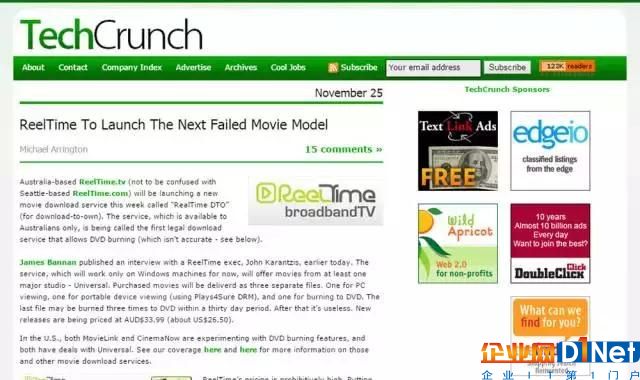
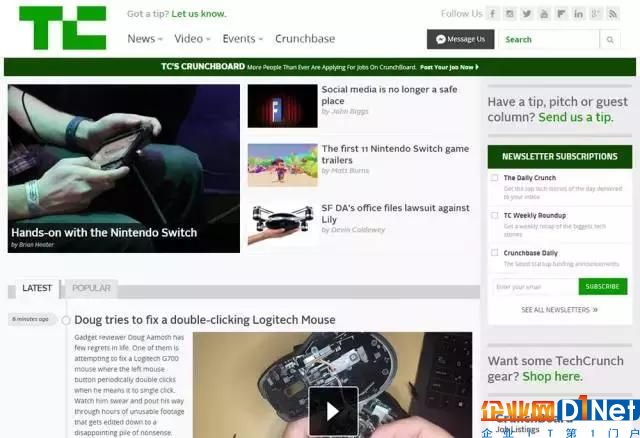
看看TechCrunch于2006年最初發布的博客設計——看起來就像是那種標準的WordPress博客模板,對吧?

現在再來看看2017版本的Techcrunch主頁:

Techcrunch主頁不僅看起來更像是雜志,同時在功能上也與雜志趨于一致。TechCrunch每天發布大量新鮮資訊,同時也是獲取初創企業信息的最佳來源。
這種雜志風格的設計趨勢造就了重大差異。主頁中采用大版面的故事摘要,每篇文章都擁有自己的縮略圖,同時文章頁面則環繞標題排布。
從這個角度來看,TechCrunch其實并沒有改變太多——仍然只是博客。但設計與管理方式則更接近雜志,并借此帶來更出色的瀏覽體驗。
4.視頻背景
自動播放音頻可能是網絡上最煩人的設計趨勢。但令人驚訝的是,在背景中自動播放無聲視頻卻相當受人歡迎。大家可以在大量商業網站上發現這種設計,其中視頻背景占據了整個屏幕。

我真的很喜歡這項技術,當然前提是正確加以運用。只要視頻與網站內容相關且不妨礙正常瀏覽,我認為這樣的效果很酷且極具吸引力。
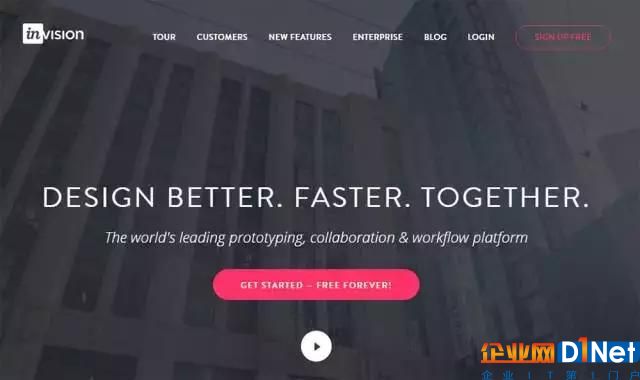
5.僅邊框按鈕
隨著極簡主義設計風格逐步進入網頁設計領域,許多相關新興趨勢也在不斷涌現。其中之一正是僅邊框按鈕的崛起,即無內部填充而僅保留外部邊界的按鈕。

大多數情況下,此類按鈕較普通按鈕更具吸引力。大家可以在Instantmojo主頁上看到這樣的按鈕,綠色的注冊按鈕旁邊就是用于鏈接實時演示的僅邊框按鈕。
也有不少其它網站采用這種按鈕設計風格。我認為僅邊框按鈕最適合采用極簡風格的網站。雖然其并不適合每一種網站,但可以肯定的是其使用頻率正在穩定地逐步提升。
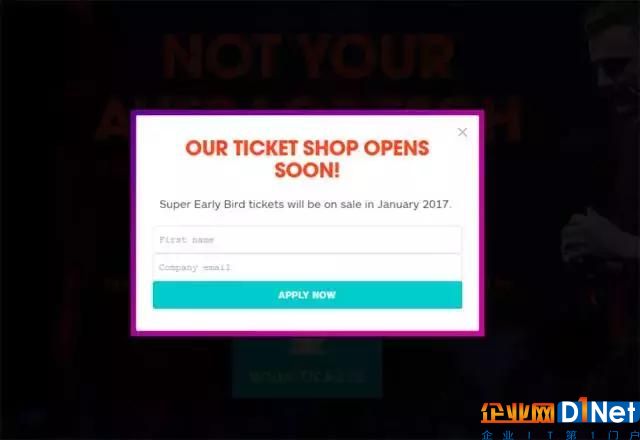
6.模式窗口選項
模式窗口真的很煩人,我很難想象真的會有用戶喜歡這種設計。然而,事實證明其確實能夠增加注冊量,因此營銷人員往往更傾向于使用這項技術。
因此基本可以肯定,模式選項窗口將在2017年迎來更為廣泛的采用比例。
當然,我個人很不喜歡這種東西,也不打算將模式窗口添加進自己的網站。但如果目標是為了增加注冊量,那么模式窗口確實能夠起到不錯的效果。究竟如何決定,就由大家自行權衡吧。

一些新型插件甚至能夠在用戶嘗試退出站點時觸發模式窗口。也有一些模式窗口會在若干秒后自動彈出,或者在用戶滾動至一定長度后出現。
無論具體觸發機制如何,怎樣進行設計或者您對其給出什么評價,我認為這種方案未來將越來越多地出現。
7.圖像與矢量圖形
憑借著Sketch與Affinity Designer等新型矢量設計工具的出現,又一波圖像設計師開始殺入網絡領域。圖像設計與界面設計領域開始越來越多地同各類跨領域設計師開展合作。
這意味著不久的將來會出現更多更具定制化風格的圖標與全頁面圖像。

很多圖像設計師本身也是行為藝術家,因此相信他們會利用數字化繪畫軟件為用戶帶來更多全頁面背景,并在其中加入更多概念性藝術渲染效果。
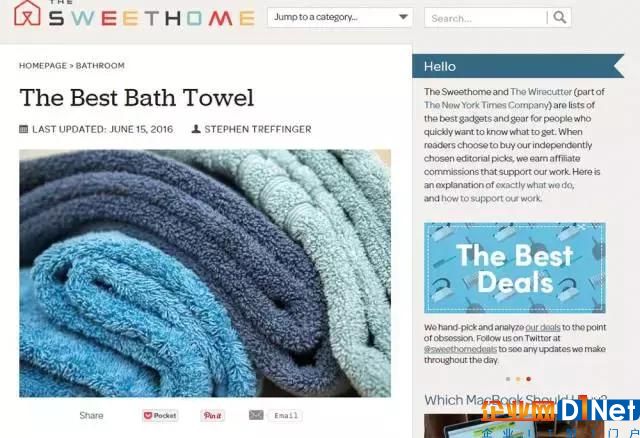
8.固定滾動邊欄
固定設計的第一波浪潮出現在導航欄當中。特別是在響應式設計當中,固定導航欄的出現能夠為用戶帶來更接近于本地移動應用的使用感受。
不過在2017年,我相信將有更多粘性元素出現——即粘性邊欄設計。

目前幾乎各類高人氣博客都在使用這種粘性邊欄。粘性邊欄設計能夠始終保持內容可見,同時增加用戶與邊欄內容間的交互可能性。
另外,眾多免費jQuery插件亦可復制這種粘性邊欄設計效果。因此,我們能夠以前所未有的便利方式將這一設計引入任何網站。
9.頁面內目錄
根據最近的一項調查發現,較長的內容目錄在搜索引擎排名與用戶保留水平方面較勝于短目錄設計。不過可以肯定的是情況不能一概而論,因為后者的查詢響應速度顯然更快。
但總體來說,如果網站當中包含更多較長的內容,那么在文章中添加更多目錄將成為一種必然。這樣的設計往往多見于篇幅很長的評論性網站或者詳盡列出條目以幫助訪客快速前往文章對應位置的站點。

添加目錄能夠改善用戶體驗,并幫助其將閱讀內容分解成更小的區塊。另外,目錄機制也能幫助您的網站獲得更理想的搜索引擎排名。如果谷歌發現您的頁面具有價值,則會更傾向于在搜索結果中將您的網站鏈接顯示出來。
雖然目前頁面內目錄的使用范圍還不是很廣,但我預計這種趨勢將在2017年及未來持續升溫。
10.明亮的顏色設計
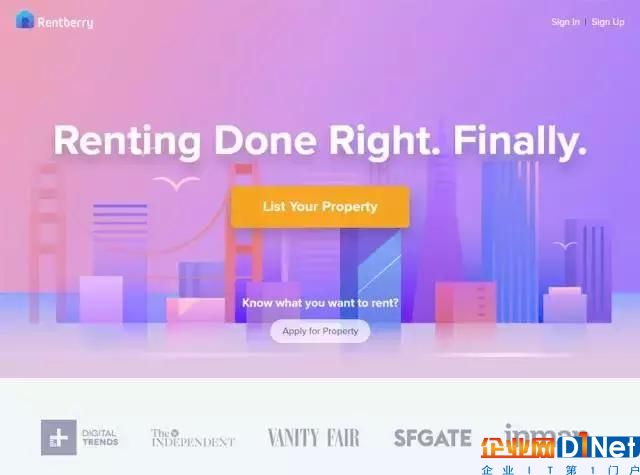
我不太確定這種趨勢是出于極簡主義思維還是對谷歌Material設計風格的反應。但通過瀏覽,我發現已經有大量網站采用明亮與柔和的顏色組合出充滿活力的色調,從而構建起極具幻想風格的外觀。

Rentberry主頁就是個很好的例子,使用了大量色彩梯度漸變,并且也使用了之前提到的嵌入徽標。集二者于一身,想不成功都難!
大家可能還注意到,色彩并未直接滲透整個頁面——其中還摻雜了白色與灰色陰影區域。
而且根據我最近關注過的各類人氣色彩搭配主題,相信這種風格將在未來獲得更多人的認可。
11.滾動動畫
設計師都知道滾動卡頓問題的嚴重性與可怕性。請大家相信,我在提出“滾動動畫”這項建議時,絕對沒有接受由此帶來的性能妥協的意思。必須承認,如今已經有很多網站開始在滾動頁面特定部分時提供動畫視圖。

這種趨勢主要來自初創企業主頁與SaaS廠商,他們希望在設計中添加一些精彩之處。
其實我對這種趨勢的評價并不太高。雖然能夠在一定程度上吸引眼球,但我覺得這并不能提供多少審美層面的改善。不過必須承認,這種趨勢正在逐漸升溫,而且合理利用確實能夠帶來更為驚艷的觀感。
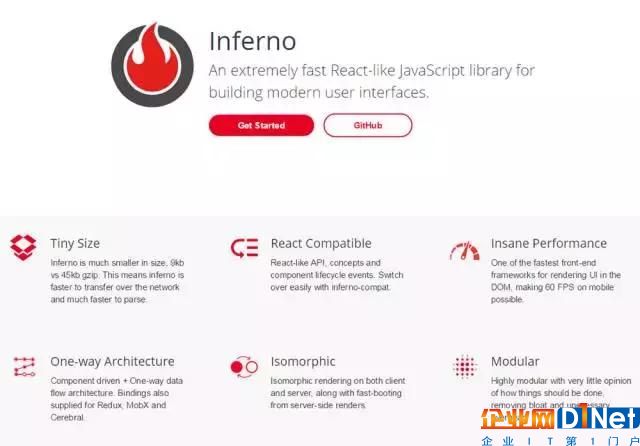
12.單頁面應用(簡稱SPA)
單頁面應用與網站純粹由Ajax調用構建而成。JavaScript從服務器處提取內容,
并以動態方式進行加載,如此一來頁面就永遠不需要進行刷新。

常見的此類范例包括Gmail與Facebook。不過隨著更多JS技術的加入,我發現越來越多的單頁面應用開始在市場上出現。
考慮到React與Aurelia等強大前端庫的支持,相信2017年內我們將能夠更輕松地構建起單頁面應用。
13.可切換搜索欄
曾幾何時,搜索欄會始終顯示在網頁上的特定位置——包括處于側邊欄或者導航欄當中。但最近我發現,越來越多的視圖方案開始默認將搜索字段隱藏起來。

誠然,這種設計趨勢能夠有效節約頁面空間,同時保證用戶仍能隨時使用搜索功能。如果大家不確定應在新設計中將搜索字段放在哪里,則可考慮使用放大鏡圖標鏈接至導航欄中的搜索字段處。
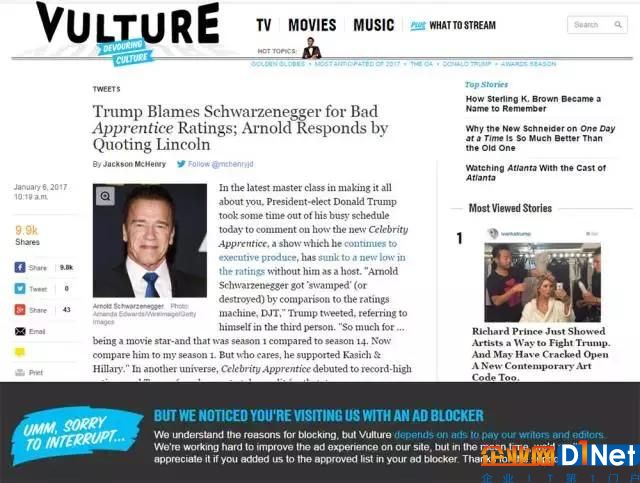
14.Adblock消息
必須承認的是,如今越來越多的用戶開始使用廣告屏蔽工具。惟一的問題是,內容發布商該如何應對這種趨勢。有些網站會禮貌性地在廣告區域內添加提示信息。而在Honkiat中,大家會發現它選擇使用內部廣告以填補由外部廣告屏蔽引發的空白現象。

作為一大明顯趨勢,我發現人們開始越來越多使用adblock內容屏蔽工具。這項技術意在“屏蔽屏蔽工具”。Business Insider與福布斯等大型網站都開始使用這項技術。遺憾的是,這種作法同時傷害到了用戶與發布商,而這一切都源于廣告技術的低下質量。
最終,無論大家對這種作法抱持怎樣的態度,都必須承認adblock插件的普及度越來越高,而預計也將有更多內容發布商據此予以還擊。
15.純SVG圖標
SVG圖像已經在網絡領域內加速擴張,但如今的發展速度可謂前所未有。在我看來,2017年將成為SVG在網絡領域全面騰飛的一年。
大家可以在Flaticon等網站上發現無數免費的SVG圖標資源。另外,大家也能夠在HTML代碼內添加SVG。

因此,設計師與開發者都將迎來新的SVG使用方式。現代瀏覽器在這方面擁有良好的顯示表現,因此兼容性絕對不必擔心。設計師們惟一需要關注的就是了解SVG的強大能力并加以運用。
16.Adobe XD
Adobe公司于2016年推出了Adobe XD的完整beta測試版,這套方案也得到快速發展。Adobe XD目前同時支持Mac與Windows系統環境,且仍處于正式發布前的測試階段。
大家可能認為Sketch足以搞定一切,但Adobe能夠成為創造性工作領域的主流軟件廠商也絕對有著過硬的理由。考慮到Sketch只支持Mac設備,Adobe希望為每位用戶提供支持。

我堅信未來一年中,Adobe XD將得到更多人的了解與喜愛。其可能成為UI模型
設計領域的先進軟件——這意味著我們終于能夠獲得UI設計層面的Photoshop了。
隨著這款新軟件的崛起,大量教程指南與免費GUI工具包也在不斷涌現。Dribbble、Designmine以及XD Guru等網站都提供大量相關資源。
17.更多漢堡式菜單
無論大家是否喜歡,漢堡式菜單已經確立了自己的市場地位。雖然不少研究結果表明,這種將菜單進行折疊隱藏的視圖并不利于用戶瀏覽,但考慮到移動設備那可憐的顯示尺寸,目前我們還找不到更為有效的解決辦法。

漢堡式圖標亦慢慢成為導航菜單的典型象征。與放大鏡圖標代表著“搜索”一樣,三條橫杠構成的漢堡圖標將很快與“菜單”二字緊密掛鉤。
即使是技術水平很高的設計老鳥也必須承認這一現象。隨著時間的推移,越來越多的人開始利用智能手機瀏覽移動網絡內容。而他們將很快習慣并接受以漢堡式設計作為導航菜單方案的現狀。
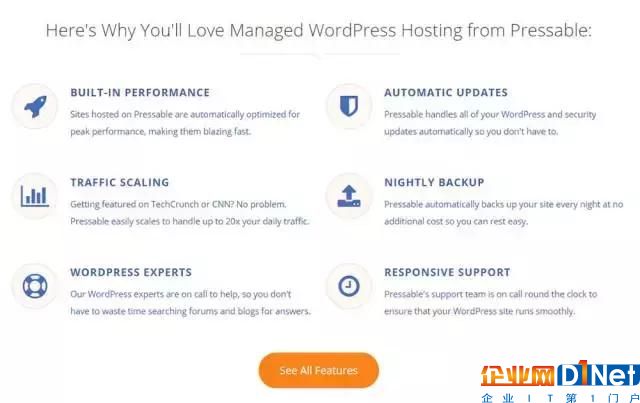
18.產品功能圖標
著眼于2017年,相信產品功能圖標這一趨勢將逐步成為主流。另外,目前也確實存在多種常見方式幫助我們在主頁上共享產品功能。

首先,我們可以為產品設計一套功能列表。該產品可以是SaaS、WordPress主題甚至是物理性商品,一切皆可。
在此之后,大家可以為其設計定制化圖標或者直接尋找適合這些功能的現成圖標。當然,最好不要涉及“可靠”或者“快速”等常規特性,因為這些因素太過基本而很難引起用戶的興趣。
相反,我們應當列出真正重要功能特性。如果您宣傳的是一套高級WordPress主題,那么其中可以列出其響應式能力、包含多少功能部件或者菜單機制如何運作等。

這些功能圖標的作用在于以可視化方式幫助我們進行宣傳。純文本的接納效果往往不好,但可視化元素則更易于理解并能夠抓住人們的眼球。
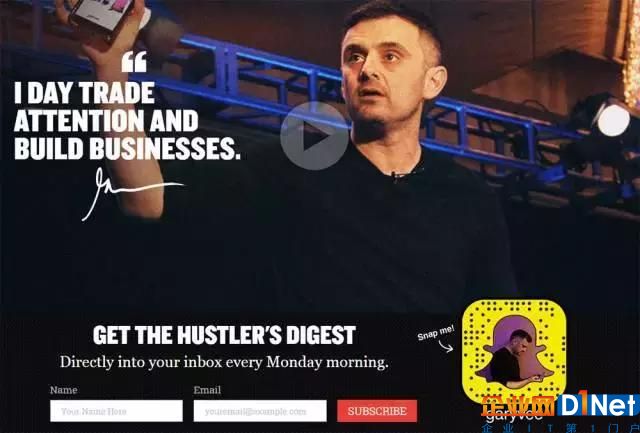
19.添加號召式用語
雖然網站向來樂于使用號召式用語,但隨著訪問者在每個網站上花費的時間越來越少,強大的號召性用語開始變得更加重要。
這些號召式用語可以表現為按鈕、選項表單或者其它輸入字段,用以驅使人們采取某些操作——例如注冊或者閱讀博文等。

我也無法確切告訴大家如何如何設計這種口號或者對字句進行優化。但可以肯定的是,其重要性將不斷提高,并明確影響到每一位網站訪問者。
20.內容區域更小
如今顯示器的尺寸正變得越來越夸張,這意味著大多數網站都需要設定最大寬度。相較于700像素的標準寬度,如果將網站拉伸至2000像素寬,那么用戶將很難閱讀其中的字句。
更小的內容區域能夠改善瀏覽體驗,并最終讓內容密集型網站獲得更出色的用戶口碑。
我認為越來越多的設計師已經意識到了這個問題,并開始慢慢減少內容顯示區域的大小。我個人能接受的最大寬度為750像素,但大家也可以將其設置為600像素甚至更低。

較少的字句與較小的內容顯示區域能夠實現較短的段落布局,從而提升內容可讀性。目前《紐約時報》等主要發行媒體可能仍在堅持自己的結構準則,但對于簡單的博客或者商業網站而言,整體趨勢確實正朝著更長內容、更小段落與更小內容顯示區域的方向發展。
總結
受篇幅所限,我無法與大家分享全部設計發展趨勢。但我認為本文列出的20項最有趣也最值得關注。
另外,如果大家有著其它想法或者對即將到來的設計趨勢擁有自己的理解,請在評論中與我們分享。










































































































 京公網安備 11010502049343號
京公網安備 11010502049343號