Web一直在不斷變化,而前端開發者們也一直在努力學習以適應這股潮流中的種種現實要求。面向2017年,我們整理出35款最佳CSS工具,希望幫助大家在改進前端開發流程的同時,讓您的日常工作更為輕松愉快。
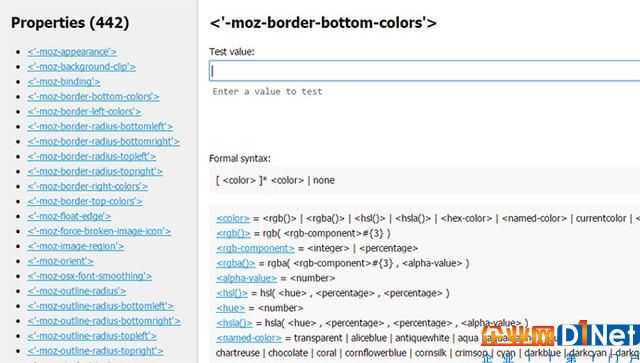
1.CSS Reference
一份免費視效指南,助您輕松掌握流行CSS屬性。

2.CSSPIN

其具備一組不同的交互式Pure CSS Loaders與Spinners,且建立于LESS Preprocessor基礎之上。各Pure CSS Loader與Spinner可輕松進行定制,并被嵌入至開發項目中的單HTML元素當中。
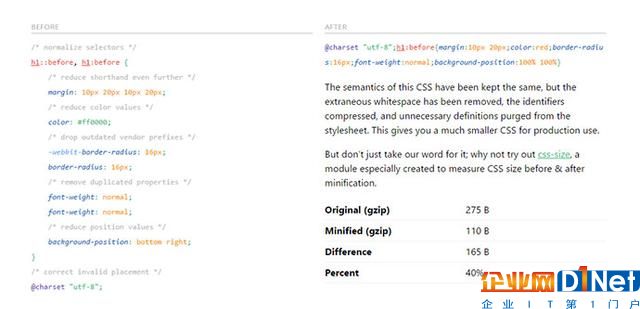
3.cssnano

可幫助大家輕松搞定CSS格式并引入多種優化因素,從而確保最終成果盡可能滿足生產環境需求。
4.Pavilion

面向前端開發者,可從零開始實現多種創造性、探索性UI組件,從而為后續功能建立堅實的實現基礎。
5.CSS Protips

一組提示集合,幫助大家快速成為CSS專家。
6.Picnic

一套助力項目起飛的出色CSS庫。
7.Micon

Micon圖標提取自Windows 10并基于Font Awesome進行了轉換,允許大家對其尺寸、色彩、投影及其它各類因素進行定制。
8.Wing

提供一套樣式基礎,大家無需學習大量類名稱即可自動建立起統一的元素樣式。
9.Brand-colors

一套適用于sass、less、stylus與css的色彩集合。
10.google-type

其中包含超過800種免費谷歌字體,不過進行字體配對并不輕松,且部分字體并不適用于典型網站。大家可以將其作為在當前項目中使用谷歌字體庫的啟發性資源。
11.Mobi

一套專注于移動端的輕量化靈活css框架。
12.minireset.css

一套小巧的現代CSS重置版。
13.Scrollanim

一套CSS3與JavaScript庫,可創建適用于各類環境的滾動動畫。
14.Materialette

輕松在桌面上訪問谷歌Material設計調色板中的各種顏色。
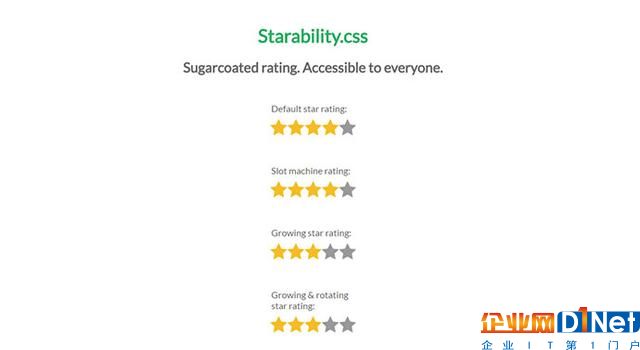
15.Starability

Starability評級機制完全通過HTML與CSS實現,可通過鍵盤使用,因此使用屏幕閱讀器的用戶亦可享受其便利。
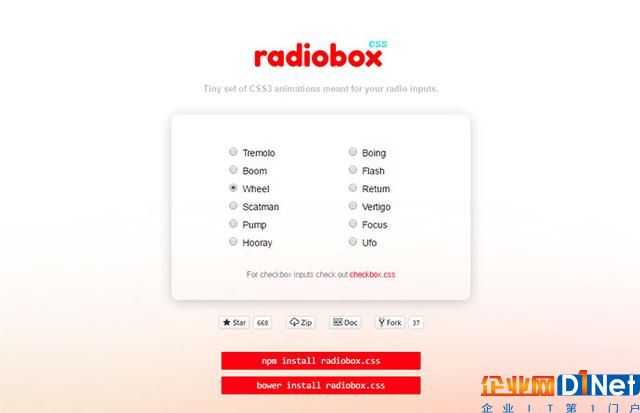
16.Radiobox

小型CSS3動畫集合,適用于表現無線電輸入內容。
17.SpinThatShit

面向單一元素加載器與運行器的SCSS集合。
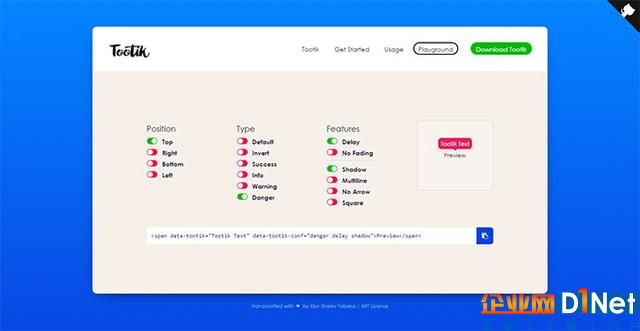
18.Tootik

一套純CSS/SCSS/LESS工具提示庫,易于使用且無需JavaScript。
19.Family

包含26種出色的Sass mixins,以簡單而優雅的方式對nth-child式元素進行樣式管理。
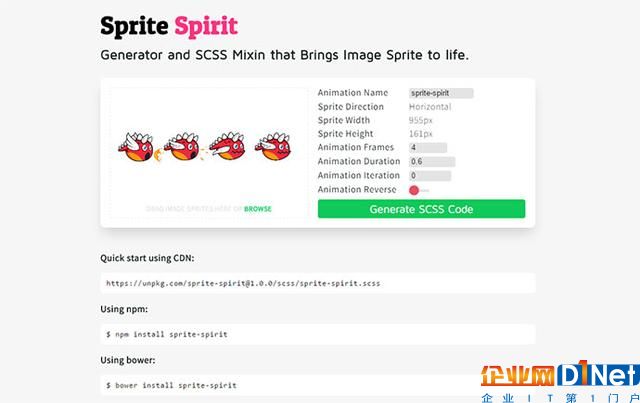
20.Sprite Spirit

SCSS Mixin,具備出色的圖像處理能力。
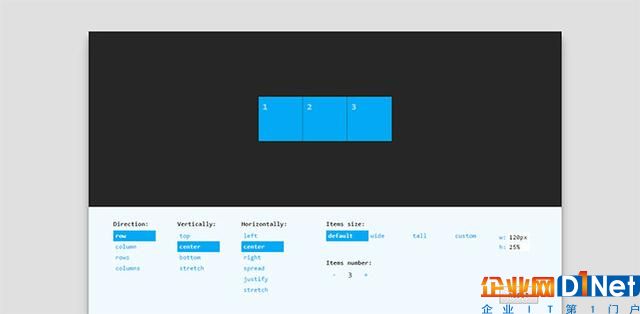
21.Flex Layout Attribute

基于CSS flexbox規格的布局助手,利用兩項定制化html屬性——layout與self——快速實現flexbox效果。
22.tipograf

輕量化印刷庫。其適用于純CSS或者LESS。受到Medium的啟發,其能夠實現良好的垂直排版效果。
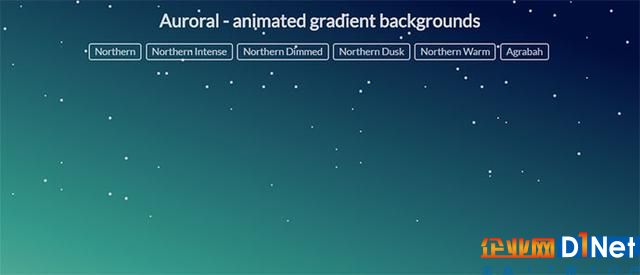
23.Auroral

一組動畫型背景梯度集合,幾乎適用于一切環境。
24.iconoo

有了它,您將不再需要外部圖標資源。
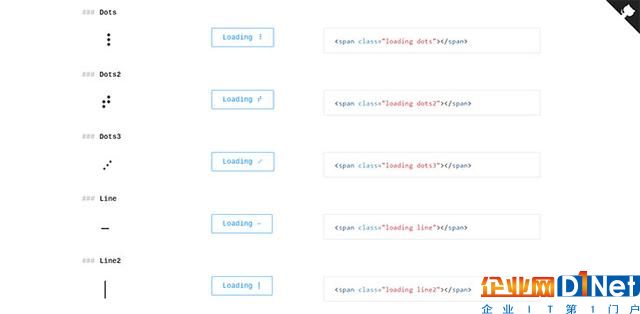
25.text-spinners

純文本、純CSS、獨立字體、內聯加載指示器。
26.Cutestrap

如果大家需要介于normalize.css與完整成熟框架之間的過渡性方案,那么體積僅為8kb CSS的Cutestrap絕對值得一試。
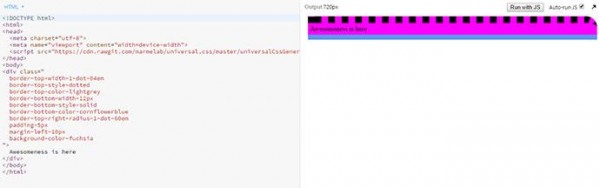
27.universal.css

一旦擁有,別無所求的CSS。
28.Kickoff

這是一套強大的CSS框架,提供大量合理的默認設置以幫助大家在最短時間內完成項目設計與運行。
29.Stylecow

適用于所有瀏覽器的現代CSS。
30.SourceJS

SourceJS是一套動態樣式指導平臺,允許用戶基于任意技術將多種項目UI組件加以結合。
31.CSSTree

對CSS語法有效性進行快速詳盡解析。
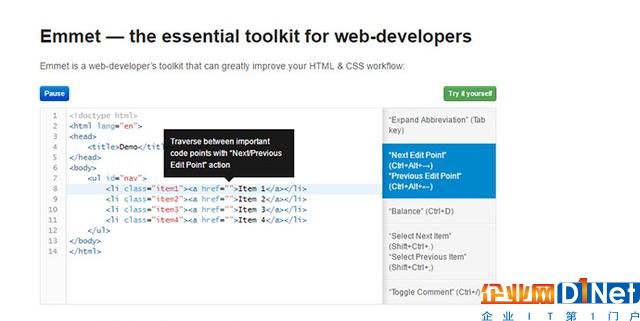
32.Emmet

利用Emmet,您能夠輸入可動態解析的CSS類表達式,并根據所輸入的縮寫生成輸出結果。Emmet面向大量使用HTML/XML與CSS的Web開發工作流進行開發與優化,但也可配合其它編程語言使用。
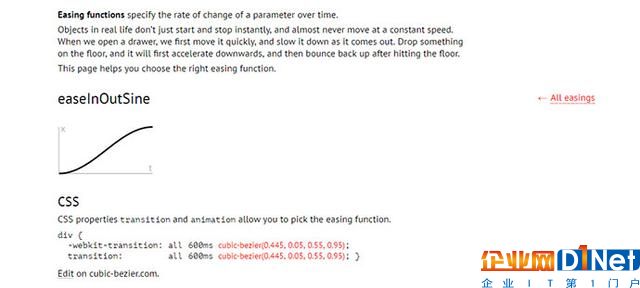
33.Easing Functions Cheat Sheet

簡單的備忘單,幫助開發者選擇正確功能。
34.Browserdiet

終極前端性能指南。
35.Awesome search

此網站能夠讓您更快獲取各類優秀資源。
原文標題:35 Best CSS Tools For 2017
原文作者:HENRI WIJAYA










































































































 京公網安備 11010502049343號
京公網安備 11010502049343號