
暗黑模式,也稱深色模式(Dark Mode),是近2年以來用戶呼聲最高的功能之一,國外很多頂級廠商都將深色主題作為UI的重要組成部分,其產品絕大部分都提供了深色模式,有的甚至讓生態(tài)中的APP都提供暗黑模式。

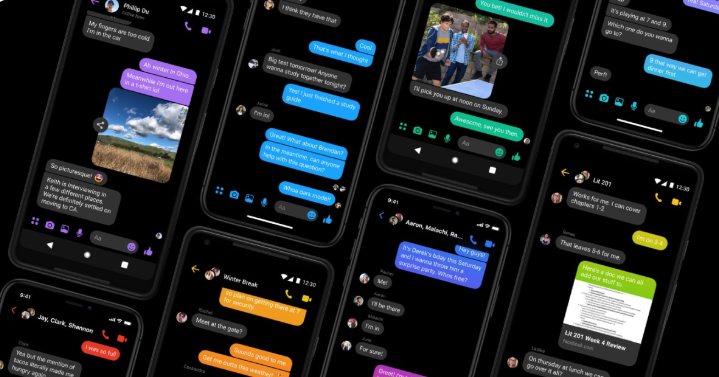
手機暗黑界面
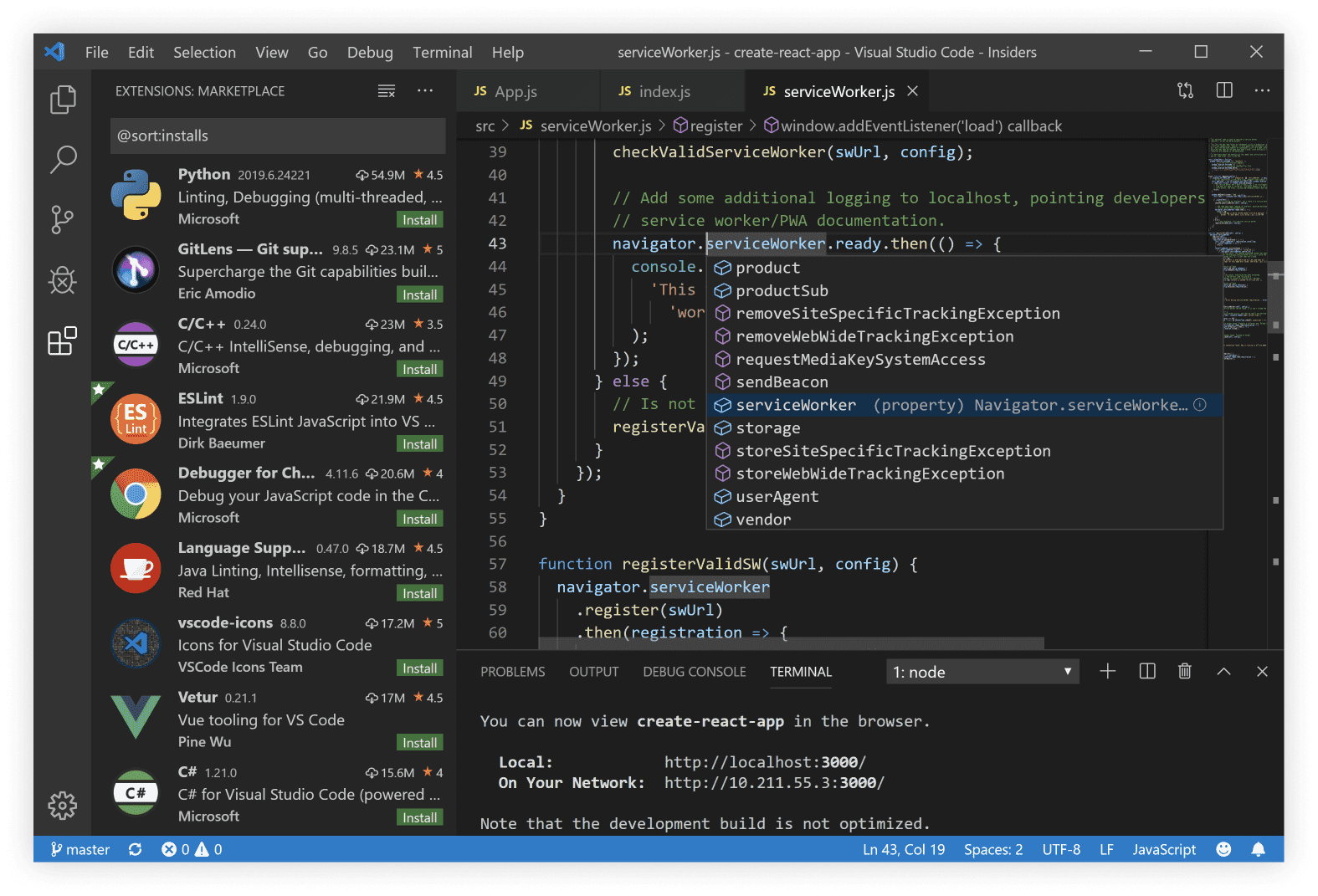
暗黑式降低了視覺的亮度,在黑暗環(huán)境中提供了安全性,并且可以最大程度減少眼睛疲勞。據統(tǒng)計,有超過70%的軟件工程師在Dark Theme IDE上進行編碼,某些流行的IDE工具更是將暗黑色系作為默認色系,例如開發(fā)工具VsCode和Sublime。

暗黑模式的優(yōu)勢
華為云DevCloud產品主要面向開發(fā)者,開發(fā)者通過產品端到端參與研發(fā)流程,提升研發(fā)效率。我們看看暗黑模式給用戶帶來哪些體驗呢?
1、久用舒適,減輕團隊長時間工作焦慮
華為云DevCloud可能是開發(fā)者使用時間比較長的產品,其中某些工具可能需要沉浸式使用,這么長時間的使用,勢必會讓用戶眼睛產品視覺疲勞,這也正是設計團隊考慮深色系模式的原因之一。

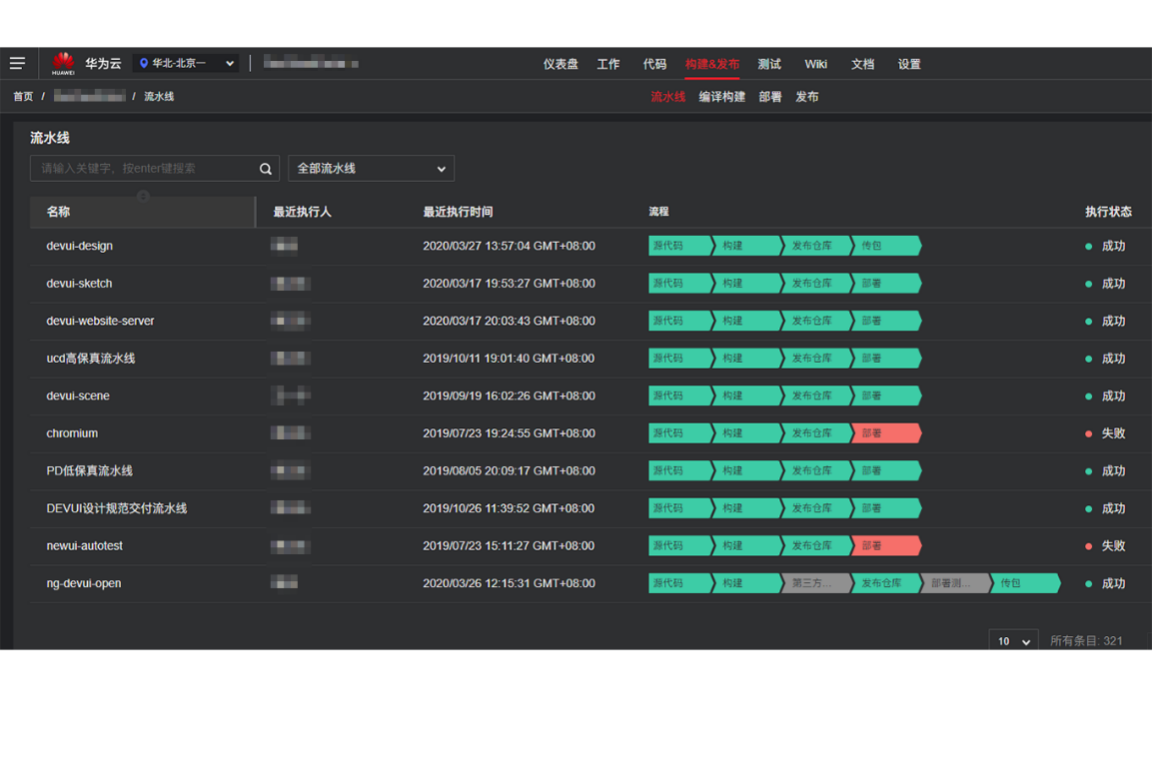
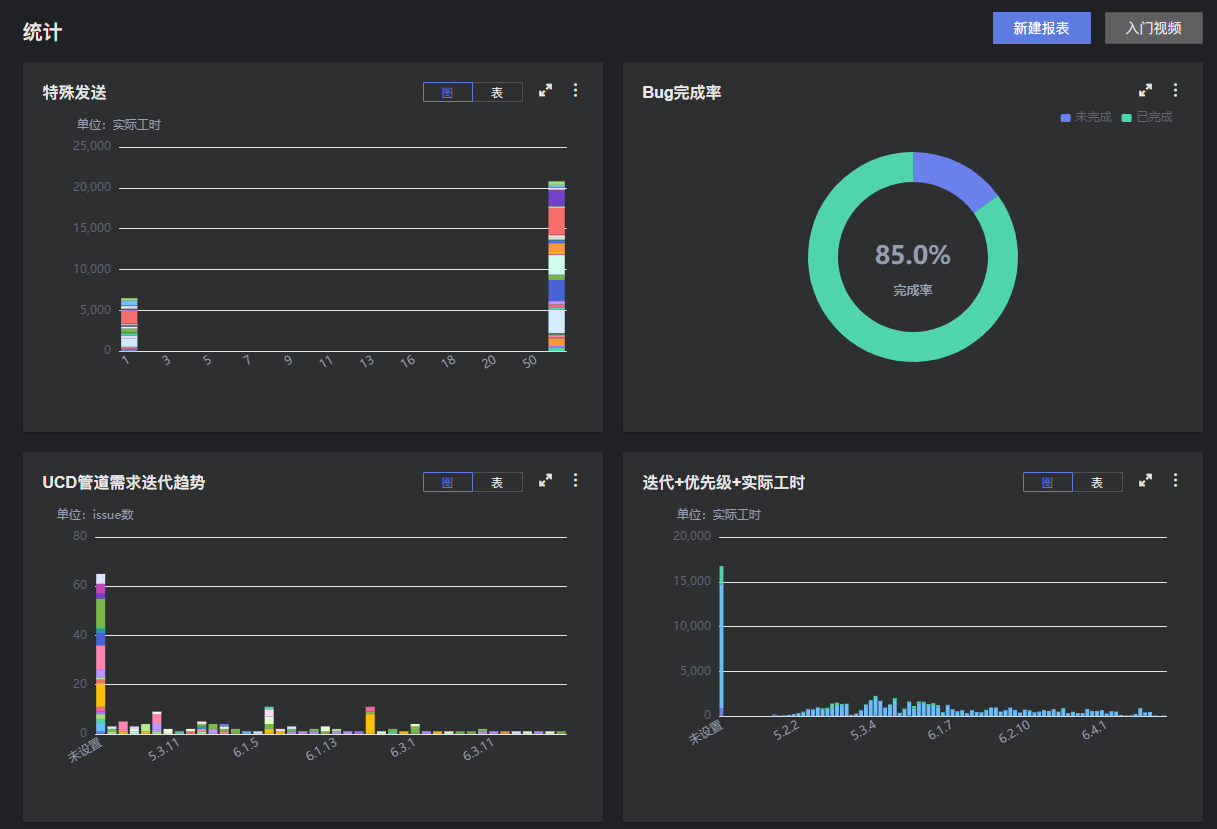
深色模式
我們面對的用戶群體中有一部分是色弱用戶,深色模式的高對比度對于這部分群力是比較友好的。

2、體驗一致性與易用性
華為云DevCloud的暗黑模式,底層源自于規(guī)模化微服務場景下對產品一致性和易用性的考量:呈現在用戶面前的DevCloud平臺是一個完整的工具鏈平臺,其背后是由幾十個微服務團隊協(xié)作開發(fā)而成。每一個微服務就是一個小微型團隊,團隊按照各自產品的目標和競爭力演進,難免在視覺交互體驗上有偏差,我們稱之為規(guī)模化微服務產品體驗問題。為此,部門中的DevUI團隊也是經過很長時間的摸索,從規(guī)范,組件,場景等等方式進行解決。其中深色模式,是一種有效的方式。
深色模式帶來的是視覺體驗一致,于用戶而言,產品體驗更加流暢,并且間接提升任務效率。


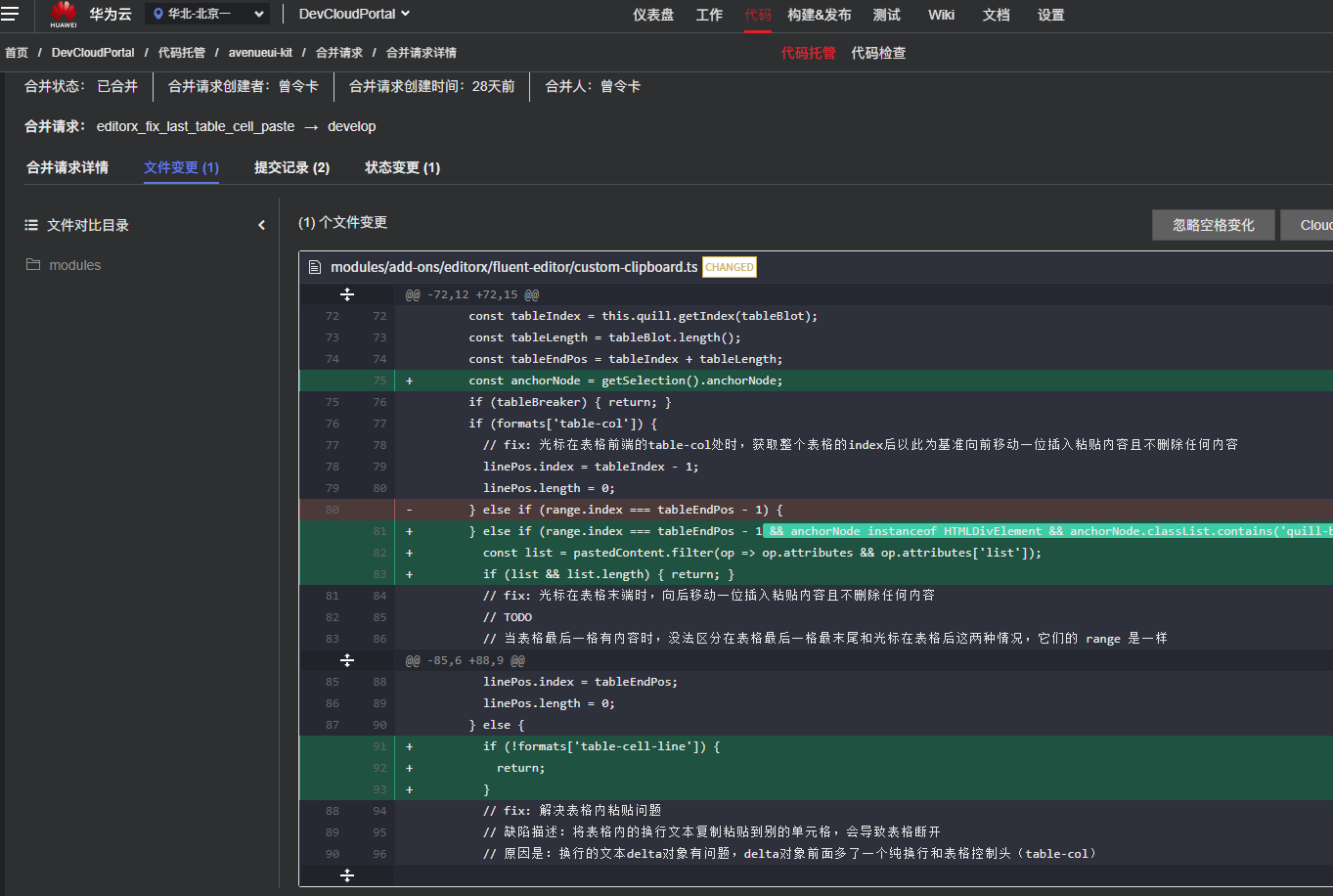
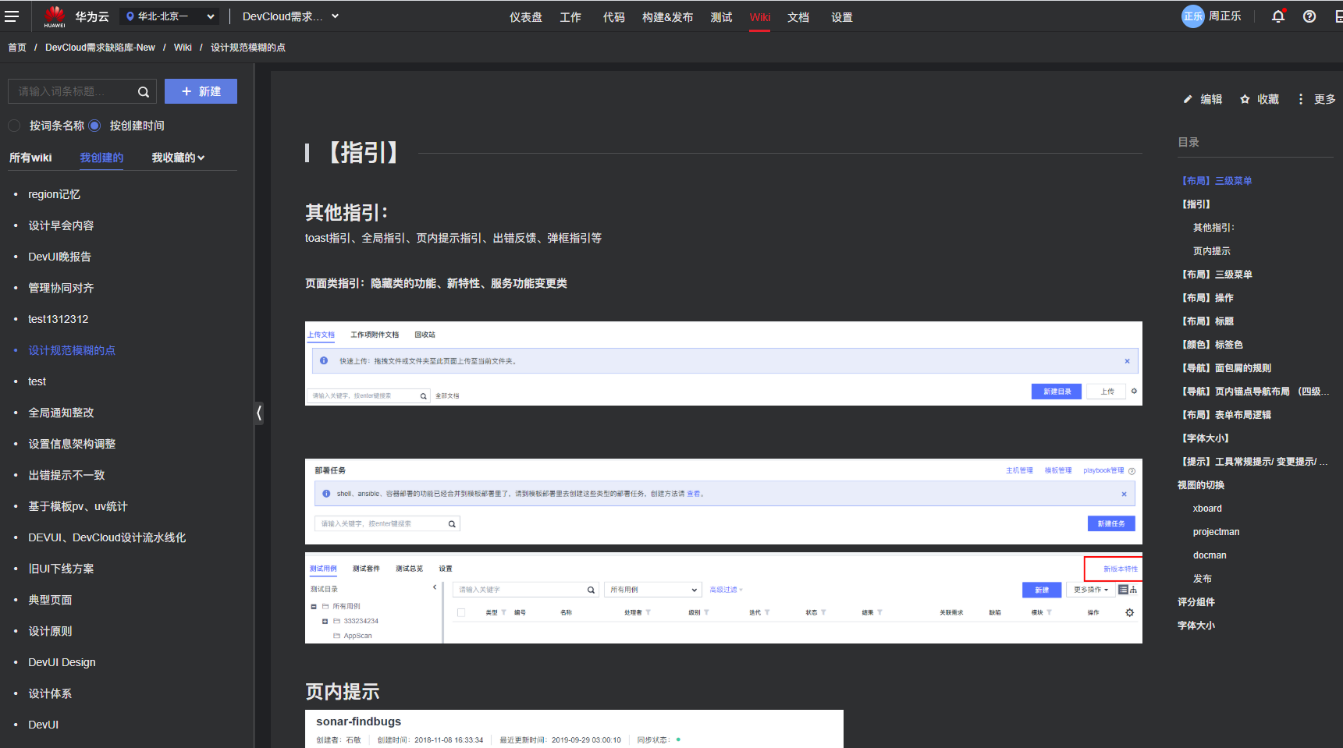
Wiki編輯場景

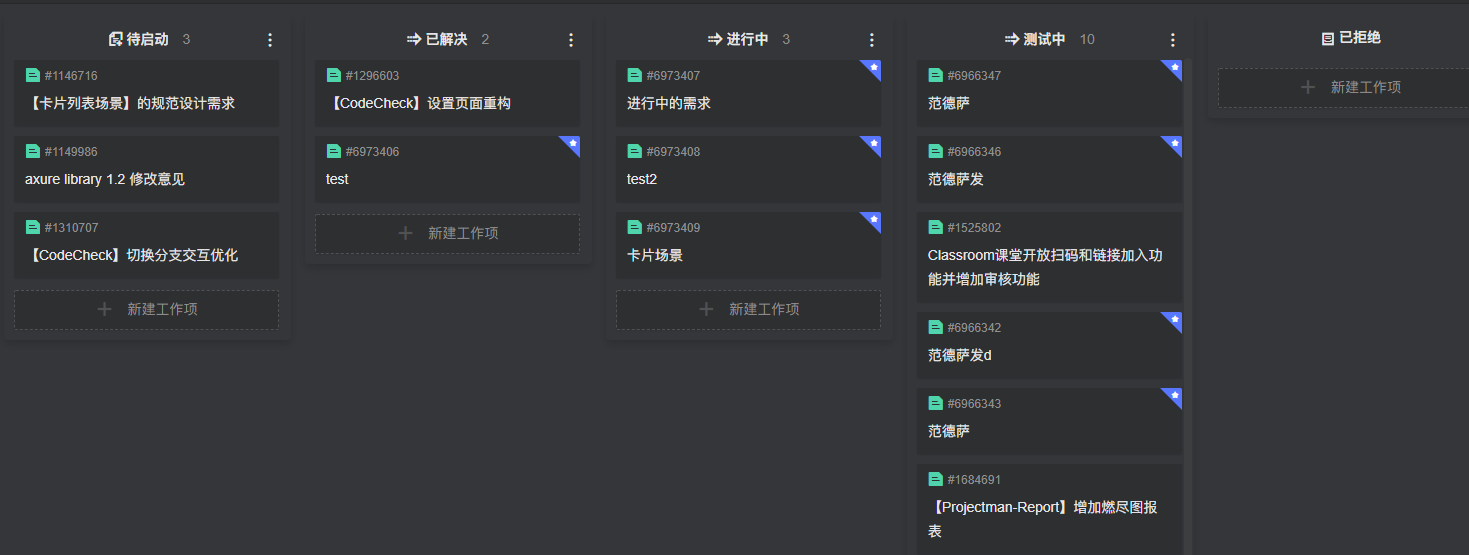
看板交付場景
最終,無論是淺色模式還是暗黑模式,DevCloud在細節(jié)上都盡量考慮B端產品致簡特質,設身處地考慮開發(fā)者喜好,細節(jié)處提升工具的視覺體驗。
我們持續(xù)不斷演進
深色模式不僅僅是簡單的黑白,是有很多東西需要思考的。比如,
1. 確保內容在深色模式下清晰刻度,背景色和文本對比度對少才比較合適,Material Design建議至少是用15.8:1的對比度。
2. 字體的粗細、透明度在淺色、深色背景下都會有所不同。
3. web產品的層次是通過陰影來表達的,而陰影在深色背景和淺色背景也是不一樣的。
墻裂歡迎大家使用、拍磚,用戶的良好體驗是我們不斷改進的動力!











 京公網安備 11010502049343號
京公網安備 11010502049343號