
雷鋒網(公眾號:雷鋒網)按:在微軟 Build 2017第二天的主題演講中,Windows 10 RS3是絕對的主角,這次新版操作系統(tǒng)也有了正式名字——Fall Creators Update(秋季創(chuàng)意者更新),這名字雖然一點“創(chuàng)意性”都沒有,但老道的微軟還是給新版系統(tǒng)加足了有用的新功能,在 UI 美學上它更是大有進步。
在新版操作系統(tǒng)中,微軟為用戶準備了一條時間軸,大家可以用它來管理復雜的工作會話和那些將所有微軟服務綁在一起的 API。最重要的是,微軟拿出了全新的設計范式,為的就是徹底改變沿用多年的平面矩形 UI。
雷鋒網獲知,微軟將這套全新的設計語言名為 Fluent Design System(流暢設計體系),該體系共有五大核心元素,包括Light(光感)、Depth(深度)、Motion(動畫)、Material(材質)和 Scale(縮放)。
新的設計體系是微軟與僵硬老舊設計思想的訣別。“是時候跟局限在一個平面上的矩形說拜拜了。”微軟的 Joe Belfiore 在 Build 大會上介紹新設計語言時說道。“新的設計語言不止與視覺有關,它還涉及交互模式、空間和全新元素的整合方式。”
下面,我們就來快速瀏覽微軟全新設計語言的五大核心元素和它們對未來應用設計的影響吧。
Light(光感)

對電影人來說,演員、道具都不是最重要的,想拍出攝人心魄的震撼畫面,首先要懂如何用光。在設計中,光的重要性也不言而喻,UI 的明暗程度甚至會改變用戶的感知。Belfiore 表示,新的 Light 元素可以創(chuàng)造良好的氛圍,讓應用有一種空間概念。除此之外,在設計交互菜單和應用界面時,光的應用也能吸引用戶的注意力,發(fā)光的按鈕就能引導用戶輕松上手一款應用或提示應用的亮點功能所在。
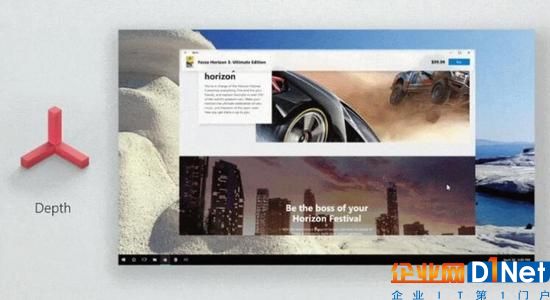
Depth(深度)

微軟的 UI 設計經歷過多個階段,先是經典的灰色界面配枯燥的菜單,隨后它們搞出了 Metro 設計語言,但無論怎么變化,微軟向用戶呈現(xiàn)信息和工具時主要還是依賴那些無聊的平面設計。有了全新的流場設計體系,微軟將在范式上做一次大變革。
與傳統(tǒng)的微軟味 UI 相比,Build 大會上展示的新 UI 讓我們見識了微軟的巨大進步,通過放大或伸縮的動作,一些重要的事項會放大呈現(xiàn)在用戶面前,造成一種深度變化的錯覺。借助 Depth 元素,UI 會呈現(xiàn)出物理環(huán)境的變化,這樣能減少審美疲勞,大幅提高用戶黏性。
Motion(動畫)

過場動畫是 UI 參與感的評判標準之一,Motion 元素的加入將為用戶提供更多好看且互動性十足的動畫,這樣就能更好地吸引用戶注意力。Belfiore 將 Motion 元素的應用比作演員用動作引導觀眾進入故事一樣。“Motion 元素有特殊的魔力,它能讓我們的體驗完全活過來。”他說道。“同時,它還能輕松的引導用戶從一個任務過渡到下一個。”
微軟此前在 Xbox One 中嘗試過這種更加動態(tài)和亮色系的過渡動畫,結果顯示這種設計很快就能吸引用戶的注意,同時提升用戶參與的欲望。
Material(材質)

與其他流暢設計體系的元素類似,Material 也是對 Windows 傳統(tǒng)視覺風格的無情嘲笑。傳統(tǒng)的微軟 UI 功能區(qū)確實能完成不少功能,但它與物理世界沒有任何聯(lián)系。Belfiore 認為要想讓用戶愛上 Windows 應用設計,就必須去模仿現(xiàn)實世界中各種物質的質感。
“我們希望在設計中加入更多類似的元素,質感非常重要。”Belfiore 說道。“這樣就能吸引用戶去觸碰,去加入整個交互過程。”看起來簡單,做起來并不容易,因為最新的 Fall Creator Update 加入了更棒的語音控制、觸控交互和觸控筆輸入等功能,如何吸引用戶用新功能完成交互是設計師必須要考慮的。
Scale(縮放)

微軟全新設計語言的大多數功能是為傳統(tǒng)計算環(huán)境服務的,其目的是讓用戶能用各種周邊和配件完成交互,但 Scale 元素卻顯得與眾不同。在這個元素上,微軟押注了自己的未來。對數字物體的縮放是3D 交互界面和 VR/AR 時代的必備功能。
在電腦顯示器上看起來較為合適的物體放在 AR 或 VR 頭戴設備中觀看,可能就會變得過大或過小。因此,虛擬物體大小的縮放是第一視角 UI 體驗的關鍵因素之一。

從理論上來講,以上五大核心元素確實能幫微軟創(chuàng)造出更加穩(wěn)定且互動性十足的用戶體驗,但流暢設計體系下的 Windows 到底長什么樣,微軟在主題演講上并未披露太多信息。不過,在預告片片尾,一些范例還是讓我們燃起了一些希望。
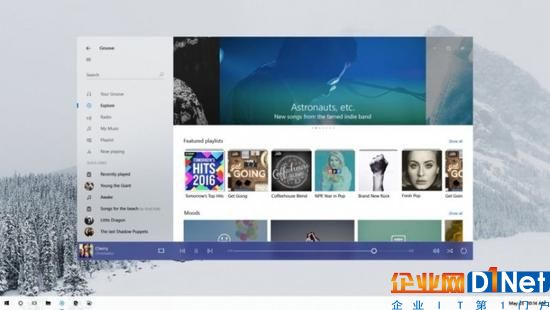
可以肯定的是,這些范例中的圖片大多還處在概念設計階段,但它們確實是流暢設計核心原則的體現(xiàn)。就拿全新桌面來說,Depth 元素的使用和光影的變換讓我們能很清楚的看出每個窗口所處的位置。同時,場景中的物體都有不同的感覺,它們變得更加真實了,這里就實踐了 Material 元素。此外,上面三種元素的運用還讓人感覺到了 Scale 元素的存在,因為整個 UI 看起來就像不同的窗口被投影在墻上,但卻有一種 AR 式的觀感。
現(xiàn)在給流暢設計體系能否成功下論斷還太早,但我們可以看出微軟確實用新思路對自家 UI 進行了審視。雖然變化太大讓人看起來有些不習慣,但下一版 Windows 如果真能大變樣,還是挺令人興奮的。










































































































 京公網安備 11010502049343號
京公網安備 11010502049343號