2016年已經過去了,你是否會擔心錯過一些重要的東西?無須擔心,JS.ORG不久前分享了一篇博文,為大家回顧了去年主要的趨勢。
InfoQ翻譯并整理這篇博文,以饗JavaScript的開發者。
JS.ORG通過比較過去12個月里,在Github上增加的星標數,告訴你2016年的趨勢。
在2015年,React是社區之王,Redux在與Flux的大戰中獲勝。那么,誰是2016年的JavaScript的新星?
以下圖表比較了Github在過去12個月中增加的星標數量。JS.ORG分析了bestof.js.org的項目,這是一個與網絡平臺相關的最佳項目的精選列表。
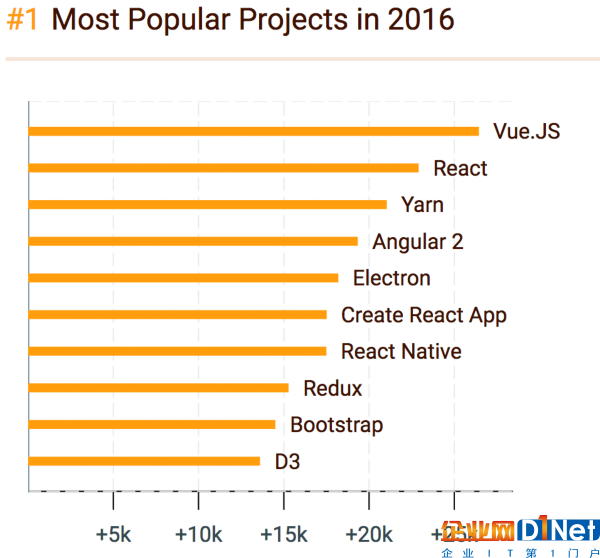
一. 2016年最受歡迎的項目

概述
通過一年中最熱門的10個項目,由此可以很好地了解2016年的Web開發環境,因為您會發現:
3個UI框架:Vue.JS、React、Angular 2新的node.js包管理器:Yarn構建桌面應用程序的領先解決方案:Electron快速啟動新的React項目的解決方案:Craste React App移動框架:React Native最著名的CSS工具包:Bootstrap基于函數概念的狀態管理庫:Redux強大靈活的圖表庫:D3以上展現了2016年中,JavaScript表現出了無處不在,功能多樣的特性。
而2016年的王者是……
Vue.JS項目在去年的Github上獲得了超過25,000顆星標,將包括React和Angular的其他框架甩在身后,一騎絕塵。
10月發布的Veu.JS的版本2,帶來了虛擬DOM的性能。
Vue.JS用于大公司(包括阿里巴巴,中國最大的電子商務公司)的生產,所以你可以認為它是一個安全的選擇。
它已經有一個相當成熟的生態系統,包括路由(vue-router)和狀態管理庫(Vuex)。
看來Vue.JS采用了最好的React(組件方法)和AngularJS(模板是html代碼增強的框架特性)。
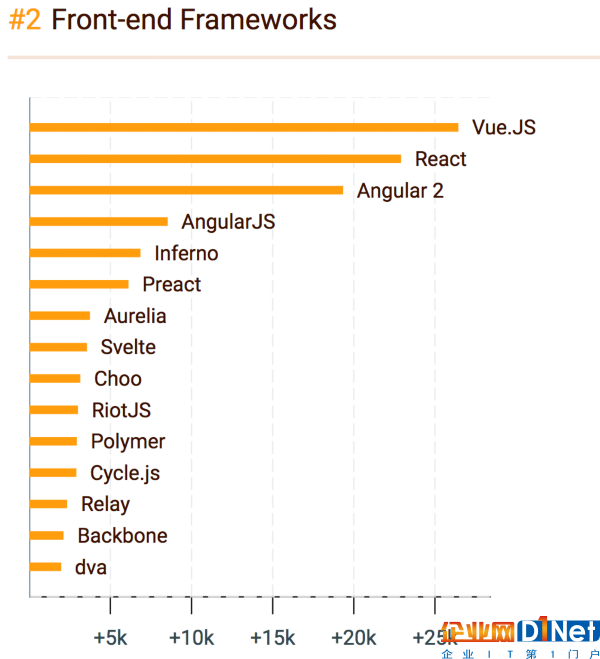
二. 前端框架

前端框架類可能是2016年JavaScript最累的一個牌行榜,幾乎每個月都會出現一個競爭者,但是,這推動了創新的步伐。
確切地說,在這個類別中混合了兩種類型的項目:
完整的框架包含了所有功能,能夠創建一個現代的Web應用程序(路由、數據提取、狀態管理)。AngularJS、Angular 2、Ember或Aurelia都屬于這一類。更輕量級的解決方案專注于UI層,如React、Vue.JS、Inferno……我們已經提到了總體排名第一的Vue.JS,讓我們看看其他競爭者。
React及其競爭者
React總體排名第二,前端開發者沒有誰可以忽略React及其豐富的生態系統。
React如此受歡迎,它激發了很多其他庫,旨在采取最好的React,沒有臃腫,提高在瀏覽器的性能和構建時間。
Inferno是這個類別中最受歡迎的項目,它聲稱是React最快的替代品。
在我們的排名中,緊跟Inferno之后,Preact也是React的一個不錯的替代品。它的生態系統是相當成熟的,例如有一個具有離線功能的Bolierplates、路由、Compat模塊,以便您可以使用Preact項目中的任何現有React庫。
Angular 1和2
Angular項目已經拆分為2個存儲庫,因為Angular 2是Angular 1的完全重寫,即使一些概念保持不變。
Angular 2是用TypeScript編寫的,并且利用ES6提供一個現代和徹底的框架。
AngularJS項目是1.x的分支,它在許多項目中仍然使用,并將繼續流行一段時間。
值得一提的是,Ember雖然擁有龐大的生態系統,但它的社區并不在前十名。
因此看起來,與其選擇“開箱即用”的所有功能的完整框架,2016年開發商更傾向輕量級的方案,并喜歡組成自己的方案——“點菜”。
在2016年調味的更輕的方法,并更喜歡組成自己的解決方案“點菜”。
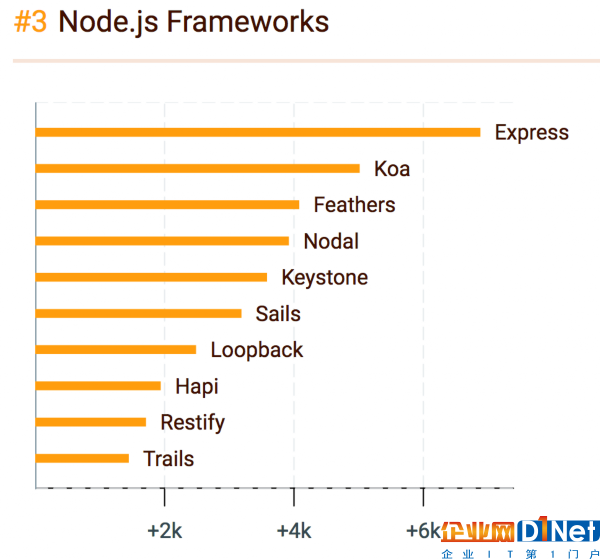
三. Node.js框架

2016年,使用以下解決方案創建和部署node.js應用程序從未如此簡單:
NowWebtask.ioStdlib像Gomix這樣的項目甚至降低了node.js世界的門檻,使得任何人都可以在瀏覽器中輕松點擊幾下來編寫和共享 node.js代碼。
如果你必須構建一個web應用程序,你會選擇哪個框架?
Express
當你使用node.js構建Web應用程序時,Express通常被視為事實上的Web服務器。它的哲學(一個可以使用中間件包擴展的簡約核心)是大多數node.js開發人員熟悉的。
Koa
Koa的哲學接近Express,但它是使用ES6生成器,以避免有時被稱為回調地獄的問題。
Feathers
Feathers是一個非常靈活的解決方案,創建一個“面向服務”的架構,它是一個很好的適合創建node.js微服務。
Nodal
Nodal框架以目標無狀態和分布式服務連接到PostgreSQL數據庫。
Keystone
Keystone是我所知得到一個管理客戶端并運行得最好的解決方案之一,以便管理來自MongoDB數據庫的內容。管理界面自動從模型生成,具有所有CRUD操作和精細的過濾器。
Sails
Sails是一個完整的MVC框架,受Ruby on Rails的啟發(因此名為Sails!)。它已經存在了很長時間。它可以與任何類型的數據庫(SQL或無SQL)良好工作。
Loopback
Loopback是另一個成熟的框架,內置許多函數,包括使用令牌和到任何類型的數據庫的連接器的認證。
它的殺手級功能是API瀏覽器功能,允許開發人員以直觀的方式檢查所有API端點,并能檢查任何用戶的令牌。如果你必須構建一個API,這絕對是一個不錯的選擇。
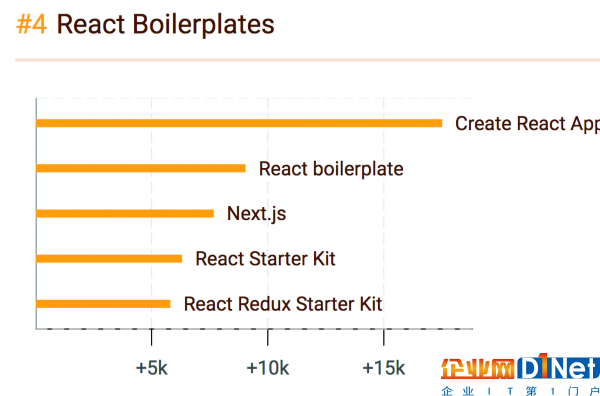
四. React Boilerplates

React是一個偉大的UI庫,但使用React和現代Web開發工作流工具需要大量的配置。那么如何開始創建一個應用程序呢?
這是React的“Boilerplates”和其他“Starter Kits”提供的答案:
Create React App
Facebook通過提供一個稱為Create React App的輕量級方法來解決這個需求,這是一個非常方便的啟動一個新的React項目。
Dan Abramov(Redux的創造者,現在為Facebook工作)做了一個偉大的工作,在簡單性和功能找到了正確的平衡點。例如,沒有花哨的樣式解決方案(只是簡單的CSS),沒有服務器端渲染,但是所有的一切,都很好地打包了,開發人員的體驗非常棒。
與其競爭者的主要區別是,如果使用Create React App,它將成為項目的依賴項,所有的魔法是隱藏的,你看到的只是你的應用程序代碼。您可以隨時升級依賴關系,它并非只是一個起點。
React boilerplate
命名為React boilerplate具有您需要的一切,包括Redux和一些漂亮的離線功能,利用web workers技術。
它讓開發人員創建所謂的漸進式Web應用程序(Progressive Web Applications,PWA):離線運行的Web應用程序,使用一種名為Service Worker的技術,請閱讀NicolásBevacqua的這篇文章。
Next.js
Next.js由Zeit創建,具有可用于創建通用應用程序的服務器端呈現功能(或同構應用程序,如我們在2015年所說),也就是說客戶端和服務器端運行的應用程序使用相同代碼。
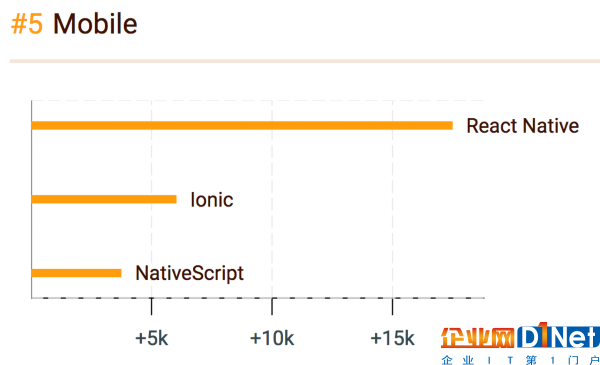
五. Mobile

JavaScript無處不在,你可以使用技術Web開發人員已知的任何技術(HTML、JavaScript、CSS)構建移動應用程序。
React Native
使用React Native,你可以從相同的代碼庫使用React開發人員熟悉的概念構建iOS和Android真正的原生移動應用程序。要了解有關構建iOS和Android應用程序的更多信息,請閱讀這本教程。
其他基于Cordova的解決方案,依靠Webview來渲染屏幕,并且不如原生解決方案那么高效。 “一次編寫,隨處運行”,這是開發人員的夢想成真!
Ionic
Ionic是“混合”應用程序概念的先驅。在后臺中,它基于Cordova訪問移動設備功能。這是一個非常成熟的大型生態系統。
NativeScript
NativeScript旨在實現與React Native相同的目標(使用Web技術構建真正的移動應用程序)。它有兩種種風格:NativeScript Core和NativeScript + Angular 2。
前瞻
在2017年密切關注的一個項目:Weex,一個構建在Vue.JS之上的移動跨平臺UI框架。
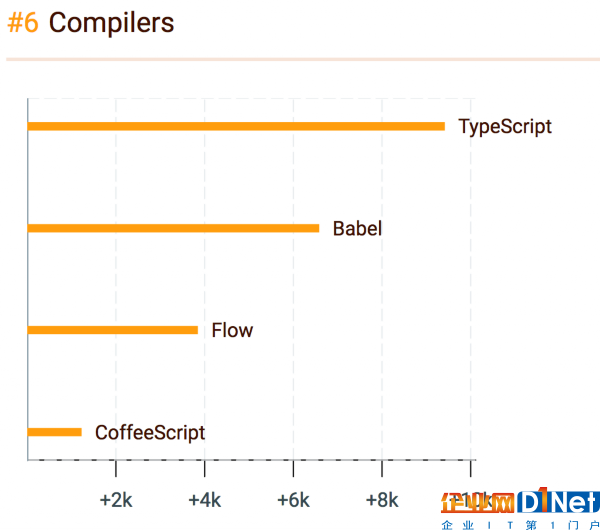
六. Compilers

我們在這里談論生成任何語言(或JavaScript的任何變體)的JavaScript的編譯器(或“transpilers”)。它們將代碼轉換為瀏覽器(或node.js)可以執行的“標準JavaScript”代碼。
例如,編譯器允許開發人員使用最新版本的JavaScript(ES6)編寫代碼,而無須擔心瀏覽器的支持。
TypeScript
最時髦的轉換器是TypeScript,它為Web開發人員提供了Java和C#開發人員使用的靜態類型。事實上,Angular 2使用TypeScript增加了更多的牽引力。在JavaScript中使用類型有優缺點,閱讀這些文章,使你自己的觀點:
你可能不需要TypeScriptTypeScript:缺失的介紹Babel
Babel與Webpack一起,幾乎成為編譯ES5代碼和標準JavaScript中的庫(如React(JSX))使用的模板的標準。最初創建用于編譯ES6,它成為一個更通用的工具,可以完成任何代碼轉換,拜一個系統的插件所賜。
Flow
Flow不是一個編譯器,它是一個用于“注釋”JavaScript代碼的靜態類型檢查器。基本上在代碼庫中使用Flow意味著添加注釋來描述期望的類型(點閱讀更多了解使用Flow編寫模塊)。
它在Facebook項目的代碼源內使用。因為Facebook成為開源世界的主要角色之一(像React、React Native、Flux、Immutable、Jest等項目),這意味著很多。
CoffeeScript
多年來,CoffeeScript由于其精簡語法(靈感來自Python和Ruby語法),成為最受歡迎的編譯器,但它在2016年不太流行,很多開發人員從CoffeeScript遷移到ES6與Babel。
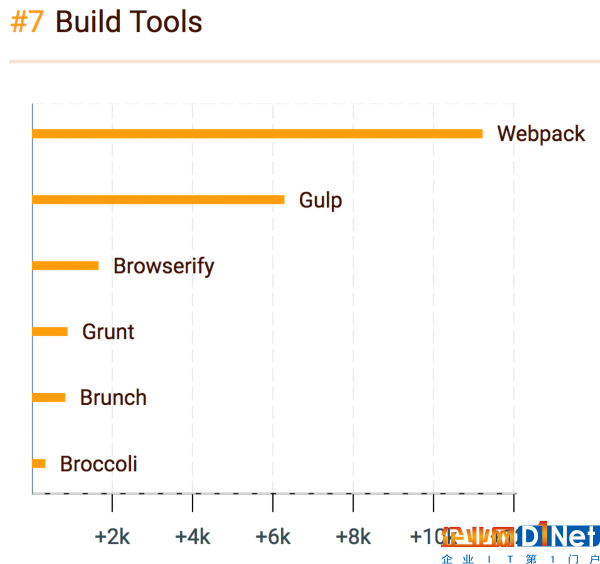
七. Build Tools

在2016年,很難想象一個沒有任何構建過程的Web應用程序。通常需要一個構建過程來編譯模板和優化資源,以便在生產環境中運行Web應用程序。
Webpack
Webpack是用于構建單頁應用程序的主要工具,它與React生態系統一起使用。新發布的版本2帶來了一些令人鼓舞的增強功能(查看這份介紹)。
Gulp
Gulp是一個通用的任務運行器,可以用于涉及文件系統的任何類型的自動過程,因此它不是Webpack或Browserify的直接競爭者。
像Grunt一樣,Gulp通過聚合工作:你可以要求它縮小和連接資源列表,但是它不會像Webpack或Browserify那樣處理模塊化JavaScript本身。
然而,它可以很好地與webpack一起工作,即使開發人員傾向于使用npm腳本。
Browserify
Browserify由于其簡單性,受到了node.js開發人員喜愛。
基本上,它需要幾個node.js包作為輸入,并為瀏覽器生成一個單一的“構建”文件作為輸出。但是似乎一個更有見地的工具像Webpack是一個更好地適合Web應用程序工作流。
前瞻
2017年的模塊捆綁包,強調性能:匯總(rollup)。
它使用ES6模塊與一個稱為樹搖動(Tree shaking)功能創建捆綁包,只包括您在代碼中使用的功能,而不是搬運完整的庫。
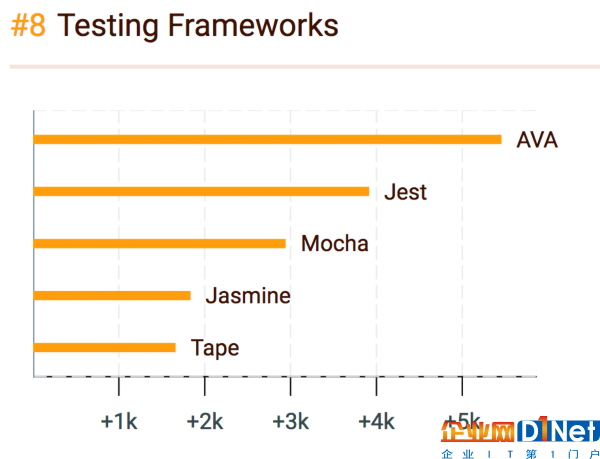
八. Testing Frameworks

最著名的兩個測試框架是Jasmine和Mocha,但最近的兩個項目在2016年有更多的牽引力:AVA和Jest。
AVA
AVA,由多產的Sindre Sorhus創建的強調性能(并行測試)和ES6。 AVA的語法接近標準測試框架,如Tape和Node-tap。
Jest
Jest,另一個Facebook項目,在過去的幾周里得到了很大的牽引力。它在React社區中是眾所周知的,越來越多的人轉向Jest(閱讀這篇故事來了解),它可能成為2017年最流行的測試框架。
Jest有內置的良好的模擬能力,而其他測試框架通常依賴于像Sinon.JS這樣的庫。
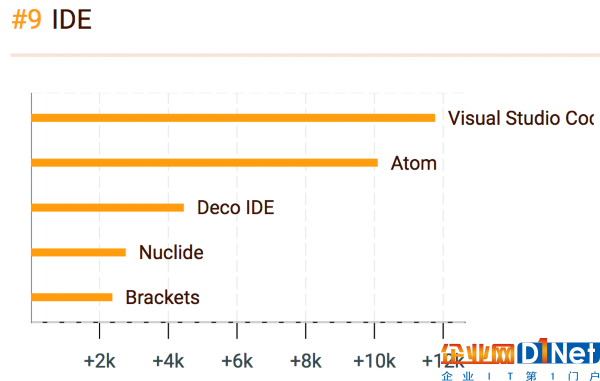
九. IDE

關于IDE(Integrated Development Environment,集成開發環境),值得一提的是,兩個最流行的IDE是使用Web技術開發的開源項目。
Visual Studio Code
在我們的結果中,Microsoft憑借Visual Studio Code遙遙領先。
它提供了一個與TypeScript和node.js的很好的集成。一些開發人員提到關于開發速度,很感謝IntelliSense功能(高亮和自動完成的混合)。
在同一句話中提到“開源”和“微軟”不再矛盾了!
Atom
Atom是由Github推動的、并且由Electron構建(像其他一些桌面應用程序,包括Slack桌面客戶端),并非遠遠落后Visual Studio Code。關于Atom的一個有趣的事實:它的主要語言是CoffeeScript!
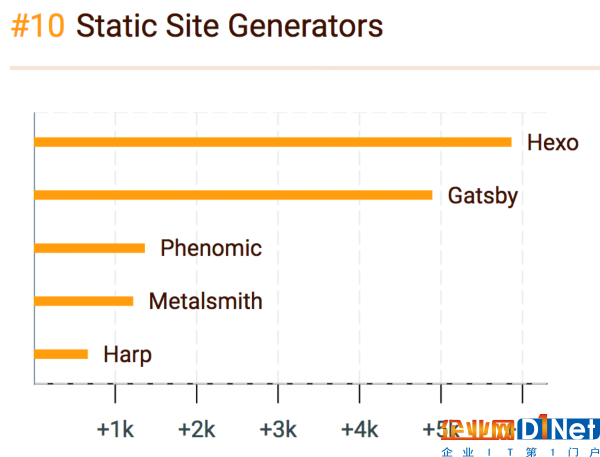
十. Static Site Generators

靜態網站生成器(Static site generators,SSG)是生成一系列.html、.css和JavaScript文件的工具,您可以在任何簡單的Web服務器(Apache或NGNX)上部署,而不必大驚小怪,或者設置數據庫或任何網絡框架。正如Gatsby網站所說:
就像1995年那樣建立網站。
靜態網站具備快速性、魯棒性和易維護性。
SSG非常受歡迎,因為有很多很好的解決方案來主持靜態網站免費:
Hexo
在2016年,使用node.js構建的最流行的SSG是Hexo。它是一個徹底的SSG,接近CMS系統,可用于構建一個博客,如Wordpress。它有很多功能,包括國際化插件。
Gatsby
新來的Gatsby是一個非常有趣的解決方案,它從競爭對手脫穎而出,因為它使用React生態系統來生成靜態html文件。事實上,您可以組合React組件,Markdown文件和服務器端渲染使它非常強大。
# 總結
盡管存在JavaScript疲勞 和戲劇(記住“左鍵門”),但對于社區而言,隨著像Vue.JS和React Native項目的興起,以及像Yarn或Creat React App的新項目,2016年仍然不啻為一個偉大的年份。
我們一直在談論的項目,2016年在Github得到了吸晴,但真正重要的是開發者的滿意度。所以,如果你想要一個更定性的方法,上Sacha Greif查看JavaScript調查的結果,它收集了超過9,000的反饋。
以下是我的年度十大選擇,代表了在2016年我所喜歡的項目和想法,將在2017年持續增長:
Vue.JS:勢頭強勁,不會停止Yarn: 一個快速,可靠和安全的依賴管理,可以取代npm,點此處了解node.js包管理器的狀態漸進式Web應用程序Node.js微服務使用像Now這樣的托管解決方案很容易部署Node.js的演變:最新版本對ES6語法提供良好的支持還有一個選擇是GraphQL:據我了解,GraphQL將有大動作感謝韓婷對本文的審校。










































































































 京公網安備 11010502049343號
京公網安備 11010502049343號