網頁渲染性能對于用戶體驗非常重要,V8引擎一直在通過各種基準測試驗證和優化JavsScript。2017年,V8將引入真實場景度量,以更好針對真實場景進行優化。
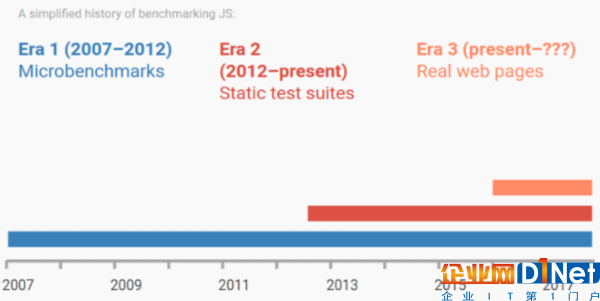
有一句老格言說得好:“有度量才有改進”。這對于JavaScript虛擬機來說也非常適用。對于虛擬機開發團隊來說,選擇一個合適的度量方式對于指導性能優化非常必要。JavaScript度量方式從最初的微基準測試到后來的靜態測試集,直到V8即將采用真實網頁。

和其他JavaScript引擎類似,V8也通過合成基準測試來度量性能指標。剛開始,引擎開發者使用諸如SunSpider、Kraken等微基準測試框架;隨著瀏覽器市場的發展,基準測試進入了新紀元,諸如Octane、JetStream等更加大型的框架被使用,但是它們仍然屬于合成基準測試引擎。
微基準和靜態測試集有它們的優勢:它們非常容易理解,運行方便,能夠在任意瀏覽器中執行,容易進行對比。但它們也有很大的劣勢:測試用例非常有限,難以模擬現實中眾多復雜的網頁;另外,基準測試需要經常變化,以滿足不停進化的前端框架和前端技術;最后,基于基準測試分數的優化,對于真實用戶或者前端開發者來說不一定有感知。
通過WebPageReplay和運行時調用狀態來度量真實的網頁性能
基于上述傳統基準測試的缺陷,V8團隊通過加載真實網站頁面來度量真實性能。最終,他們通過基于Chrome的組件WebPageReplay來錄制網頁請求,并按照需求進行回放。
隨后,配合WebPageReplay組件,他們又開發了稱為運行時調用狀態(Runtime Call Stats)的工具,以記錄不同JavaScript代碼在執行時實際使用到的V8組件。有了這個工具的幫助,不僅能夠讓使用真實網站來測試V8變得更加方便,同時能夠完美展示為了V8在執行不同JavaScript代碼時會表現的不同。
目前,V8團隊已經使用了將近25個網站進行性能度量,來指導V8的優化。這些網站,是從Alexa前100名中,以使用JavaScript框架(React、Polymer、Angular、Ember等等)、地理位置分布以及開發團隊與V8團隊有合作等因素最終挑選出來。
想要深入了解網頁和運行時調用狀態的測試集開發詳情,請收看 BlinkOn 6演講:真實世界性能。讀者也可以自己執行運行時調用狀態工具。
和真實網頁加載的區別
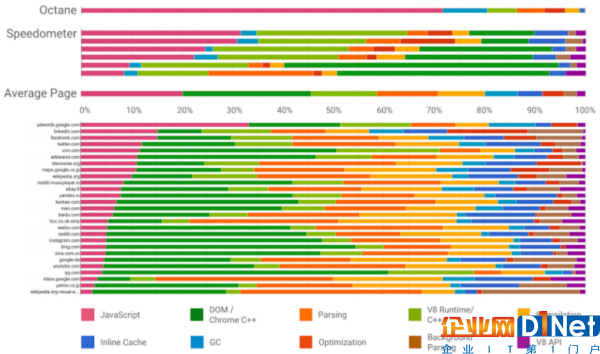
通過運行時調用狀態工具,可以直觀的觀察到真實網站性能度量數據,并能夠和傳統基準測試進行比較,了解不同JavaScript執行時V8的內部情況。
從這些對比數據上,我們會發現性能基準測試工具Octane和實際25個測試網站相比差別很大。從下面的圖表可以看出,Octane的顏色區域和其他網站測試結果相差很大。當運行Octane時,V8的瓶頸在于JavaScript代碼執行,然而在處理真實網頁時,V8的瓶頸卻是解析和編譯。如此大的差別最終會導致針對V8的優化效果不佳,甚至產生反效果。

從這個圖表還能發現,相比于Octane,Speedometer和現實數據更加接近。Speedometer是一個WebKit的基準測試庫,其中包含使用了React、Angular、Ember等框架編寫的測試用例,和實際的25個網站獲得的數據比較匹配。
最終目的:更快的V8引擎
在過去一年中,基于真實網站的測試集和運行時調用狀態工具已經幫助V8有了大約10%~20%的性能提升。由于之前的優化主要著關注于Chrome的頁面加載優化,2位數的性能提升已經是個不錯的成績了。這些優化同樣使得Speedometer性能基準測試的分數提升了20%~30%。
這些性能的提升,對于使用現代JavaScript框架(或者類似模式JavaScript代碼)的網站會有明顯反應。其他一些提升,如JavaScript內置功能Object.create和Function.prototype.bind的優化、圍繞著對象工廠模式的優化、V8引擎的內聯緩存功能實現、實時解析器優化等,對于普通JavaScript執行性能優化也有幫助。
V8團隊將持續使用真實網站加載性能來指導V8引擎優化。










































































































 京公網安備 11010502049343號
京公網安備 11010502049343號