
幾年前,對于JavaScript生態的調查還是非常簡單的,只需要列兩個問題就可以了,1.你使用jQuery嗎?2.你對此有什么建議嗎?但是這種情況現在發生了改變,JavaScript生態不斷豐富壯大,即使是最有經驗的程序員,在面對JavaScript開發各個階段的多種可用選擇時也會不斷撓頭。
所以在這次的JavaScript生態調查中,我們向全球28000名開發者提出了100多個問題,內容涵蓋從前端庫到后端框架,這應該是對JavaScript生態最全的一次調查。
JavaScript Flavors
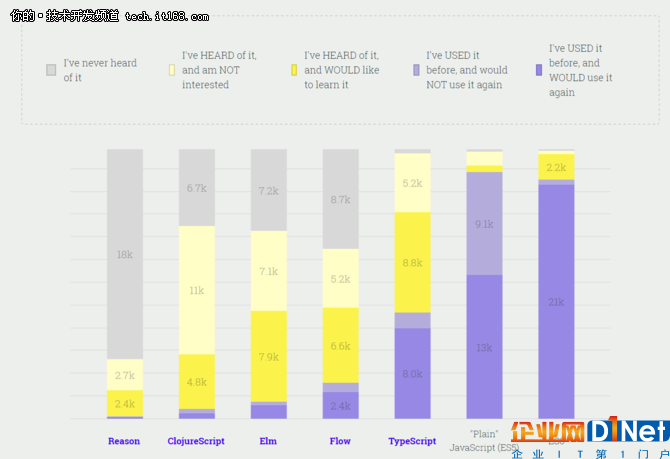
現在我們再談"JavaScript"不再僅僅是一門語言,而是一系列的Flavors。雖然ES6在JavaScript領域還是掌握話語權的標準,但是TypeScript的崛起對此提出了挑戰,TypeScript正迅速成為類型化JavaScript領域的領導者。
JavaScript庫的使用情況:

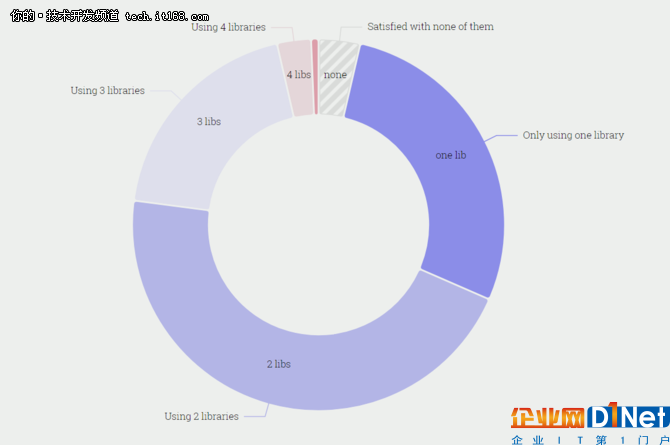
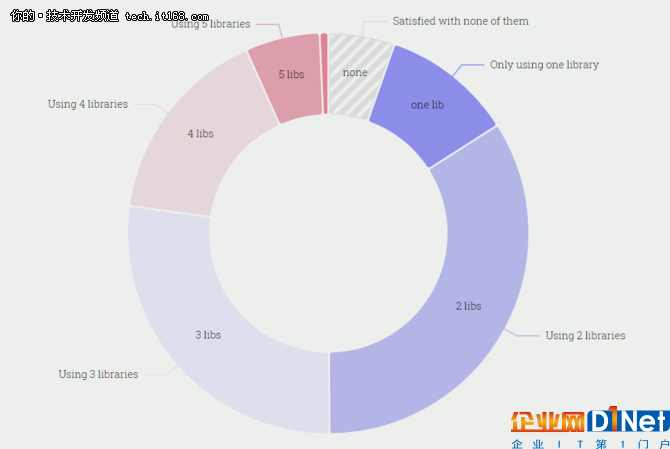
JavaScript庫使用數量的調查:

JavaScript庫使用滿意度調查:

JavaScript前端
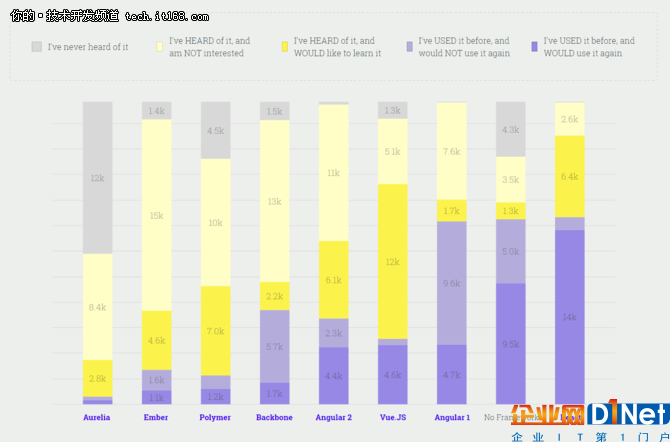
沒錯兒,JavaScript的戰爭前端中仍然是主戰場。骨灰級玩家React一如既往的占據主要地位,Angular份額下降,給了Vue上位的絕佳機會。不過,我們相信到了2018年,整個格局會與2017年有很大的不同。
JavaScript前端庫的使用情況:

JavaScript前端庫使用數量的調查:

JavaScript前端庫使用滿意度調查:

狀態管理工具
狀態管理是指在服務器和客戶端管理數據的解決方案。在客戶端,Redux是毫無疑問的王者,但是最近GraphQL勢頭漸起,它的興起可能會推動Relay Modern和Apollo等庫的發展。
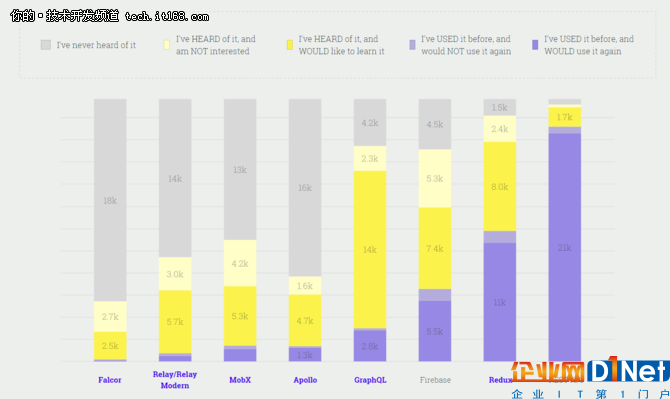
JavaScript狀態管理庫的使用情況

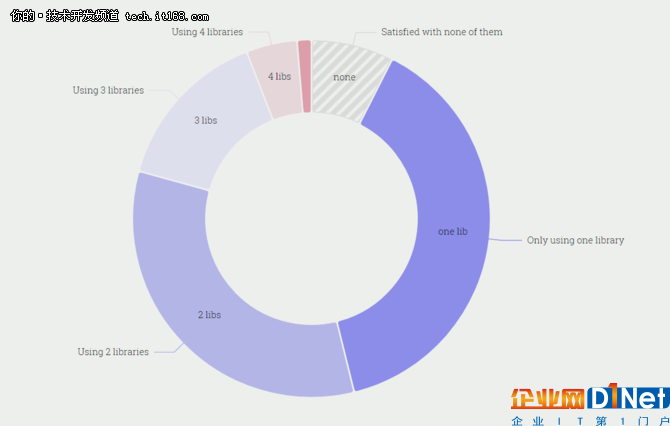
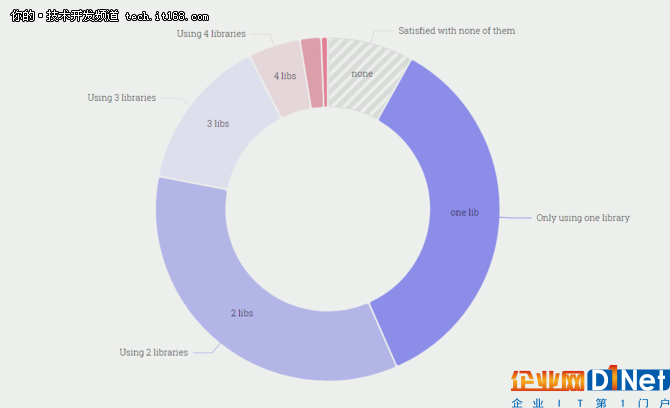
JavaScript狀態管理庫數量的使用情況

JavaScript狀態管理庫的滿意情況

JavaScript后端框架
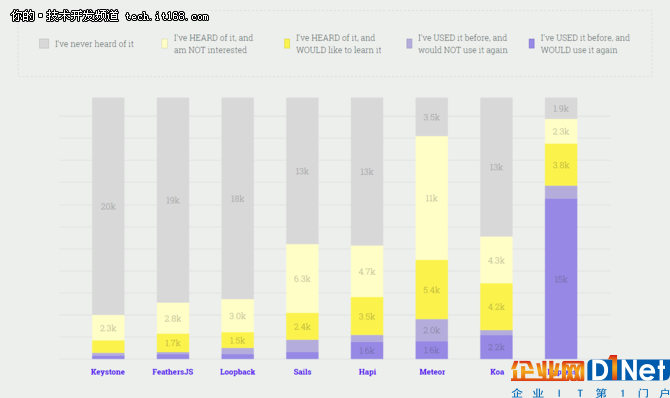
與前面競爭激烈的情況不同,JavaScript后端框架,除了Express之外,真正的競爭者很少。雖然多年來Meteor的發展不錯,但是與Express相比還不夠資格。
JavaScript后端庫的使用情況

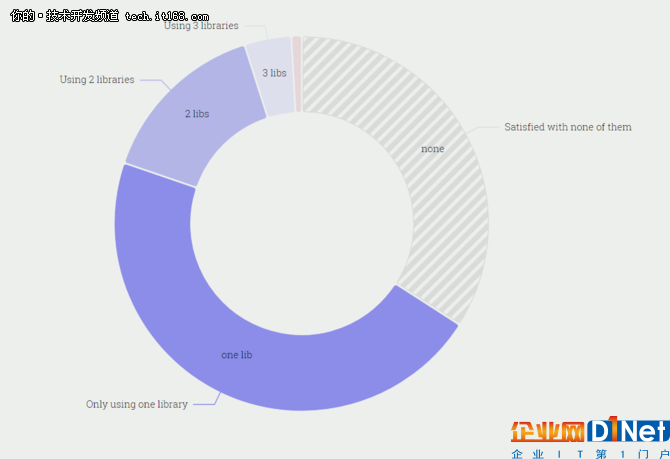
JavaScript后端庫數量的使用情況

JavaScript后端庫的滿意情況

JavaScript測試工具
JavaScript測試工具同樣競爭激烈,快速的發布周期、功能和性能之間的比較以及框架之間的戰爭不斷升級。
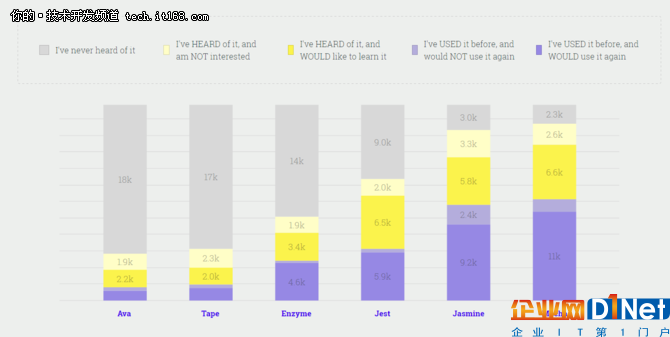
JavaScript測試工具的使用情況

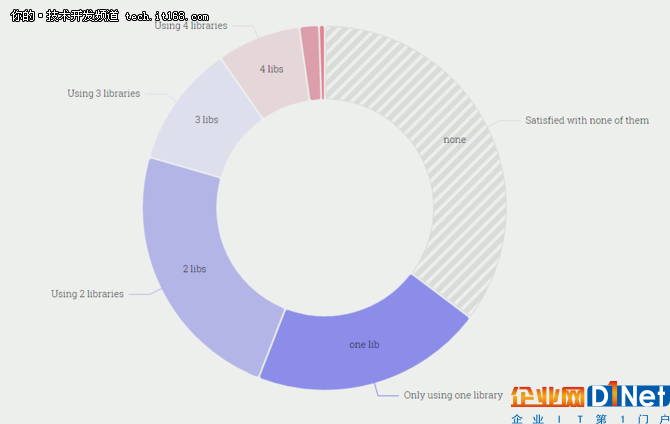
JavaScript測試工具數量的使用情況

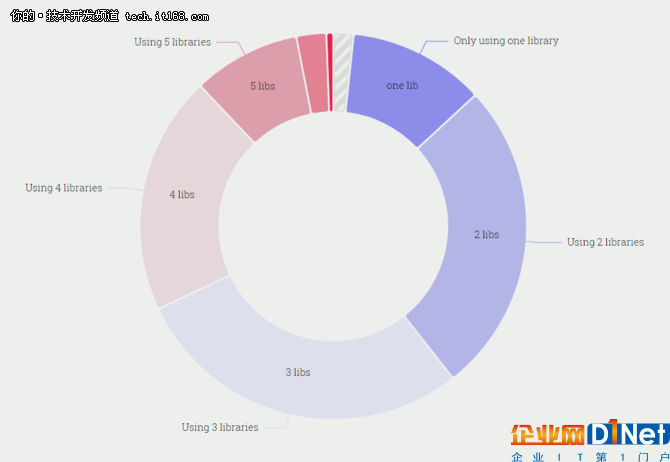
JavaScript測試工具的滿意情況

JavaScript CSS框架
關于樣式組件CSS-in-JS方法,特別是在React生態系統中,已經做了很多工作。但是結果顯示,目前開發者仍然更喜歡SASS / SCSS,甚至是Plain CSS 。
JavaScript CSS框架的使用情況

JavaScript CSS框架數量的使用情況

JavaScript CSS框架的滿意情況

JavaScript Build Tools
除了NPM之外,Webpack仍然是構建工具的王者。
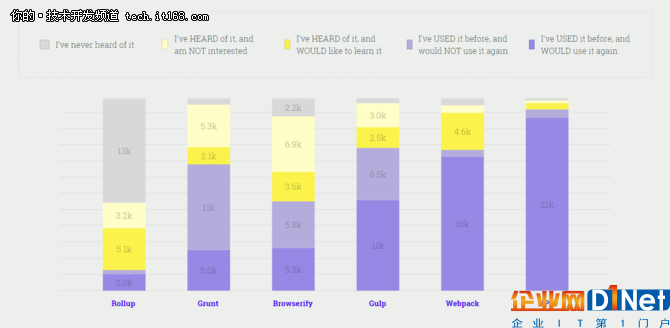
JavaScript構建工具的使用情況:

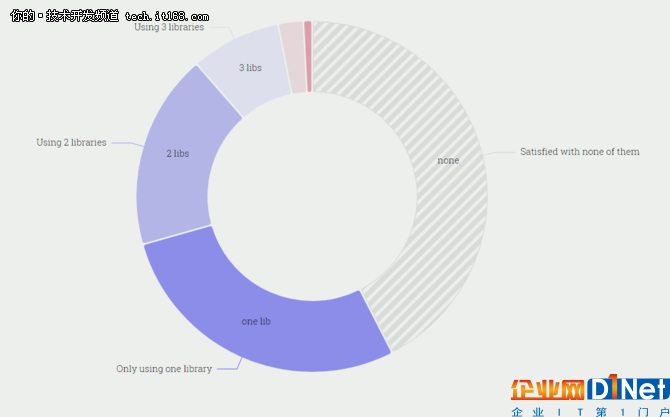
JavaScript構建工具數量的使用情況:

JavaScript構建工具的滿意情況:

JavaScript Mobile & Desktop Frameworks
在這個領域,PhoneGap / Cordova的使用率高,但滿意度很低。NativeApp目前看起來是最可靠的解決方案,但是React Native的崛起可能會為整個格局帶來變數。
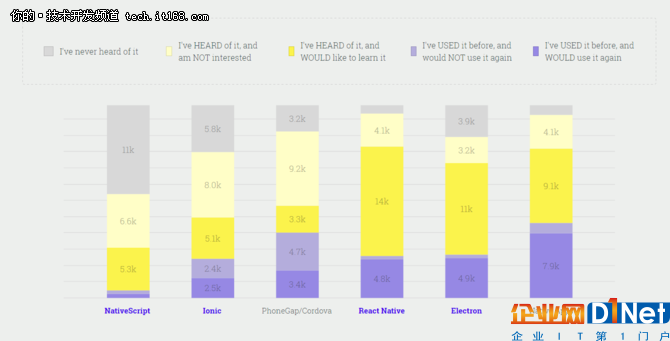
JavaScript Mobile & Desktop 框架的使用情況:

JavaScript Mobile & Desktop 框架數量的使用情況:

JavaScript Mobile & Desktop 框架的滿意情況:

其它工具
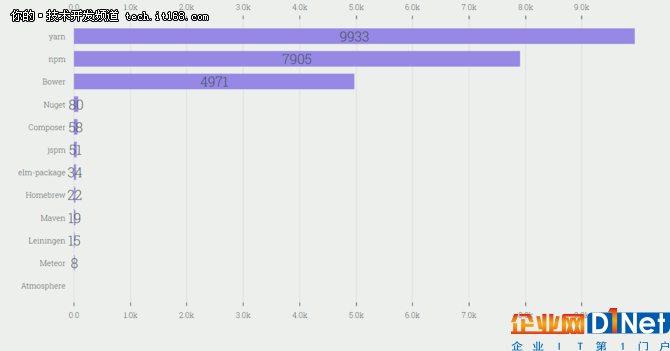
Package Managers 庫的使用情況:

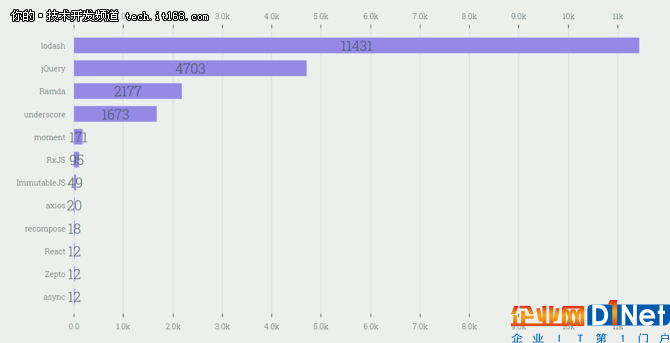
Utility Libraries的使用情況:

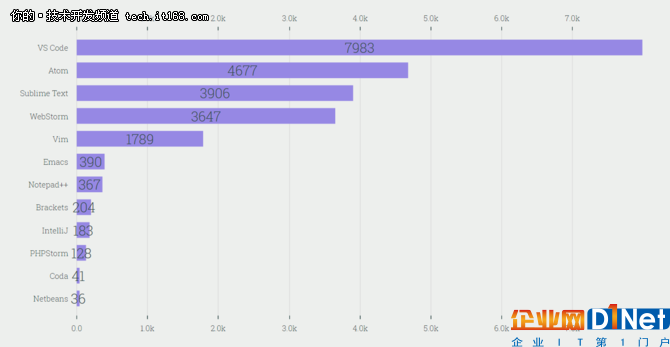
Text Editors的使用情況

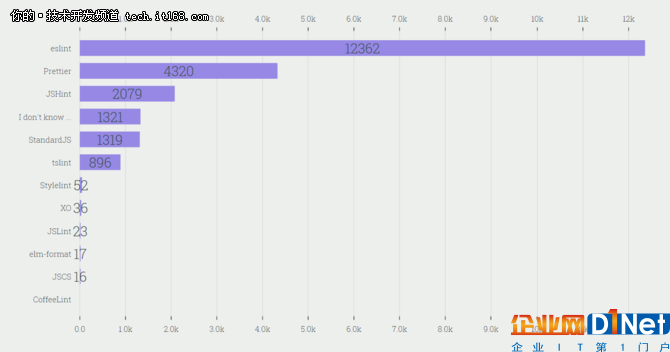
Code Linters的使用情況:

寫在最后:
雖然我們已經盡可能的全面去調查了JavaScript生態,但是無奈JavaScript生態實在太龐大,這里提到的每個庫和工具都可以進一步細分為插件,包以及其他擴展列表。
當然我們也可以利用已經收集到的數據來做更多的事情,例如哪些應用程序將其功能發揮到了最大,以及他們對JavaScript語言的意見。JavaScript一直在不斷發展壯大,學習JavaScript你永遠不會感到無聊。希望2018年我們的調查可以帶來更多的的價值。











 京公網安備 11010502049343號
京公網安備 11010502049343號