
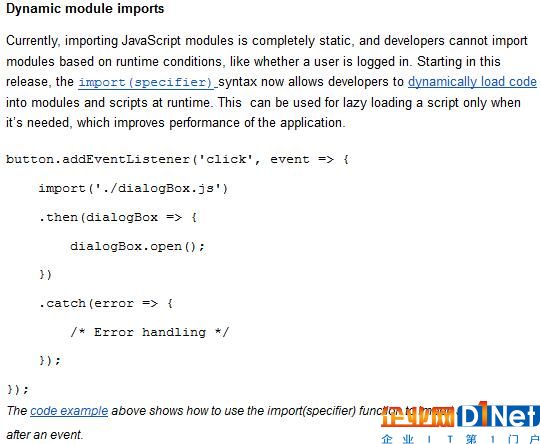
Google 近日向全平臺推送了 Chrome 63 的 beta 版本,而我們可以預見下個月的正式版都將迎來哪些變動。對開發者來說,Chrome 63 帶來了諸多改進,比如動態模塊導入、新增設備內存 API、改進權限 UI、以及異步生成器和迭代器。公告中稱:“當前 JavaScript 模塊的導入是完全靜態的,開發者們無法基于運行時條件來導入模塊,比如用戶是否已登錄”。

從 Chrome 63 開始,import(specifier) —— 導入說明符語句允許開發者動態地為模塊加載運行時代碼和腳本。
此外,作為 Chromium 開發項目的一部分,Chrome 63 也為 Blink 網絡瀏覽器引擎帶來了諸多改進,設計 CSS、bindings、DOM、網絡、傳感器、存儲、JavaScript(JS)、MediaStream、HTML、以及字體等。

這些底層的變化,對提升 Chrome 的整體可靠性非常重要。
此外,Chrome 63 支持顯示最小用戶界面(display: minimal-ui)函數,允許開發者為用戶定制標簽頁。感興趣的網友可以到官網下載面向 Chrome OS、Linux、Android、Mac 和 Windows 的對應 beta 版本。











 京公網安備 11010502049343號
京公網安備 11010502049343號