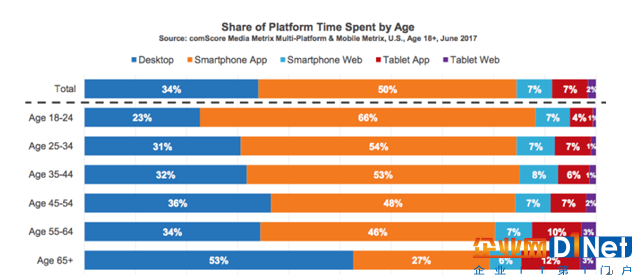
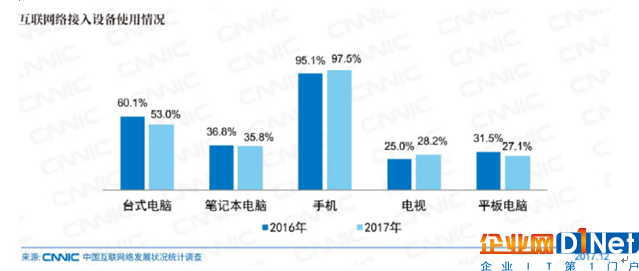
在這種背景下,無論您是網站還是應用程序的運營者,您的網絡用戶都會在任何地方、任意設備上通過不同的瀏覽器訪問您的網絡或移動應用程序(參見圖一[2]和圖二[3])。為了吸引與留住這些用戶,您可能已經使用了多種工具和技術來創建吸引用戶的個性化內容與使用體驗。但是,這些內容也在增加您應用程序的復雜性。

圖一

圖二
而這種復雜性隨之會帶來不確定性:不同設備、地點和網絡連接的性能不一致都會導致瀏覽速度變慢或者瀏覽出錯;甚至對網站或應用程序的可用性和業務連續性帶來嚴峻挑戰。在線用戶對其訪問的站點要求非常高,當數字體驗不能滿足其期望時,他們很快就會對網站或應用程序失去耐心與信任。一項調查顯示,對所有應用程序而言,其71%的用戶都會在90天內流失[4];61%的移動用戶希望其移動設備上的應用內廣告頁面加載時間不要超過4秒,且越短越好[5]。
因此,在當今的數字經濟時代中,僅能提供網站或應用程序服務是遠遠不夠的:如果某一個網站或應用程序無法滿足用戶需求,他們就會立刻選擇另一個替代網站或應用程序,而這個過程只需要點幾下鼠標而已。當這些動態、具有吸引力、個性化的曾經是幫助吸引客戶和凸顯品牌的內容一不留神也變成了導致訪問性能下降的因素時,您可能就需要借助某些“智能化”手段來解決問題了。
想要在在線體驗的豐富度與響應迅速之間找到合適的平衡點,您就必須了解用戶基于不同地理位置、網絡、設備訪問的行為以及這些因素如何影響您的網站或應用程序的使用方式。使用一種持續性的數字性能管理方式,您便可以監控、優化和驗證(參見圖三)數字性能對應用程序的影響,然后獲得您需要的洞察信息,進而交付用戶所期望的在線體驗。最重要的是,優化后的用戶體驗能夠帶來更好的業績。

圖三
監控端到端性能
如果您沒有監控前端性能,那么您就無法獲取絕大部分性能信息。基礎型監控工具僅提供有限的后端處理信息,如數據庫問題和系統運行中斷問題。因此,您必須使用兩種監控工具——綜合監控(synthetic monitoring)與真實用戶測量(RUM)來獲取相關性能的重要信息。
綜合監控是對您的網站或應用程序進行模擬健康檢查,這可幫助您找出代碼缺陷、行業標桿,以及比較當前版本與以前版本的網頁性能。但真正能夠了解用戶切實體驗的前端性能只有一個方法——使用包含真實用戶測量的數字性能管理工具。真實用戶測量會跟蹤會話路徑、頁面跳出率、用戶思考時間、用戶位置、設備類型、網絡類型、第三方資源以及峰值流量分析,而這些都是了解與預測用戶行為的關鍵因素。真實用戶測量還能幫您通過使用關鍵績效指標(KPI,如頁面跳出率、轉換率、會話時長與收入)將用戶數據與業務目標聯系起來。以下是一些可幫您更有效監控性能的方法:
- 設置當前性能基準。評估您在線資產的總體性能,確定需要改進的空間。
- 定義性能目標與相應投資回報率(ROI)。通過使用真實用戶行為計算最大轉換率的理想速度,然后預測提高特定性能能夠帶來的收入機會。
- 確定影響用戶體驗的最關鍵頁面。找出可能引起客戶流失的網頁。
- 隔離影響程度最大的頁面組件。例如HTML、圖像和JavaScript等對象的許多單獨元素會影響數字體驗。找到關鍵頁面后,將目標鎖定在能最大程度改善用戶體驗的對象上。
- 設置性能基準。設置持續衡量的基準,并將其與業務目標保持一致。
優化性能以最大程度提高收入
在了解了真實用戶與網站的互動情況之后,您便可以分析這些數據并制定出一系列問題修復計劃。您需要將優化工作集中在能夠提供最大投資回報率的頁面上。雖然這種做法看起來不合乎常理,但有時候能夠提供最大回報率的頁面并非響應速度最慢的頁面。例如,您網站的結賬頁面可能響應速度比較慢,因為在這些頁面上需要核對庫存并驗證付款。但如果用戶需要瀏覽的產品或服務頁面加載時間過長,用戶根本就不會有耐心瀏覽到結賬頁面。因此,應該優先考慮優化提供產品或服務的頁面。
在優化性能時,您可以在網頁豐富性與響應速度之間進行平衡。圖像、視頻、第三方腳本和自定義字體的存在已經使普通網頁的大小超過了2 MB[6]。即使技術和網絡正在進步,但大多數接入點也無法匹配這么大的網頁。因此,我們建議您通過以下方式最大限度地完成優化工作:
- 首先處理關鍵頁面。如果用戶不與這些頁面互動或不介意等待慢速加載(如結賬頁面例子中所示)的話,響應速度最慢的頁面不應被視作關鍵頁面。但是,諸如活動著陸頁或SEO的頁面這樣的網站用戶訪問界面,則必須以最佳效果呈現。
- 解決最常見的瓶頸問題。常見響應速度慢的表現主要包括:圖像清晰度較差、某些地區內容傳輸網絡未優化、JavaScript讓用戶無法立即看到內容,以及性能不確定的第三方頁面。
- 謹慎解決性能問題。修復性能的解決辦法應該基于改善用戶體驗和關鍵業績指標,而不僅是基于性能考慮。
- 最大化全球交付和卸載。盡可能近地向用戶提供最重要的網站內容,或優化視覺效果與即時參與度以提高頁面加載速度。
- 保護每個應用和終端。檢查配置以確保攻擊不會損害信息和可用性。確保您能夠了解攻擊向量并掌握相關知識,從而應對網絡安全威脅、保證品牌信譽度。
驗證性能是否得到改善
最后一步是驗證在做出這些改變之后,用戶體驗是否得到了改善。盡早且經常測試在線性能以及了解實驗室和生產環境中測試的好處非常重要。
在實驗室中進行性能測試可以讓您在投入生產環境前,驗證新代碼與配置。但也有一些性能問題無法在實驗室測試中發現,例如負載均衡問題、網絡配置問題、帶寬限制和內容交付網絡(CDN)的調度等。真正確保在線性能的高質量并驗證性能變化對用戶行為是否具有預期影響的唯一方法就是在實際應用中對其進行測試。要使實際應用中的測試獲得成功,您必須進行實時分析,然后完成以下步驟以查看網站是否開始出現性能不佳或無法響應的情況:
? 確認性能和用戶體驗的改善方式。在預生產環境中測試運行,驗證您的網站在流量高峰期是否還能正常使用。然后在生產環境中重新運行這些測試以確認性能問題是否已得到解決。如果問題沒有得到解決,則重新測試,直到您驗證到優化已成功。
- 針對擴展和分布情況的負載測試。使用監控階段的發現結果來設計符合實際用戶路徑的實際測試,從設備訪問與地理位置的角度出發,模擬用戶行為。
- 考慮爬蟲對峰值和突發流量的影響。來自競爭對手的爬蟲和聚合器的自動流量可能對您的網站產生較大影響,您必須加以重視。因為如果處理不當,您所做的性能改變將不起任何作用。
- 設置針對性警報。通過確定影響性能的閾值避免頻繁告警并快速做出響應,以及在錯過重要指標時即可收到通知,而不是僅在網站不可用時才收到通知。
- 對重要事件的發生或新版本的發布做好準備。在新版本上線前,預估會對系統造成壓力的流量地理分布,并啟動大規模負載。為訪問延遲的狀況設置等候室,以便用戶始終在線。
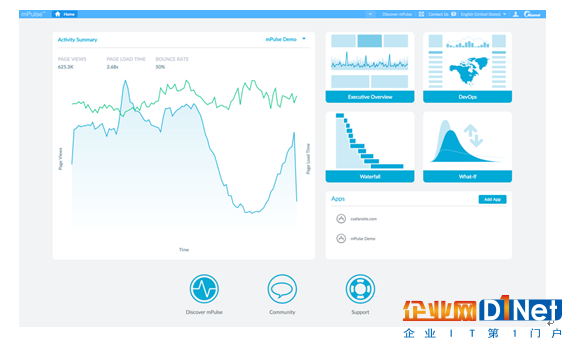
下面我們通過一個實際案例來幫您更好理解上述內容。圖四為實時前端監視器截圖,該圖直觀地顯示了當前頁面的實時頁面瀏覽量、加載時間和跳出率,右側的瀑布圖能夠顯示一個頁面加載的過程以便直觀看到瓶頸,以及針對不同地域訪問客戶的性能表現。

圖四
除了實時監控之外,我們還需要了解性能對業務產生的影響。
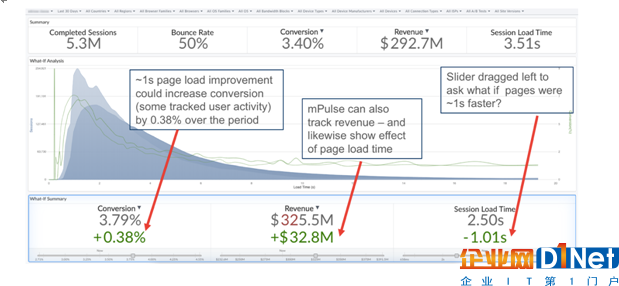
假設您的用戶訪問當前頁面的加載時間為3.51秒,在當前的性能表現狀態下,交易轉化率為3.4%,在線交易額為3億2千550萬美金,那么,您想了解當性能提升時對業務的影響,您只需將滑塊向左拖動即可模擬當加載時間減少到2.50秒時,在圖五的屏幕截圖中,您可以立即看到這種改變對轉換率和交易額所產生的正面影響。
在這個案例中,您每月增加的收入可能超過3280萬美元(這里的統計周期是30天)。現在,通過實際投資回報率的數據支持,您可以使用這些關鍵數據進行判斷,明確性能改進的優先順序。

圖五
點擊akamai.com/mpulse,了解Akamai的新型數字性能管理平臺將如何幫助您最大限度地提高在線收入。無需購買,注冊mPulse Lite即可開始免費監控用戶體驗。
[1]https://www.lexology.com/library/detail.aspx?g=911ae57f-50da-4c53-ab75-2376272b2021
[2]https://www.poder360.com.br/wp-content/uploads/2017/08/2017USMobileAppReport-1.pdf
[3]https://www.lexology.com/library/detail.aspx?g=911ae57f-50da-4c53-ab75-2376272b2021
[4]http://info.localytics.com/blog/mobile-apps-whats-a-good-retention-rate
[5]http://www.mobyaffiliates.com/blog/mobile-app-loading-times-matter-mobile-app-retail-index-finds-most-
[6]https://developer.akamai.com/blog/2017/07/25/performance-usage-implications-custom-fonts/
Akamai中國高級市場總監










































































































 京公網安備 11010502049343號
京公網安備 11010502049343號