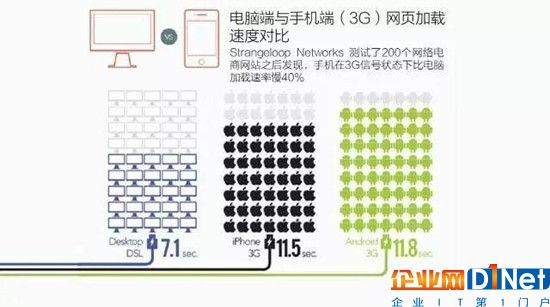
在這個信息爆炸的時代,使用移動終端獲取新鮮信息已經是大勢所趨,但是移動網頁瀏覽速度還有巨大的提升空間。據 Strangeloop Networks 統計,在同樣的網絡條件下,使用移動端訪問相同網頁平均會比 PC 端慢40%!然而另一方面,用戶對網速的要求卻步步緊逼。研究表明,網頁響應時間可容忍的閥值是2秒,一旦超過3秒,會有40%的用戶放棄瀏覽頁面。
所謂天下武功,唯快不破!想要設計更快的網頁優化速度,我們可以借鑒成功的優化經驗,全球最大的CDN服務商Akamai(阿卡邁)針對移動體驗的問題,提供了一套較為完整的解決方案,感興趣的讀者可以前往注冊下載;與此同時,我們也可以采用直接的技術手段,本文從PC端優化經驗、HTTP/2優化協議、優化蜂窩網絡、以及智能的加載方案設計四個維度,總結了一些提升移動網頁加載速度的方法和技巧。
一、PC 端網站優化方案
不論在 PC 還是在移動瀏覽器上,只有不到10%的時間是用來讀取頁面的 HTML 的。剩下的90%是用來加載額外的如樣式表、腳本文件、或者圖片這樣的資源和執行客戶端的程序。因此,許多在 PC 端的傳統網頁優化方案在移動端仍然可行。比如說:
1.1 減少每個頁面的 HTTP 請求數
I. 將共用的 JavaScript 和 CSS 代碼放在公共的文件夾中與多個頁面共享。
II. 確保在一個頁面中相同的腳本不會被加載多次。同時,將腳本中的 Click 事件改為 On Touch 事件來減少固有的300ms延遲。
III. 使用 CSS Sprites 來整合圖像,將多張圖片整合到一個線性的網狀的大圖片中。
IV. 使用 Cache-Control 或者 Expires 標記來實現瀏覽器緩存,從而減少不必要的服務器請求,盡可能地從本地緩存中獲取資源。
1.2 減少每個請求加載的大小
I. 使用 gzip 這樣的壓縮技術來壓縮圖像和文本,依靠增加服務端壓縮和瀏覽器解壓的步驟,來減少資源的負載。
II. 整合并壓縮 CSS 與 JavaScript,刪除不必要的字符與變量。
III. 動態地調整圖片大小或者將圖片替換為移動設備專用的更小的版本。
IV. 分段加載和隱藏加載等手段,可以將不可見區域的內容延遲加載或暫時不需要的腳本進行延時讀取
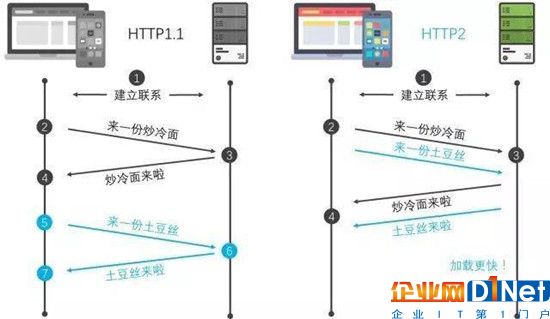
2.1 多路復用技術帶來的請求-響應加速
I. HTTP/2 采用多路復用的技術,允許同時通過單一的 HTTP/2 連接發起多重的請求響應消息,從而大大的加快了網頁加載時間。

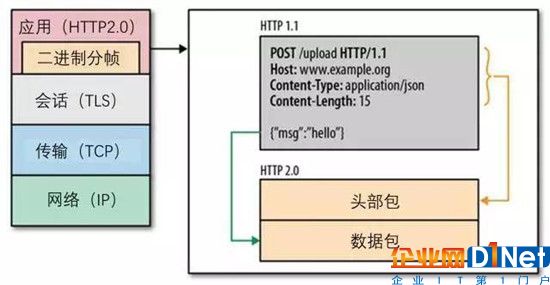
2.2 更節省空間的二進制頭部數據嵌套

I. HTTP/2 采用二進制格式傳輸數據,并把他們分割為更小的幀,相比于 HTTP/1.x 的文本格式傳輸更為方便。
II. HTTP1.x 的 header 由于 cookie 和 user agent 很容易膨脹,而且每次都要重復發送。HTTP/2 對消息頭采用 HPACK 進行壓縮傳輸,能夠節省消息頭占用的網絡流量。
2.3 Server Push 帶來的更快的資源推送
I. 通過 Server Push 功能,服務端可以主動把 JS 和 CSS 等文件發送給終端,而省去了解析HTML 請求的過程。簡單的說,當你需要訪問某個文件的時候,它已經在乖乖的在后臺躺好了。
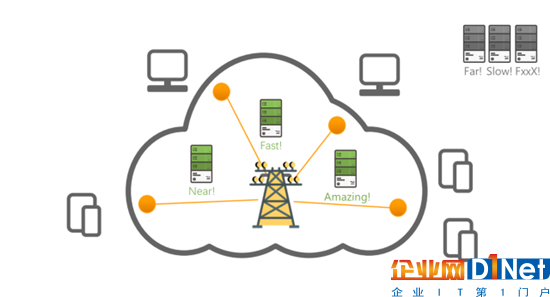
三、優化蜂窩網絡
I.具有實力的內容服務商可以把資源配置在離用戶地理位置更近的地方,縮短最后一公里。
II. 與移動網絡服務商合作共同開發算法,實現實時自動調整互聯網路由,避免網絡擁堵、丟包與離線問題。
III. 還可以采用優化TCP協議的方法,通過借助主流的Cubic、Bic以及Westwood算法,可以有效的避免網絡擁堵。
IV. 此外,還可以研究算法改善NAT嵌套導致的網絡延時,也可以直接通過IPV6的連接協議規避NAT的延遲問題。
4.1采用分段加載和隱藏加載

I.分段加載又稱懶加載,它能夠在用戶滾動頁面的時候自動獲取更多的數據,從而可以很大程度上減少服務器端的資源耗用。諸如Lazyload.js或Belazy.js都是非常成熟易用的開發包。
II. 隱藏加載是在頁面顯示后再加載用戶暫時看不到的信息,諸如圖片展示窗里除了第一張圖片,其他圖片都可以采用隱藏加載的技術。
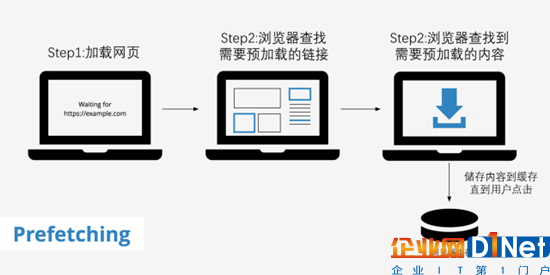
4.2采用預加載技術

I.資源預加載目的是讓瀏覽器在空閑時間下載或預讀取一些文檔資源,用戶在將來將會訪問這些資源時瀏覽器能快速的從緩存里提取給用戶。

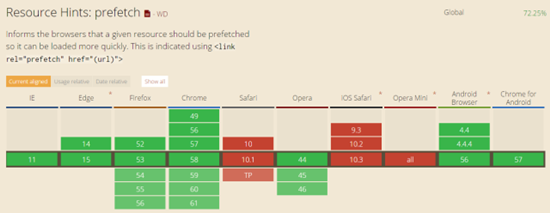
II. 預加載技術不僅支持PC,也已經支持Android系統,可惜的是目前尚不支持iOS Safari。
III. 事實上,Prefetch是網頁優化里Prebrowsing的一部分,開發者還可以通過DNS-Prefetch , Subresource,Preconnect,Prerender等技術來實現預先解析DNS與提前渲染等優化。
4.3通過機器學習的手段智能加載
I.通過機器學習的方法,網站可以自動收集并分析用戶的瀏覽習慣與訪問信息,然后通過預加載的手段將最有可能訪問的信息提前加載完成。

4.4智能調整圖片分辨率
I.圖片通常占用了Web頁面加載的大部分網絡資源,也占據了頁面緩存的主要空間。 根據統計,一個站點平均62%的內容都是由圖片組成。管理這些圖片除了需要考慮到圖片的大小、格式、旋轉、藝術處理、增加水印、存儲空間等,還要顧及海量的設備的屏幕尺寸,以及適應終端上運行的瀏覽器。
以上是我們給開發者總結的一些經驗分享,希望能夠對讀者有所幫助,大家也可以注冊下載阿卡邁的技術PPT詳細了解如何通過CDN 的方式為(移動)網頁提速。我們需要明確的是,專注移動網頁的性能優化無疑是開發者需要努力的方向,然而用戶并不等于機器。用戶不關心你的網站發出了多少請求,也不在乎你的屏幕渲染得有多快,他們只關心網站帶給他們體驗上的感覺。因此,開發者在進行技術優化時,不僅僅是在某一技術點上的優化,更需要從網站的整體性能規劃把控,讓整個網站給客戶呈現出更快的加載體驗!










































































































 京公網安備 11010502049343號
京公網安備 11010502049343號