
對(duì)于一些初、中級(jí)程序員,想開發(fā)并部署一個(gè)中小應(yīng)用(如開源項(xiàng)目的文檔、個(gè)人博客、個(gè)人網(wǎng)站、在線簡(jiǎn)歷和在線 ChatGPT 聊天工具等)還是有一定門檻的,需要先在電腦上裝好對(duì)應(yīng)的開發(fā)環(huán)境(如 Python、Java、Go、NodeJS等),然后到 GitHub 上創(chuàng)建一個(gè)項(xiàng)目,拉到本地,開發(fā)完后 push 代碼,再到阿里云買云主機(jī),配環(huán)境、證書,綁 ssh key,拉代碼、編譯……純前端項(xiàng)目相對(duì)方便一點(diǎn),可以本地編譯傳 CDN,或使用 GitHub Pages 服務(wù)等。總體來說,開發(fā)部署應(yīng)用的過程費(fèi)時(shí)費(fèi)力,效率較低。
現(xiàn)在,有這樣一個(gè)網(wǎng)站,完美地解決了上述問題。
InsCode: InsCode - 讓你的靈感立刻落地
一站式應(yīng)用開發(fā)平臺(tái)
從官網(wǎng)介紹看,InsCode是一個(gè)可以在瀏覽器中實(shí)時(shí)運(yùn)行代碼,支持?jǐn)?shù)十種編程語言的開發(fā)平臺(tái),開發(fā)-部署-運(yùn)維-運(yùn)營(yíng)都可以在線完成,并且內(nèi)置 ChatGPT 問答助手輔助編程。
云端開發(fā)環(huán)境,豐富的模板
InsCode 提供2核/4GB的云端開發(fā)環(huán)境和 AI 編程助手,可以開發(fā)普通項(xiàng)目、開發(fā)AI 應(yīng)用、一鍵部署項(xiàng)目(同樣是2核/4GB的環(huán)境),以及現(xiàn)在最熱門的運(yùn)行 AI 模型。

InsCode的模板中心提供了很多常見的編程語言,如 Python、Java、HTML/CSS/JS、NodeJS、PHP、Go 等。就目前來看,后端開發(fā)比前端稍微活躍一些,僅Python 就有約 5000 次的使用。

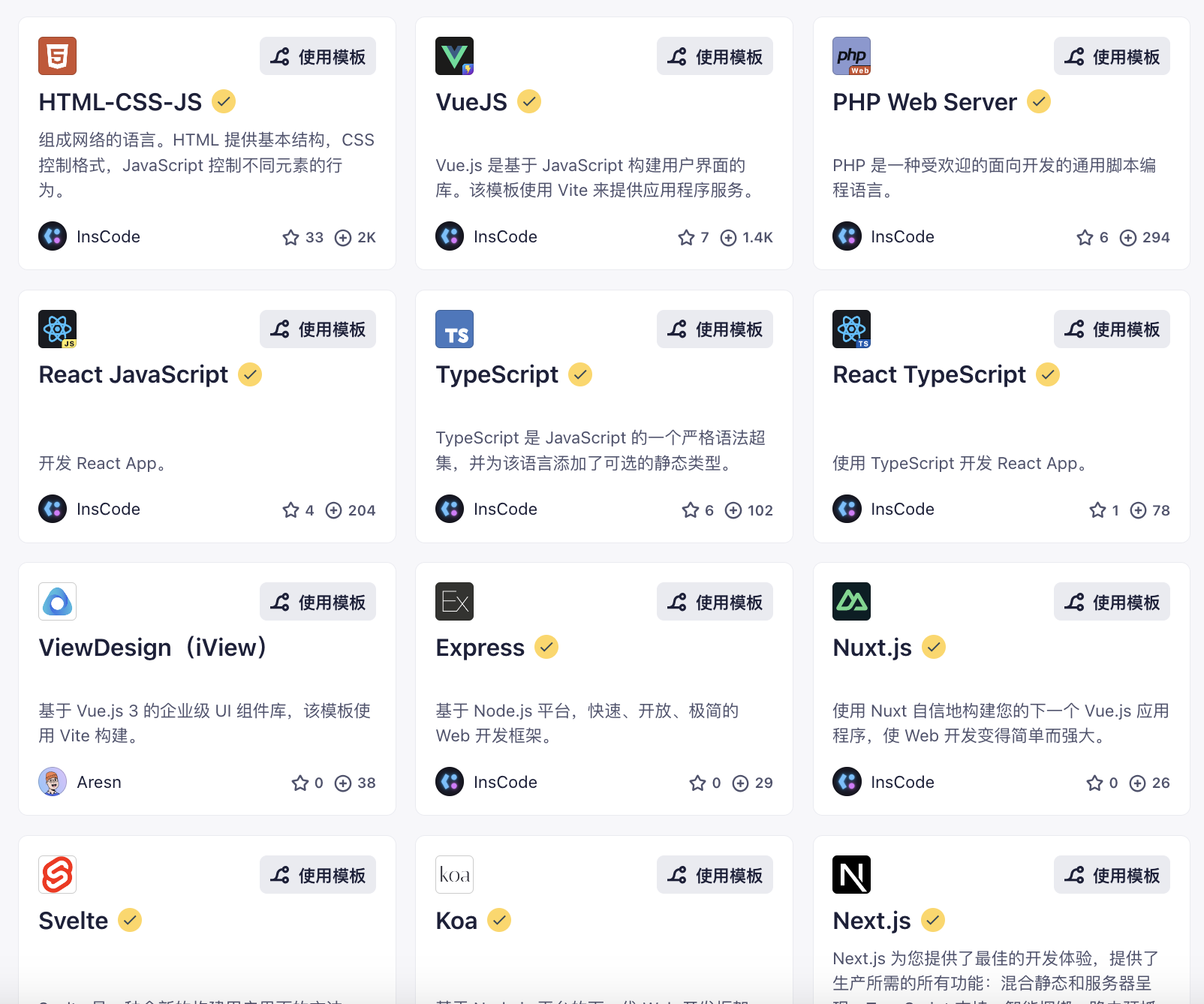
除編程語言外,模板中心還有豐富的模板可供用戶選擇,像熱門的 VueJS、React、Next.js、Nuxt.js 都是有的,當(dāng)然,也少不了 iView (這里有一個(gè)小秘密:InsCode 網(wǎng)站就是用 iView 開發(fā)的)

除此之外,InsCode模板中心還有不少游戲和圖形相關(guān)的框架,如 Three.js、p5.js 以及 WebGL 等。在這里向大家推薦Kaboom ,InsCode上一個(gè)好玩的小游戲,有興趣的用戶可以進(jìn)行嘗試。
接下來介紹創(chuàng)建一個(gè) VueJS 項(xiàng)目的流程:

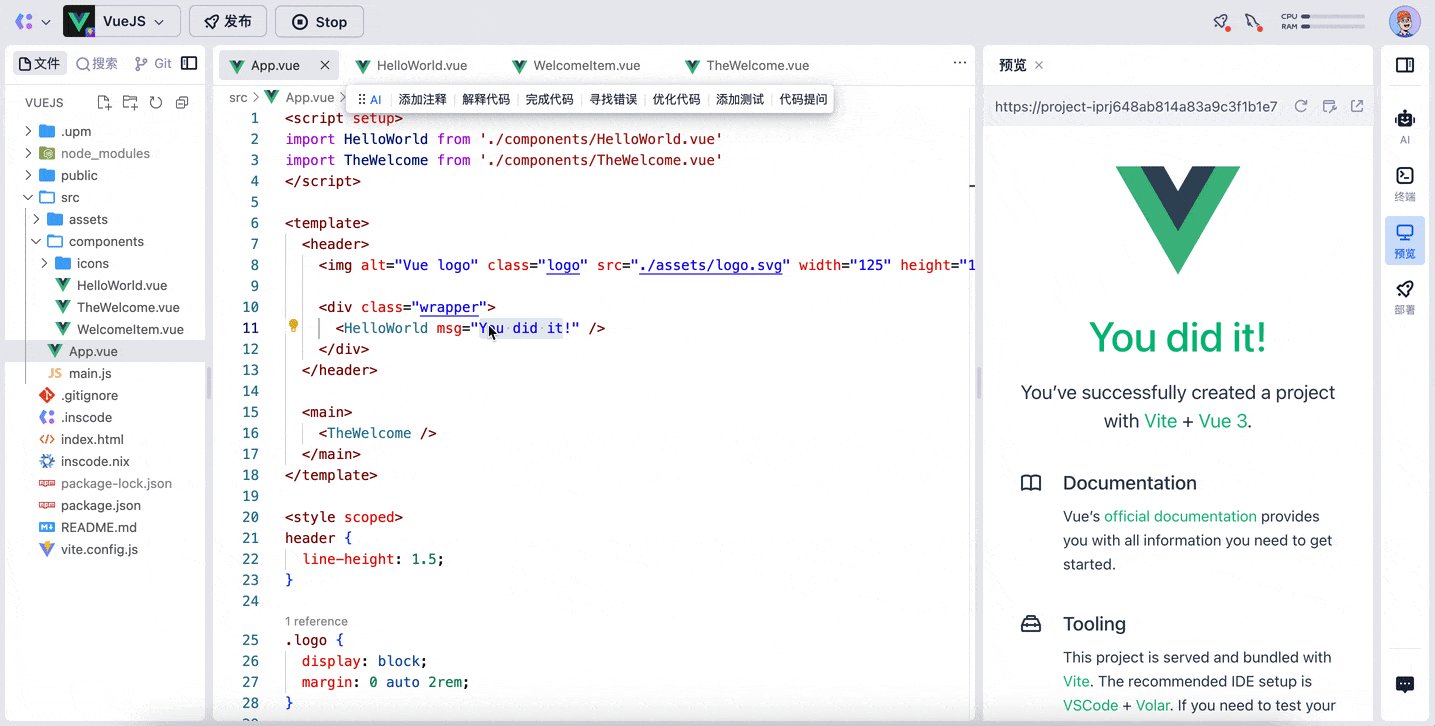
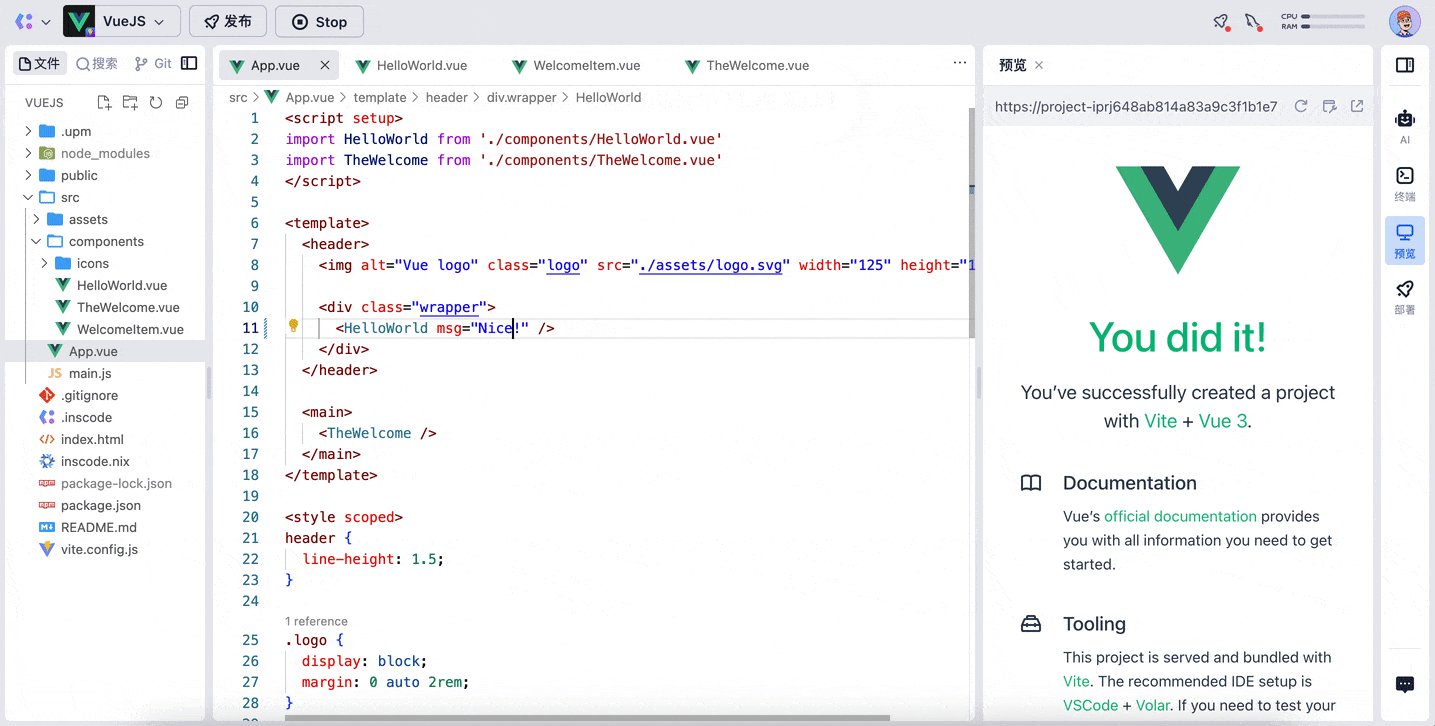
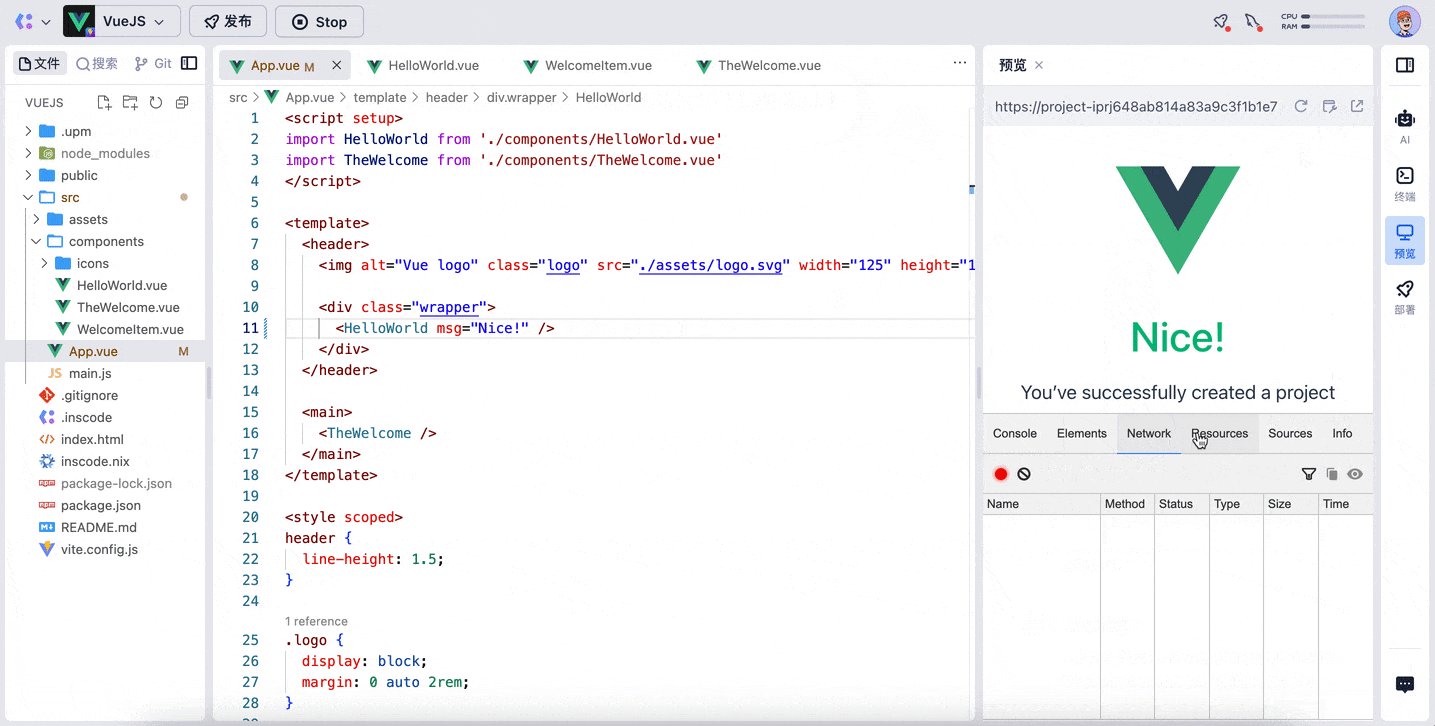
創(chuàng)建好項(xiàng)目會(huì)自動(dòng)進(jìn)入一個(gè)在線 IDE 的頁(yè)面,代碼編輯器用的是 VSCode,編程體驗(yàn)上和本地 IDE 是一樣的(畢竟本來就是同一個(gè)東西)。
點(diǎn)擊頂部的 Run 按鈕,右邊會(huì)打開一個(gè)終端,這里可以看到運(yùn)行了 npm i 和 npm run dev 命令,說明背后運(yùn)行的是一個(gè)真實(shí)的 Node.JS 環(huán)境(可以 node -v 和 npm -v 看看版本)。通過終端信息可以看出這個(gè)模板使用了 Vite,啟動(dòng)后會(huì)在右側(cè)打開 預(yù)覽,在InsCode平臺(tái)上能夠在同一個(gè)界面里寫代碼、運(yùn)行代碼、預(yù)覽效果,這個(gè)本地 IDE 目前是做不到的。
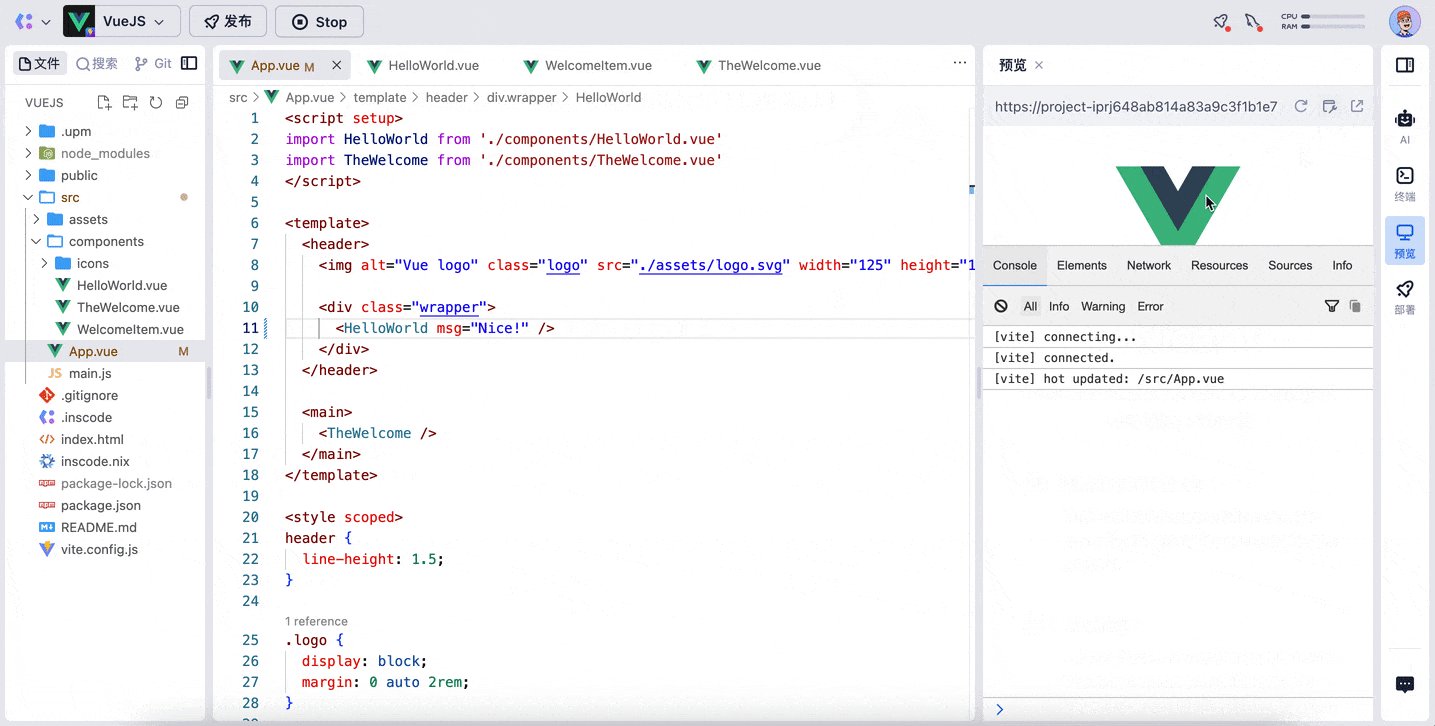
除此之外,還有 Vite 的 熱更新,并且有熟悉的 調(diào)試 面板:

IDE 的右上角能看到當(dāng)前的環(huán)境和服務(wù)信息,CPU、內(nèi)存使用率,并提供了 MySQL 的使用通道,滿足廣大用戶做后端項(xiàng)目的機(jī)會(huì)。

AI 編程助手
如果要問 2023 年什么技術(shù)最火,那必須得是 ChatGPT!
InsCode 就內(nèi)置了 AI 輔助編程!
新建一個(gè) sendmail.js 文件,一開始就寫有兩行注釋:
//sendMail
// 參數(shù):to、title、body
選擇這兩行代碼,頂部會(huì)出現(xiàn)一個(gè) AI 工具欄,點(diǎn)擊 完成代碼 按鈕,右邊的 AI 窗口就會(huì)返回需要的代碼了,并順便解釋了步驟和代碼用法。

以下是 InsCode AI 編程助手返回的代碼
const nodemailer = require('nodemailer');
async function sendMail(to, title, body) {
try {
// 創(chuàng)建一個(gè)SMTP客戶端配置
const config = {
host: "smtp.qq.com", // 郵箱的SMTP服務(wù)器地址
port: 587, // 端口號(hào),一般采用587
auth: {
user: "[email protected]", // 發(fā)件人的郵箱地址
pass: "your-email-password", // 郵箱的授權(quán)碼
},
};
// 創(chuàng)建一個(gè)SMTP客戶端對(duì)象
const transporter = nodemailer.createTransport(config);
// 發(fā)送郵件
const info = await transporter.sendMail({
from: '"Your Name" <[email protected]>', // 發(fā)件人的名稱和郵箱地址
to, // 收件人
subject: title, // 郵件標(biāo)題
text: body, // 郵件正文
});
console.log("Message sent: %s", info.messageId);
} catch (error) {
console.error(error);
}
}
除了 AI 完成代碼,InsCode還有 解釋代碼、添加注釋、尋找 Bug、優(yōu)化代碼 等功能,也可以就某段選中的代碼進(jìn)行提問,代碼功能在閱讀別人代碼,尤其是開源項(xiàng)目(如 Vue)時(shí)非常有用。
在 InsCode 社區(qū) 進(jìn)行搜索,已經(jīng)有很多純 AI 生成的作品了,比如:
一鍵部署至生產(chǎn)環(huán)境
項(xiàng)目做好后,下一步就是 部署 出去讓別人訪問。
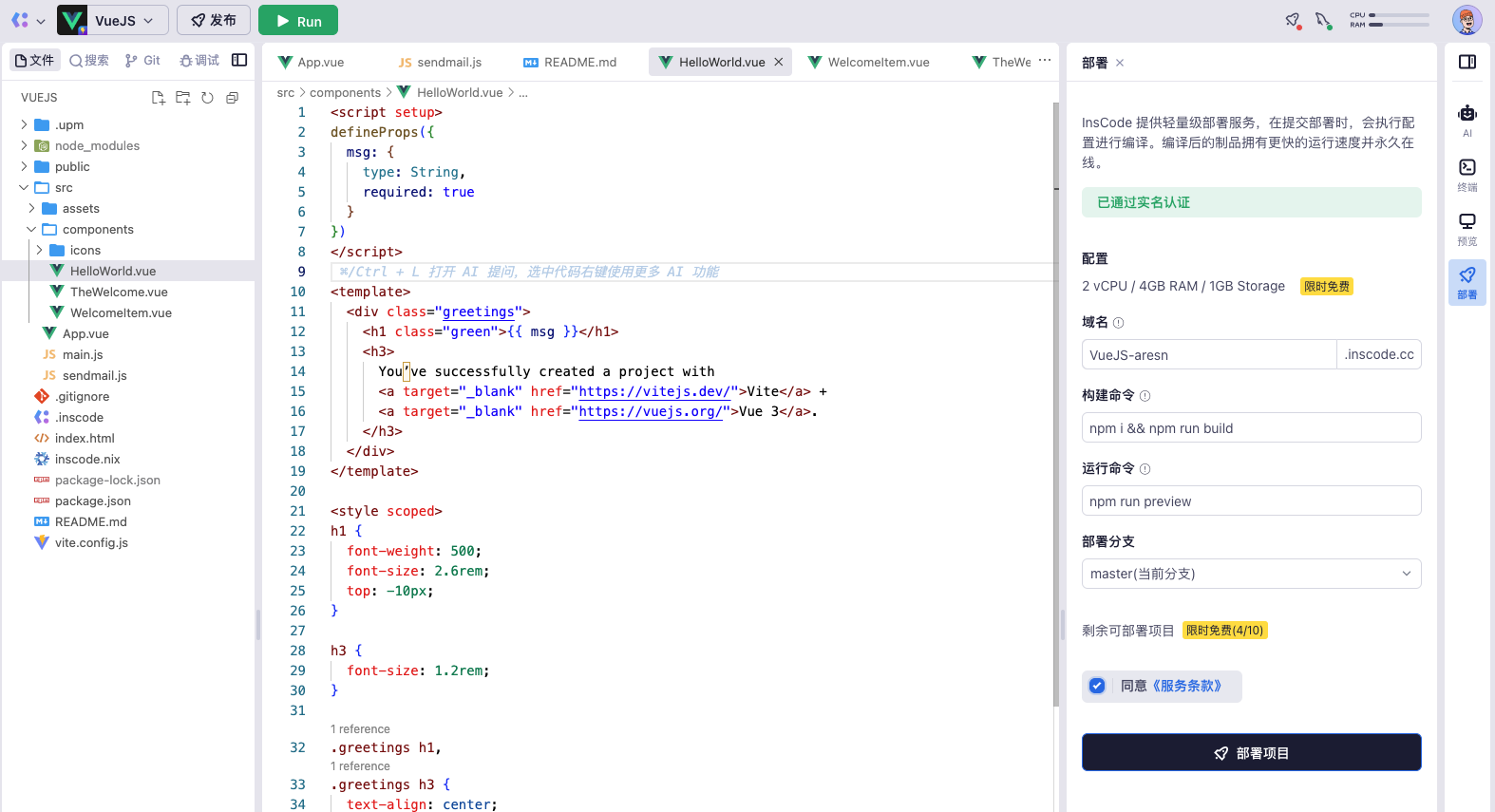
InsCode 能夠直接一鍵部署項(xiàng)目。打開部署面板,只需點(diǎn)擊 部署項(xiàng)目 按鈕(如下圖)就可以實(shí)現(xiàn)部署至生產(chǎn)環(huán)境,并且支持修改域名。

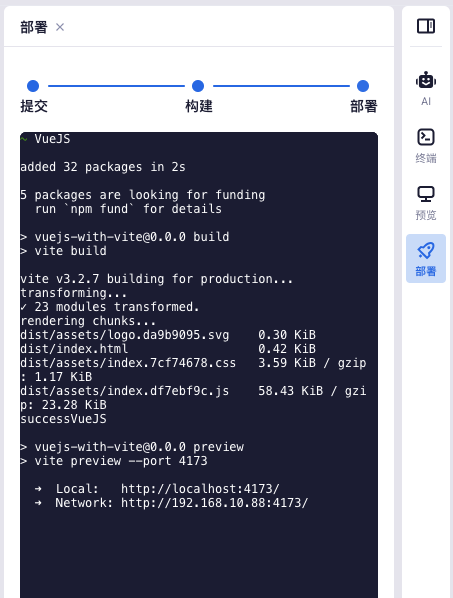
部署編譯的過程:

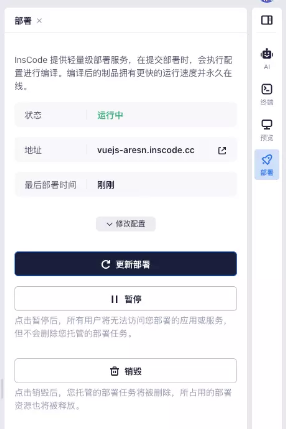
部署成功:

部署好后點(diǎn)擊域名就可以進(jìn)行訪問:

如果想要更新已經(jīng)部署完成的項(xiàng)目,直接在 云 IDE 中修改代碼,之后一鍵更新部署。這一切都是在瀏覽器中完成的,不需要配置環(huán)境,不需要購(gòu)買云主機(jī)……隨時(shí)隨地都可以進(jìn)行,在iPad 上同樣可以做到。
一鍵部署自己的專屬 ChatGPT 應(yīng)用
InsCode 在開發(fā)環(huán)境中內(nèi)置了GPT 3.5 API,可以一鍵擁有一個(gè)專屬自己的 ChatGPT 應(yīng)用。

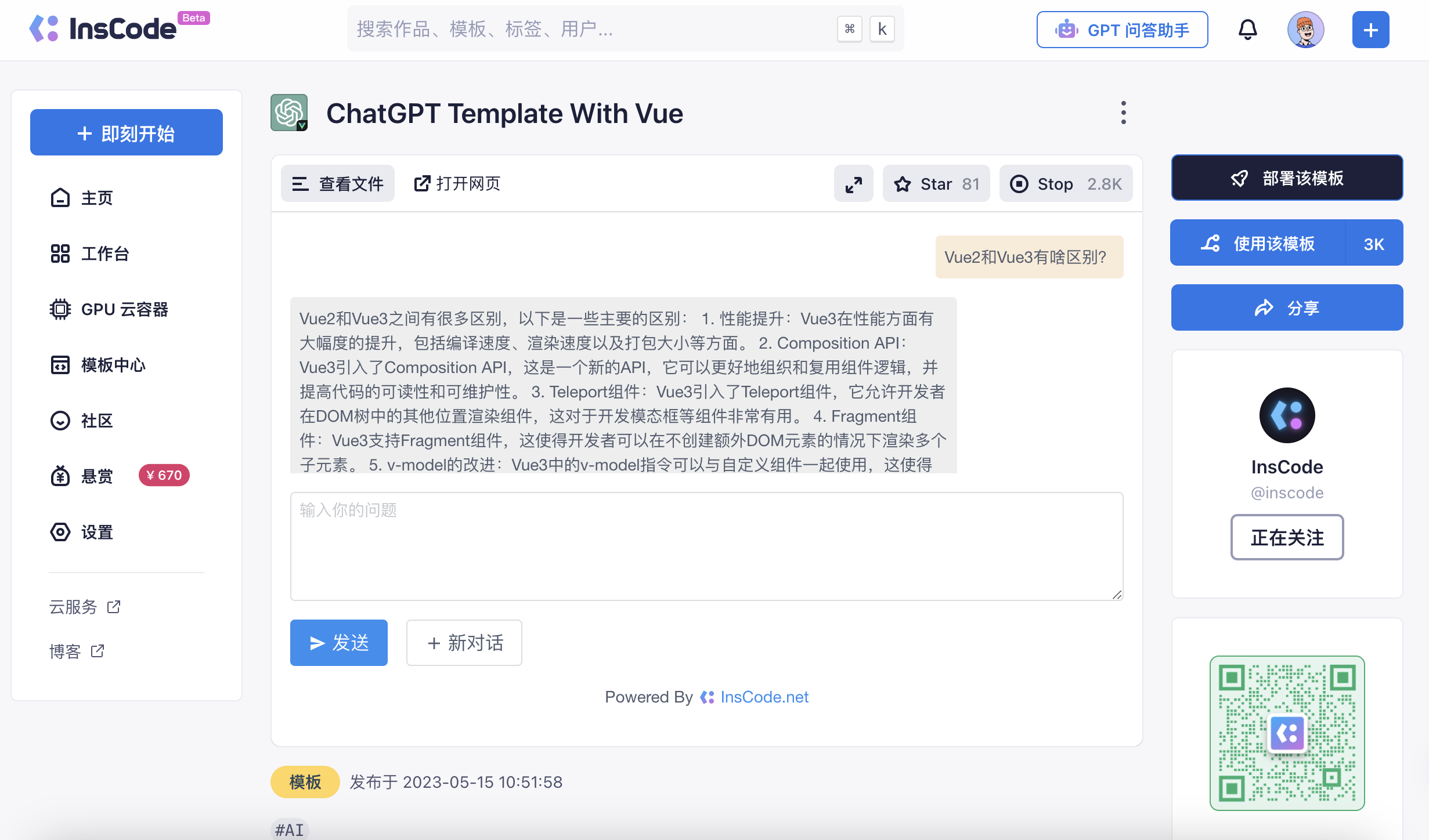
使用官方提供的模板,只需要一鍵 Fork 或者一鍵部署 就可以了。
模板地址:ChatGPT Template With Vue
下面是作者自制的 AI 中英互譯 ChatGPT 應(yīng)用,當(dāng)輸入中文時(shí),自動(dòng)翻譯為英文,當(dāng)輸入英文時(shí)則翻譯為中文。
在線體驗(yàn):AI 中英互譯
一鍵開啟 Stable Diffusion AI 繪畫
今年最火的除了 ChatGPT,還有 AI 繪畫 及其相應(yīng)的大模型,比如Stable Diffusion。下面這種類型的圖,最近是不是經(jīng)常看見呢?

它們都是由 AI 繪畫模型 Stable Diffusion 完成的。但是,安裝 Stable Diffusion 是有一定門檻的,并且需要相應(yīng)配置的顯卡,這讓很多想體驗(yàn)一下的新手用戶望而卻步。
InsCode 提供了在線的 Stable Diffusion 模型,可以一鍵啟動(dòng) WebUI 進(jìn)行 AI 繪畫:

花一塊錢,就能換來一個(gè)小時(shí)的 RTX 3090 體驗(yàn)。

在InsCode提供的環(huán)境中體驗(yàn)AI繪畫:

試玩地址:Stable Diffusion 模型
社區(qū)學(xué)習(xí)
InsCode 的 Ins 并不是 Instagram 的 Ins,而是 Inspiration 的 Ins。意思是創(chuàng)作、尋找有靈感的代碼。
InsCode 本身也是一個(gè)很好的學(xué)習(xí)平臺(tái),在它的 社區(qū) 中已經(jīng)有非常多優(yōu)秀的作品了:
-
Sentiment analysis AI 100k:情感分析模型,基于TensorFlow,準(zhǔn)確率83%,數(shù)據(jù)集為IBDM,參數(shù)量100k
-
Python實(shí)現(xiàn)五子棋:一個(gè)用 Python 做的 Console game
-
指節(jié)跳動(dòng):一個(gè)練習(xí)打字的 HTML5 應(yīng)用
-
Minecraft:我的世界 Web 版
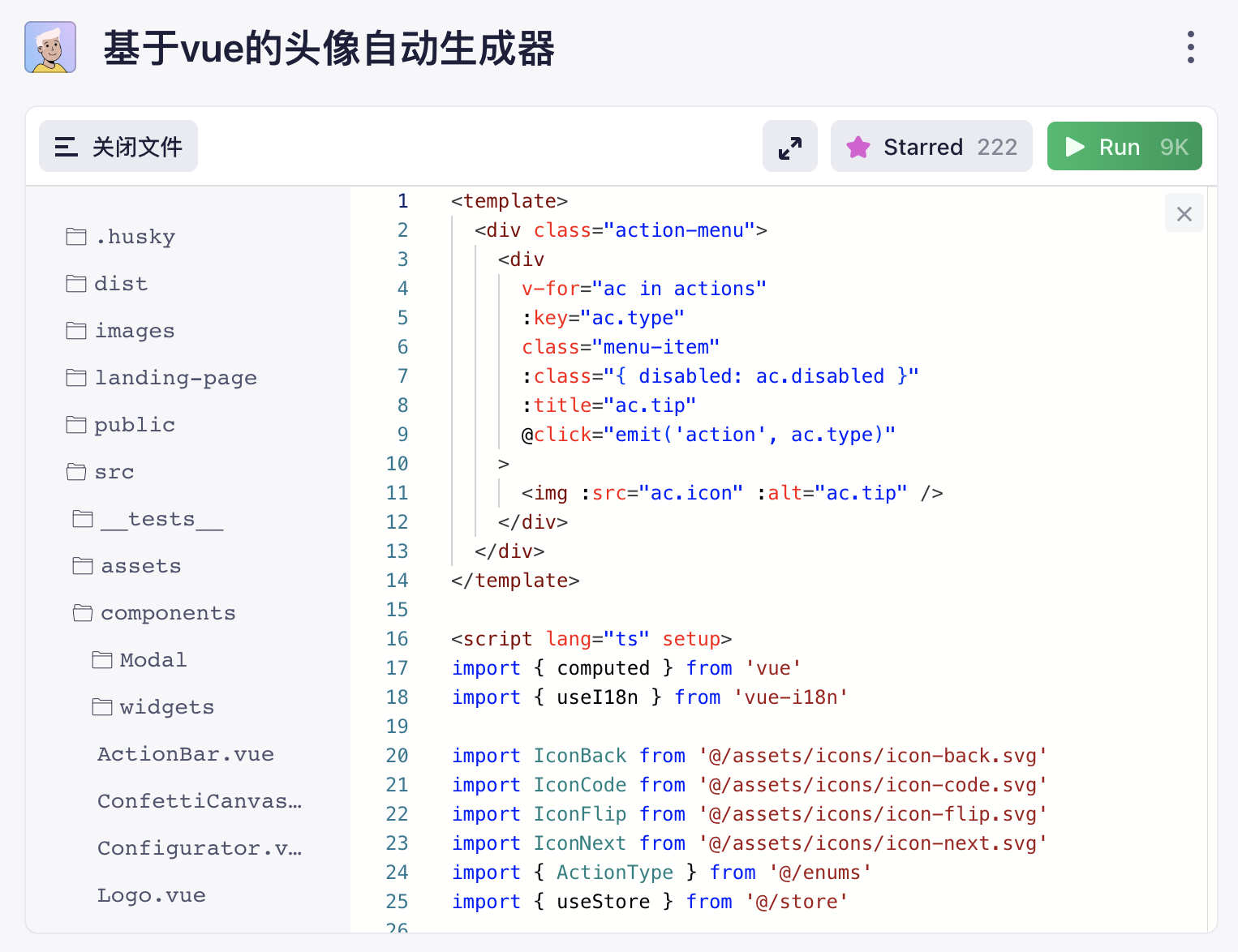
InsCode中每個(gè)發(fā)布到社區(qū)的作品代碼都是開源的,方便大家學(xué)習(xí):

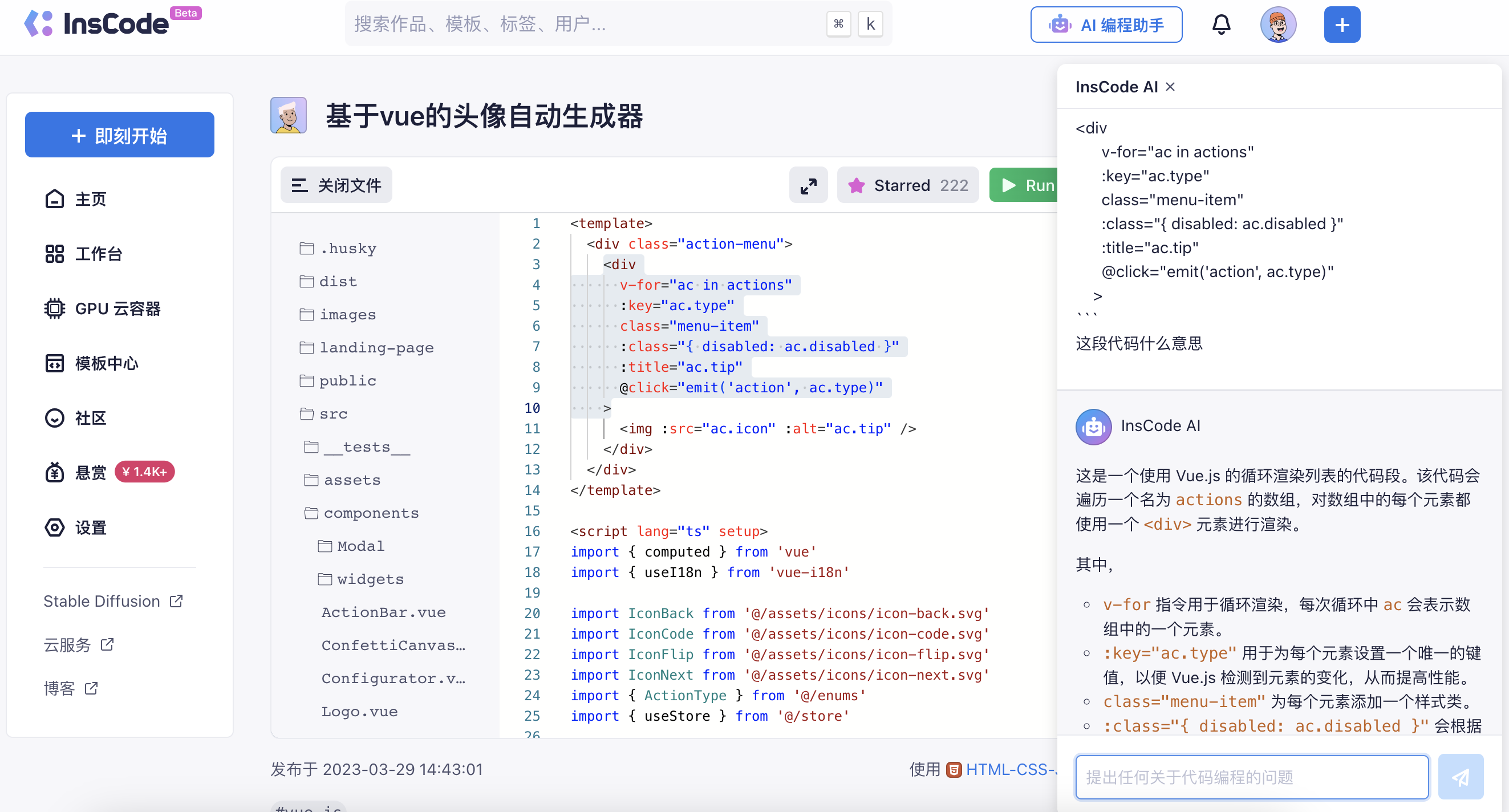
對(duì)于開源項(xiàng)目的代碼有看不懂的地方,還可以直接問 AI 編程助手,能夠高效地提供準(zhǔn)確的結(jié)果,對(duì)新手來說非常友好:

歡迎大家來探索 InsCode!













 京公網(wǎng)安備 11010502049343號(hào)
京公網(wǎng)安備 11010502049343號(hào)