
ArkUI框架新增能力概覽
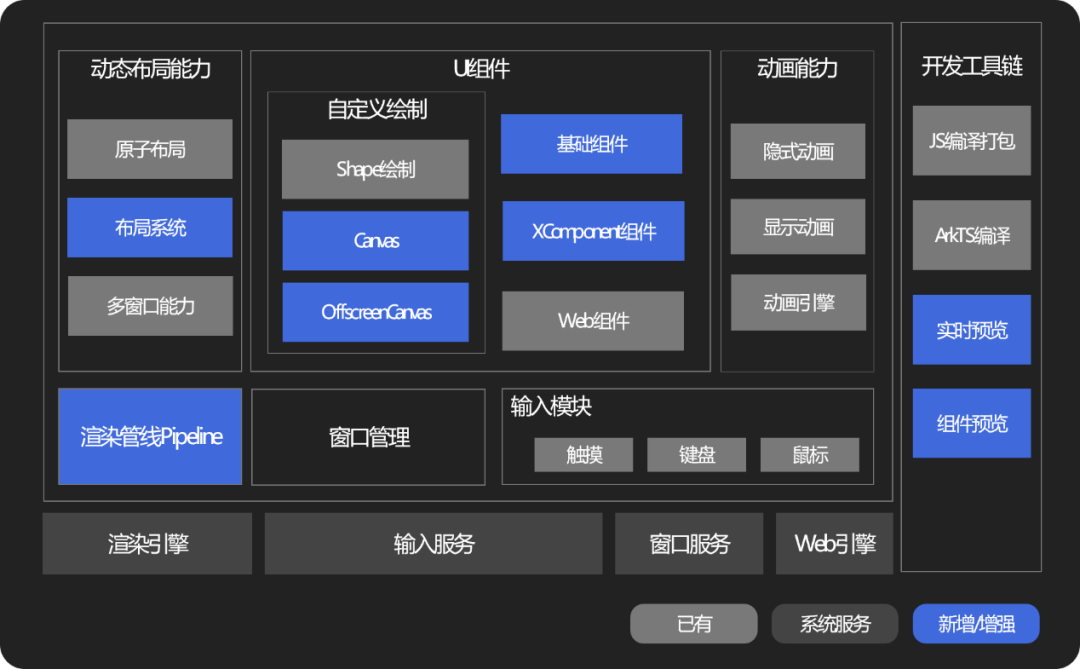
ArkUI能力一直在不斷構(gòu)建中,如下圖所示,藍(lán)色模塊是本次新版本ArkUI框架的新增/增強(qiáng)能力。

ArkUI框架能力集
接下來,小編將從聲明式繪制能力、混合開發(fā)能力、多樣化布局能力、一多組件能力、UI動態(tài)化能力五大能力,詳細(xì)說明ArkUI如何讓應(yīng)用開發(fā)更加便捷。
-
聲明式Canvas繪制能力:為了方便開發(fā)者通過繪制方式實(shí)現(xiàn)自定義UI效果,提供Canvas組件。
-
高性能混合開發(fā)能力:為滿足三方渲染引擎接入,比如游戲、地圖等,提供了XComponent組件,支持C++/ArkTS混合開發(fā)。
-
多樣化布局能力:為滿足多種多樣的布局訴求,提供了相對布局容器、靈活錨點(diǎn)能力、自定義布局能力。
-
一多組件能力:針對不同設(shè)備、不同分辨率的多平臺場景,增強(qiáng)了一多場景的分欄組件能力;為滿足列表項(xiàng)的懸停訴求,增強(qiáng)了列表的吸頂/吸底能力。
-
UI動態(tài)化能力:為滿足大型應(yīng)用的局部更新需求,提供動態(tài)化模板能力。
下面針對這些新增能力,結(jié)合示例逐一詳細(xì)介紹:
說明:什么是一多?
一多是一次開發(fā),多端部署的簡稱。具體指一套代碼工程,一次開發(fā),應(yīng)用安裝包一次上架,多種設(shè)備形態(tài)按需分發(fā)部署。
聲明式Canvas繪制能力
ArkUI 通過 Canvas 組件對外提供高性能 2D 繪制能力,滿足多種場景自定義繪制訴求,Canvas 組件具備下述特性。
(1)Canvas 提供繪制路徑、矩形、圓形、字符以及圖像等多種方法;
(2)利用現(xiàn)有 Web Canvas 生態(tài),參考 W3C 的 Canvas 接口,而無需引入 Web 引擎,給開發(fā)者提供了一個輕量化的 2D 繪制能力;

W3C Canvas 繪制接口
(3)結(jié)合聲明式語法,兼顧開發(fā)者繪制習(xí)慣;
(4)基于 GPU 渲染加速。
下面的示例,是通過 Canvas 自繪制實(shí)現(xiàn)的,它繪制了一個圖片背景,并在上層填充 “HarmonyOS” 的文本,代碼示例如下:
@Componentstruct IndexCanvas {//獲取繪圖對象 private ctx: RenderingContext = new RenderingContext();//列出所要用到的圖片 private img: ImageBitmap = new ImageBitmap("common/bg.jpg"); build() { Column() { //創(chuàng)建canvas Canvas(this.ctx) .width(1500) .height(900) .backgroundColor('#ffff00') //開始繪制 .onReady(() => { this.ctx.drawImage(this.img, 0, 0, 400, 200) this.ctx.fillStyle = "#FFF" this.ctx.font = '100px sans-serif bold' this.ctx.fillText("HarmonyOS", 100, 80) this.ctx.fillStyle = "rgb(38,79,247)" this.ctx.fillRect(250, 85, 26, 4) }) } }
實(shí)現(xiàn)效果如下圖所示:

Canvas繪制能力效果
Canvas組件:https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-canvasrenderingcontext2d.md#drawimage
高性能混合開發(fā)能力,滿足自渲染引擎接入訴求
在應(yīng)用開發(fā)過程中,很多場景是無法直接采用 UI 組合實(shí)現(xiàn)的,例如游戲、地圖是 OS 上經(jīng)常使用的一類高頻應(yīng)用,但由于游戲和地圖對 OS 底層繪制能力要求較高,這類應(yīng)用基本上都是直接使用 EGL/OpenGLES 的 Native 能力實(shí)現(xiàn),而 XComponent 就是 ArkTS 與 C++ 混合開發(fā)的粘合劑。
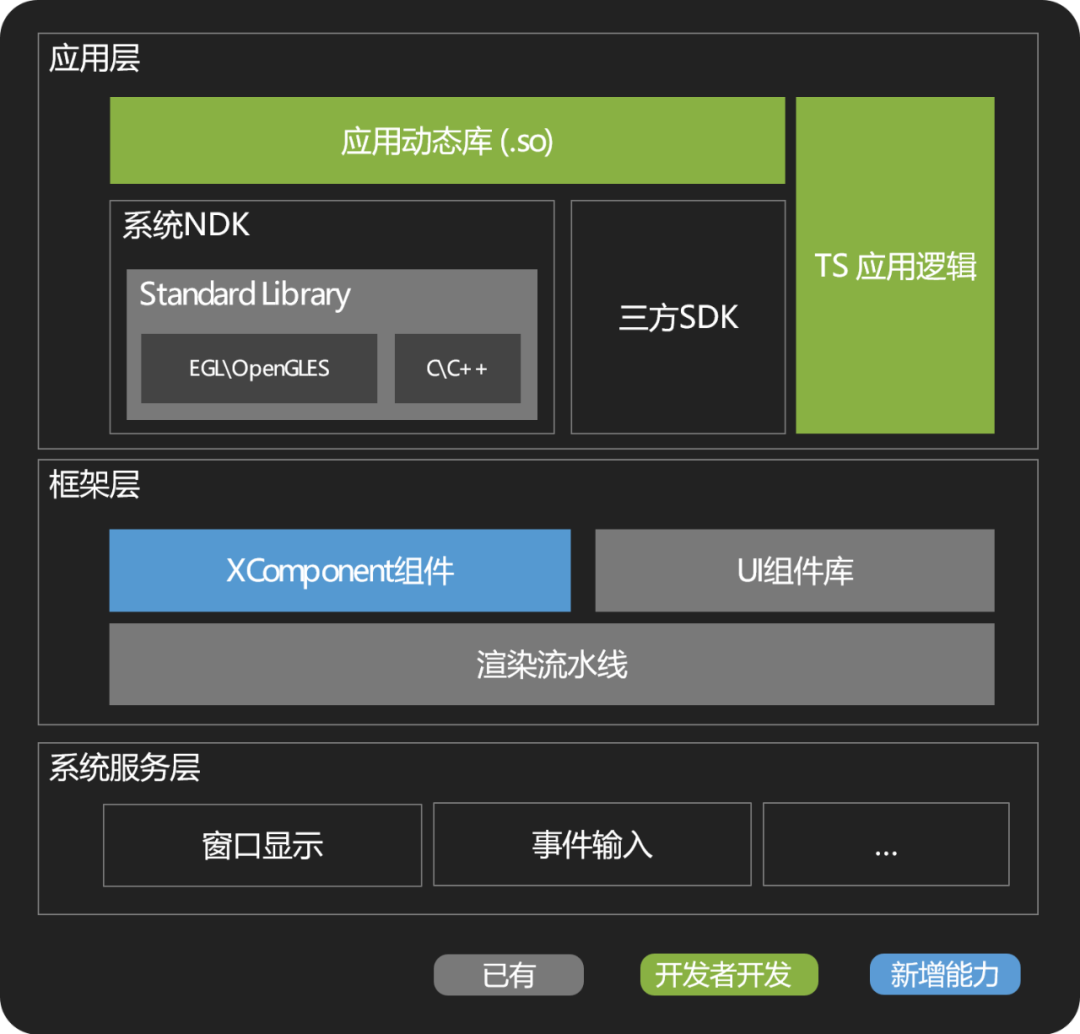
如下面框架圖所示,XComponent 作為一個 ArkTS 組件,具備通用聲明式組件的屬性,可進(jìn)行布局、事件等的聲明式業(yè)務(wù)開發(fā)。同時開發(fā)者可以使用 OS 對外提供的 Native API 實(shí)現(xiàn) Native 的業(yè)務(wù)開發(fā),XComponent 負(fù)責(zé)將 Native 開發(fā)的邏輯和 ArkTS 的開發(fā)邏輯結(jié)合,完成統(tǒng)一渲染送顯。

XComponent關(guān)系圖
如下代碼片段,代碼片斷1是聲明式的ArkTS實(shí)現(xiàn),代碼片斷2是Native的實(shí)現(xiàn)。XComponent通過加載.so并執(zhí)行相關(guān)業(yè)務(wù)邏輯,完成聲明式與C++的混合開發(fā)。???????
// ArkTS 入口XComponent({ id: 'xcomponentId' , type: 'surface', libraryname: 'nativerender'})
代碼片斷1???????
// C++ 渲染模塊#include <ace/xcomponent/native_interface_xcomponent.h>#include <EGL/egl.h>#include <GLES/gl.h>#include <stdio.h>
void NativeRender (OH_NativeXComponent* component, void* nativewindow) { // 可調(diào)用NDK提供的C/C++接口(如:EGL/GLES能力)}
代碼片斷2
Xcomponent組件:https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-xcomponent.md
多樣化布局能力
另外,ArkUI 提供了多種多樣的布局能力,包括相對布局容器、靈活錨點(diǎn)能力、以及自定義布局能力。
1、相對布局容器,讓復(fù)雜布局扁平化
下面結(jié)合示例,具體介紹相對布局是如何使復(fù)雜的布局扁平化,更易于開發(fā)者開發(fā)的。
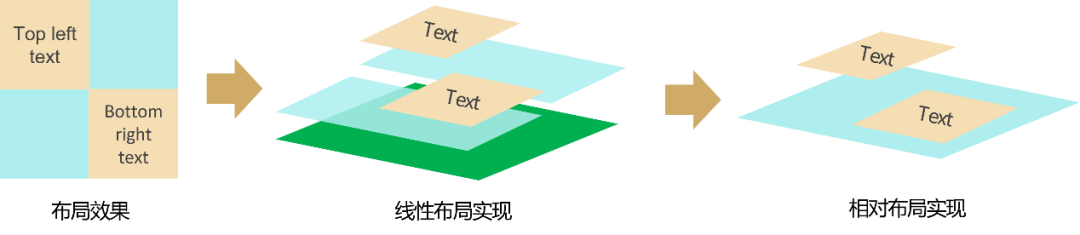
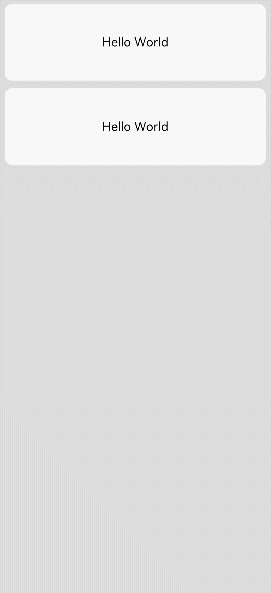
如下圖中“布局效果”所示,如果要實(shí)現(xiàn)圖中的效果,一段 Text 文本位于左上角,另一段 Text 文本放置在右下角,使用線性布局需要這么實(shí)現(xiàn):在外層套一個 Column 容器,里面嵌套 2 個 Row 容器,第一段 Text 文本放置在第一個 Row 的左側(cè),第二段 Text 文本放置在第二個 Row 的右側(cè),需要使用 3 個布局容器,2 層嵌套。
如果使用相對布局,只需要外層套一個 RelativeContianer 容器,設(shè)置第一行文本在相對容器的左上角,設(shè)置第二行文本在相對容器的右下角,只需要 1 個布局容器,1 層嵌套,代碼實(shí)現(xiàn)上也較簡潔。

線性布局和相對布局實(shí)現(xiàn)對比
2、靈活錨點(diǎn),讓絕對定位能力更強(qiáng)大
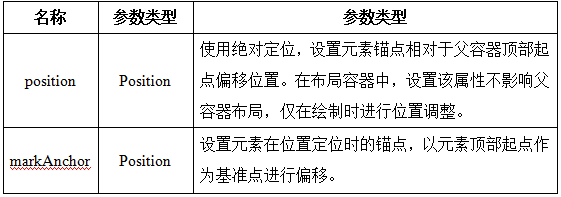
除了以上介紹的布局能力外,ArkUI 還提供了絕對定位和相對定位能力,讓開發(fā)者實(shí)現(xiàn)更靈活的定位,現(xiàn)已提供了 2 個方法,position 和 markAnchor。

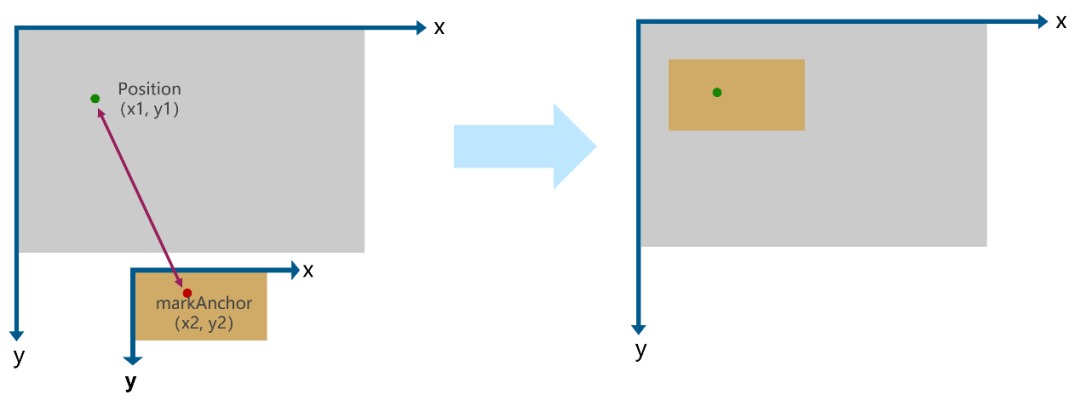
通過 position 和 markAnchor 配合使用可以實(shí)現(xiàn)豐富的絕對定位能力,通過靈活錨點(diǎn)可以實(shí)現(xiàn)如下的定位效果。

靈活錨點(diǎn)定位效果
3、自定義布局,尺寸、位置任意掌控
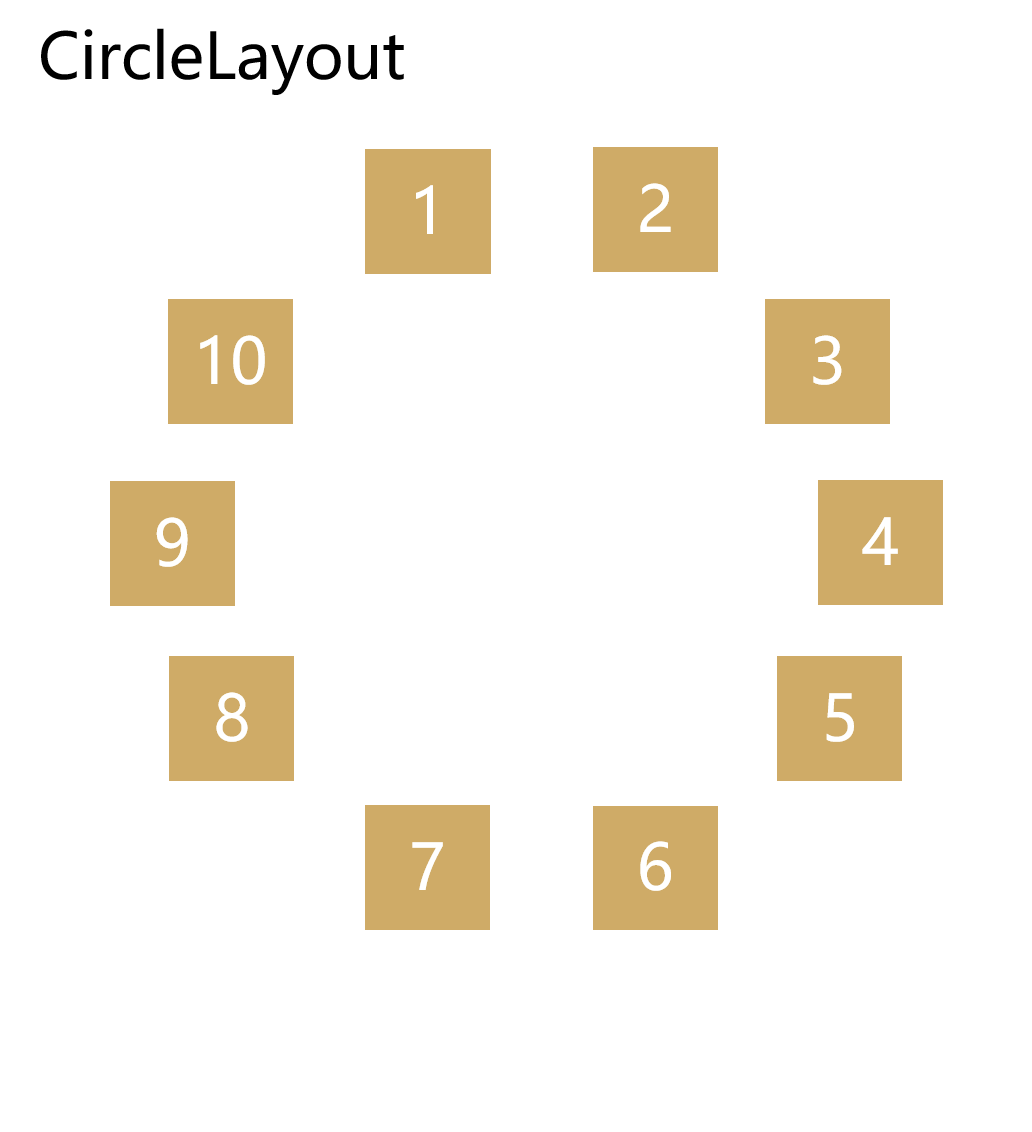
ArkUI 框架除提供的特定布局能力外,還提供了允許開發(fā)者自定義的布局能力。如圖中所示的圓形布局,通過現(xiàn)有的線性布局是很難實(shí)現(xiàn)的,像這類布局就可以通過自定義布局能力實(shí)現(xiàn)。其原理呢,就是通過對開發(fā)者暴露測量和布局的接口,允許開發(fā)者自己測量子組件和設(shè)置子組件位置。

圓形布局效果
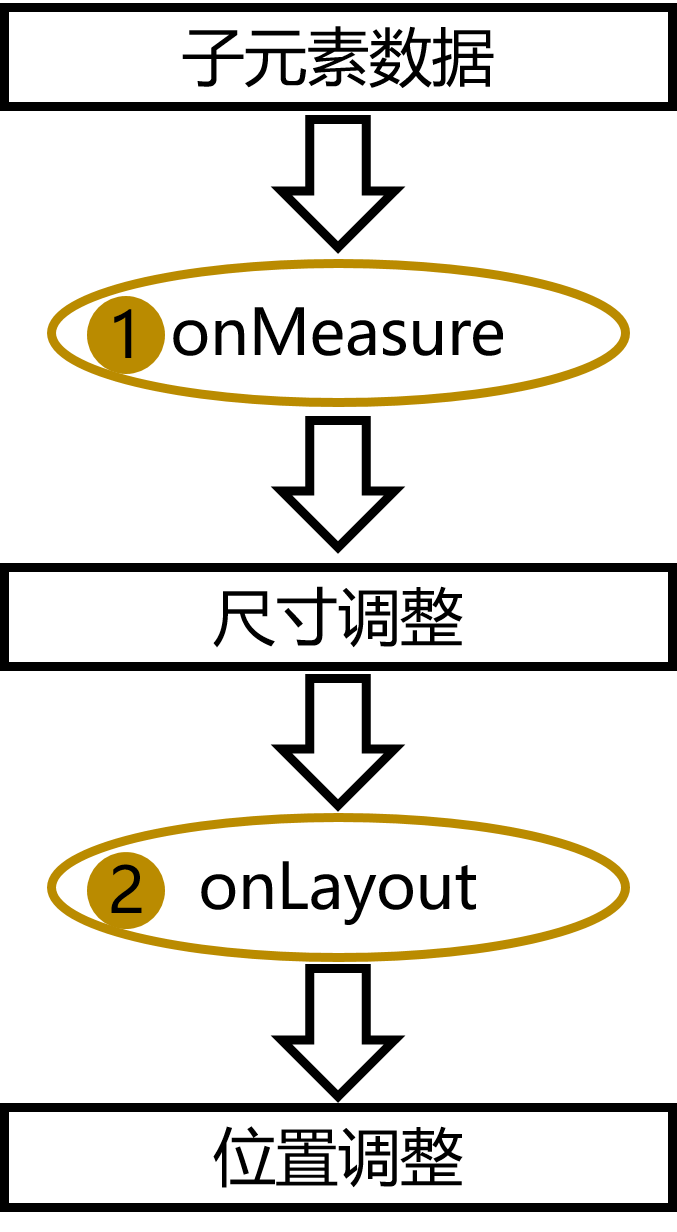
流程如下圖所示,開發(fā)者通過onMeasure/onLayout拿到子組件數(shù)據(jù)后,通過measure測量每個組件大小,并根據(jù)開發(fā)者意圖通過layout設(shè)置每個組件的位置,最終實(shí)現(xiàn)開發(fā)者想要的布局。

自定義布局實(shí)現(xiàn)流程
除圖中的圓形布局外,瀑布流布局也可以通過自定義布局實(shí)現(xiàn)。
一多組件能力
為幫助開發(fā)者更高效開發(fā)應(yīng)用,我們還提供了分欄架構(gòu)組件及列表組件等一多組件能力。
1、簡單快速的分欄架構(gòu)組件
分欄架構(gòu)組件可以在不同設(shè)備或不同分辨率平臺下顯示不同效果,分欄組件能自動根據(jù)斷點(diǎn)調(diào)整為二分欄或三分欄。
分欄控件的側(cè)邊欄也有2種顯示方式,可以是嵌入式的,內(nèi)容區(qū)顯示在側(cè)邊欄右側(cè),也可以是懸浮在內(nèi)容區(qū)之上,滿足開發(fā)者不同訴求。
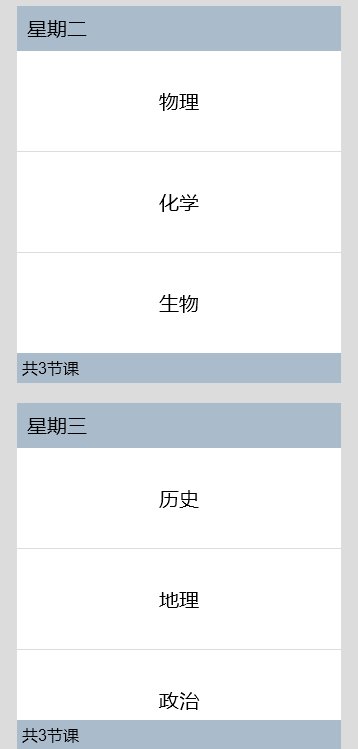
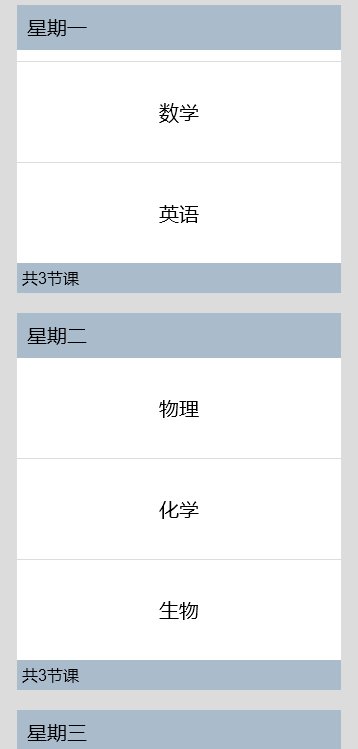
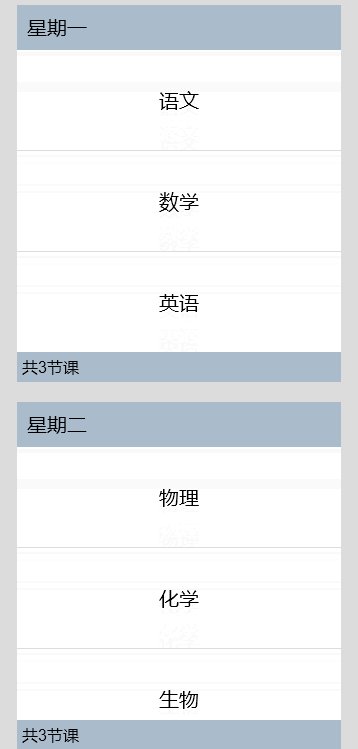
2、列表組件能力增強(qiáng),內(nèi)置橫滑動效、吸頂效果
(1)橫滑動效
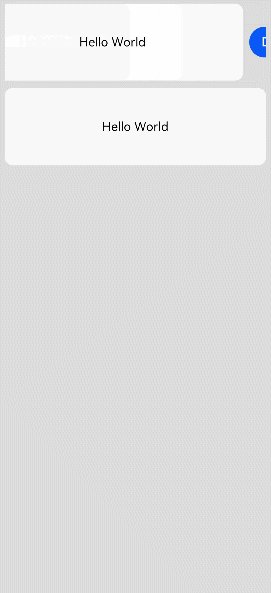
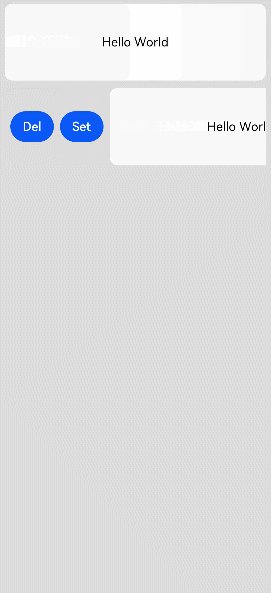
我們平時使用比較多的聊天軟件,它的聊天記錄或通信錄一般都是使用列表組件實(shí)現(xiàn)的,當(dāng)需要對消息或通信錄進(jìn)行刪除時,就是對列表的列表項(xiàng)刪除。ArkUI新增了列表的手勢刪除列表項(xiàng)功能,用戶可以通過左滑或右滑刪除某一列表項(xiàng),并內(nèi)置動畫效果。

(2)吸頂效果
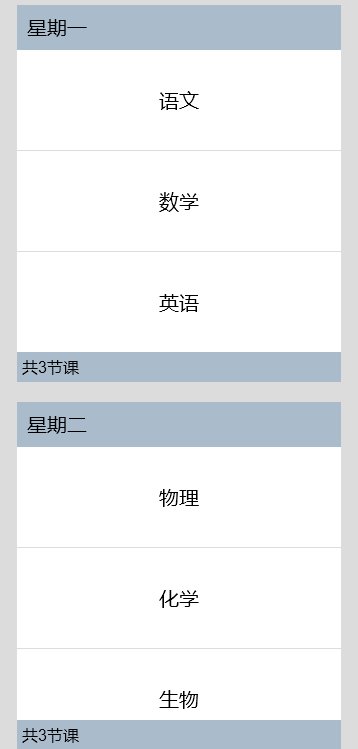
除此之外,列表組件還提供了吸頂效果,在滑動列表時,列表組件的title可以懸浮在頂端,便于用戶快速識別所屬類別。

UI 動態(tài)化能力
在不從應(yīng)用市場下載整體應(yīng)用的前提下實(shí)現(xiàn)應(yīng)用的部分內(nèi)容更新,是業(yè)界(尤其是互聯(lián)網(wǎng)應(yīng)用)的一種典型場景。這類場景的實(shí)現(xiàn)就依賴UI動態(tài)化能力,動態(tài)化本質(zhì)是一種跨平臺框架,只不過額外增加了不升級應(yīng)用而實(shí)現(xiàn)動態(tài)更新的能力。

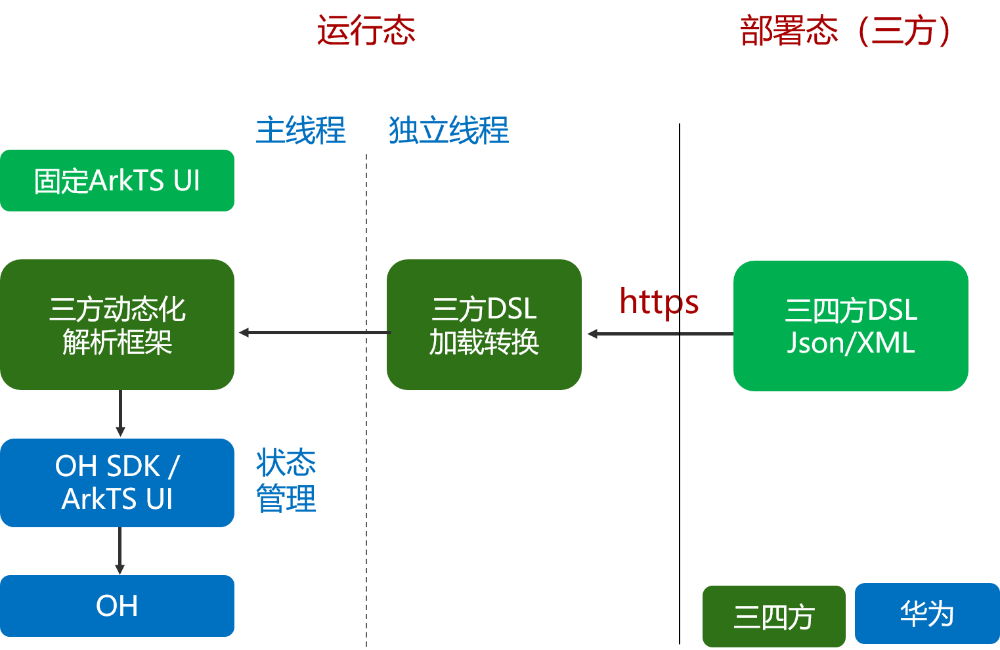
UI動態(tài)化原理圖
基本原理如上圖所示:部署在云端的三四方 DSL,通過網(wǎng)絡(luò)下載,三方解析框架負(fù)責(zé)加載 DSL,并通過解析引擎解析為ArkUI聲明式組件,通過 @Extend、@ObjectLink、@Builder 機(jī)制支持動態(tài)化增加組件能力并融合到現(xiàn)有的 UI 中,ArkUI 提供加載運(yùn)行轉(zhuǎn)換后的組件樹,并負(fù)責(zé)通過框架渲染管線送顯。
結(jié)語
以上就是本期 ArkUI 框架新能力助力應(yīng)用開發(fā)更便捷的全部介紹啦,歡迎大家到 HarmonyOS 開發(fā)者官網(wǎng)下載 SDK 包體驗(yàn)。
未來 ArkUI 框架會持續(xù)圍繞競爭力和生態(tài)演進(jìn),多維度細(xì)粒度并發(fā),進(jìn)一步提升能效比,推出統(tǒng)一的聲明式 2D&3D 范式,不斷豐富跨 OS 平臺框架能力,各位開發(fā)者敬請期待!











 京公網(wǎng)安備 11010502049343號
京公網(wǎng)安備 11010502049343號